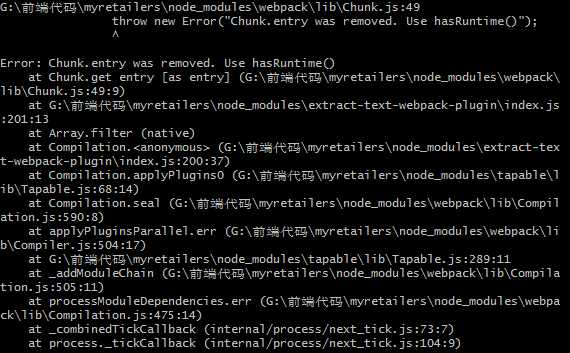
错误:Error: Chunk.entry was removed. Use hasRuntime()

卸载npm uninstall extract-text-webpack-plugin --save-dev
重新下载 npm install [email protected]^2.0.0-beta.4
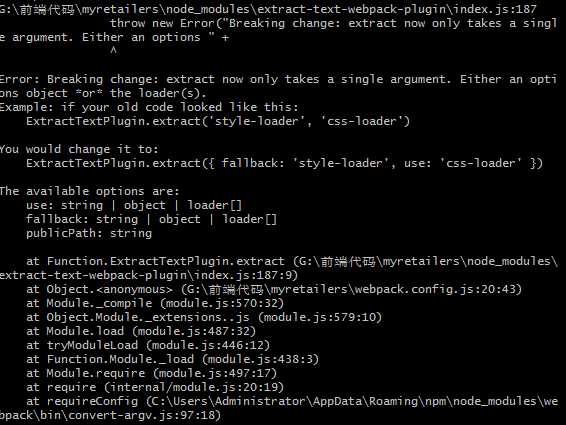
错误:Error: Breaking change: extract now only takes a single argument.

原因是webpack2对loader的配置做了一些调整,修改 ExtractTextPlugin配置即可:
{ test: /\\.less$/, use: ExtractTextPlugin.extract({ fallback: ‘style-loader‘, use: [‘css-loader‘, ‘less-loader‘] }) },