extjs 查询内容显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了extjs 查询内容显示相关的知识,希望对你有一定的参考价值。
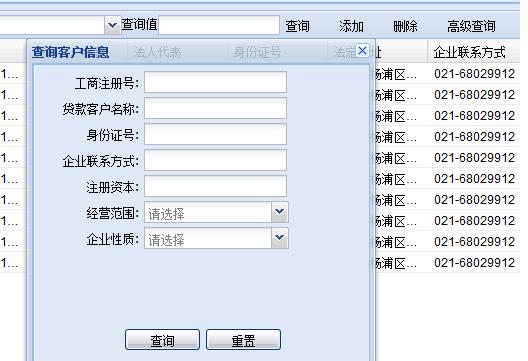
如上图所示,查询窗口点击确认按钮之后从数据库里查询出来了数据,但是怎么让它显示在后面的那个gridpanel里呢?这个查询窗口在后面的那个gridPanel里是引入的,代码如下
text : "高级查询", xtype : "button", iconCls:"x-dd-drop-nodrop", hidden:idPermit==2, listeners : "click" : queryBasicInfoFn
queryBasicInfoFn这个函数就是查询窗口的具体操作了,怎么让他查询显示在其所在的后面的那个gridpanel里呢?
buttons:[
text:"查询",formBind:false,handler:function()
AQueryForm.getForm().submit(
url:"BasicInfo!queryAdvance.action",
waitMsg:"请稍等,正在进行查询!",
success:function(form, action)
AueryWindow.close();
store_AQuery.load();
,
failure:function(form, action)
Ext.MessageBox.alert("查询失败",action.result.msg);
);
,
text:"重置",handler:function()
AQueryForm.form.reset();
]

高级查询,在这个事件里面回去走后台 ,去数据库里面查询 数据,最后 把过滤出来的数据显示 出来即可,其实查询和高级查询基本一样 ,唯一不一样就是过滤条件,建议你再仔细看看查询 那个按钮是如何写的.追问
不一样啊,查询是直接在tbar里面,而高级查询是在某个函数里,而且高级查询的时候是要提交表单的,见补充内容
追答Ext.Ajax.request
去后台查数据先
数据已经查完了,就是不知道怎么放到后面那个grid中
追答你这是返回的json格式不?
后台查询出来的数据,你要返回到前端
然后 load一下 ,才会把数据显示出来,因为你可能涉及到分页,所以查询出来的数据后,你必须load一下,不然肯定是不会显示的
希望能帮组到你,刚才出去了,没看见
没有分页,也load过了,就是不出来,感觉好像跟查询框后面的那个grid没关系似的,一点动静都没有
参考技术A 高级查询的时候点查询更新后面grid里的数据?以上是关于extjs 查询内容显示的主要内容,如果未能解决你的问题,请参考以下文章