ES6中新增的数组知识记录
Posted pjl43
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6中新增的数组知识记录相关的知识,希望对你有一定的参考价值。
JSON数组格式转换
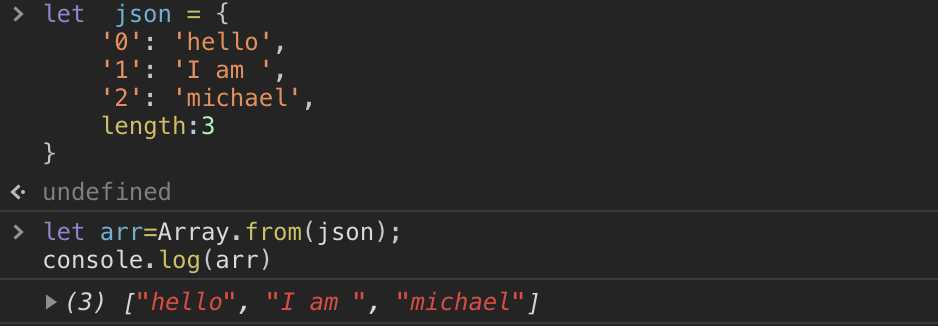
let json = { ‘0‘: ‘hello‘, ‘1‘: ‘I am ‘, ‘2‘: ‘michael‘, length:3 }
这就是一个JSON数组格式,跟普通的JSON对比是在最后多了一个length属性。只要是这种特殊的json格式都可以轻松使用ES6的语法转变成数组。在ES6中绝大部分的Array操作都存在于Array对象里。
let arr=Array.from(json);
console.log(arr)
结果:

Array.of()方法:
它负责把一堆文本或者变量转换成数组。
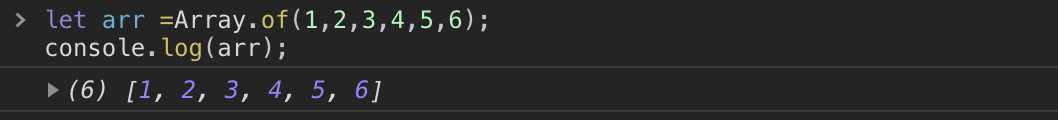
let arr =Array.of(1,2,3,4,5,6);
console.log(arr);
运行结果:

find( )/findIndex()实例方法:
所谓的实例方法就是并不是以Array对象开始的,而是必须有一个已经存在的数组,这里的find方法是从数组中查找,如果找到符合条件的数组元素就进行return,并停止查找。在find方法中我们需要传入一个匿名函数,函数需要传入三个参数:
- value:表示当前查找的值。
- index:表示当前查找的数组索引
- arr:表示当前数组
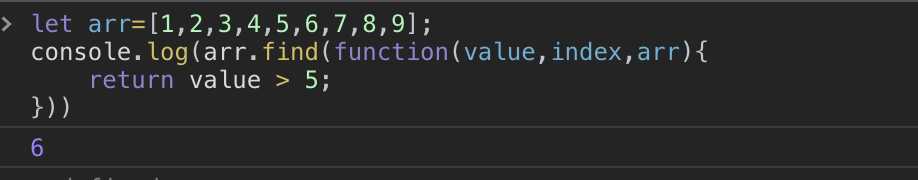
let arr=[1,2,3,4,5,6,7,8,9]; console.log(arr.find(function(value,index,arr){ return value > 5; }))
运行结果:

如果找不到会显示undefined;同时这里还有个对应的findIndex()方法,该方法用法跟上面的一样,不同的是它返回的是值的坐标,如果没有找到就返回-1
fill( )实例方法:
fill()也是一个实例方法,它的作用是把数组进行填充,它接收三个参数,第一个参数是填充的变量,第二个是开始填充的位置,第三个是填充到的位置。
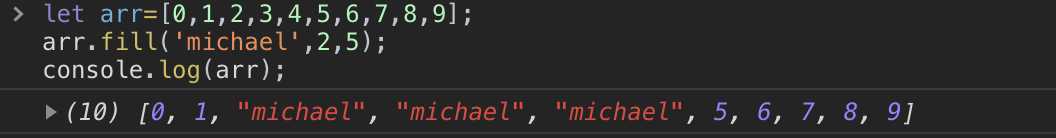
let arr=[0,1,2,3,4,5,6,7,8,9]; arr.fill(‘michael‘,2,5); console.log(arr);
运行结果:

entries( )实例方法:
entries()实例方式生成的是Iterator形式的数组,那这种形式的好处就是可以让我们在需要时用next()手动跳转到下一个值。
let arr=[‘hello‘,‘i am‘,‘michael‘] let list=arr.entries(); console.log(list.next().value); console.log(list.next().value); console.log(list.next().value);

以上是关于ES6中新增的数组知识记录的主要内容,如果未能解决你的问题,请参考以下文章