vue-split-table表格合并和编辑插件
Posted datiangou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-split-table表格合并和编辑插件相关的知识,希望对你有一定的参考价值。
前言
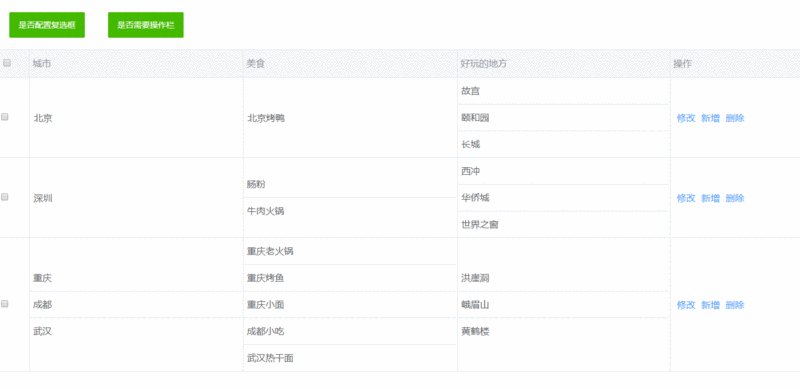
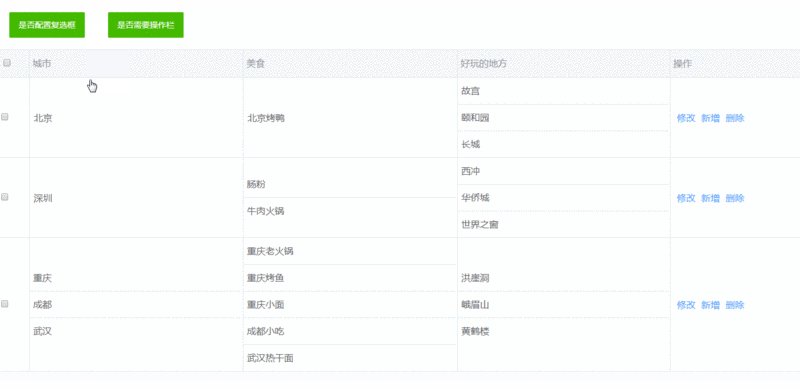
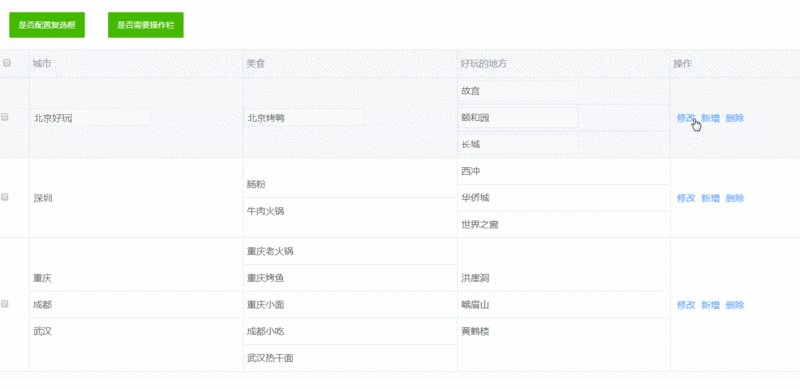
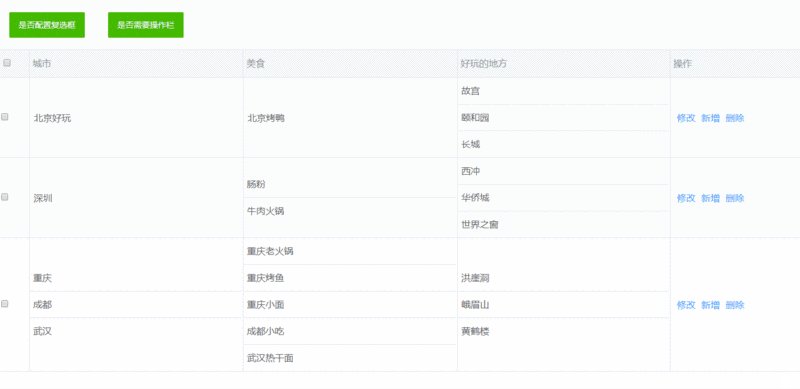
vue-split-table应用的效果图

vue-split-table开源地址,欢迎star,现在已经开源和同步到npm上
轻松搞定表格拆分或者合并,编辑,再也不怕被产品怼啦
1.核心源码分析
- <td>里面嵌套<table>实现表格拆分;
- 原生实现复选框的单选和全选功能;
- props属性像父组件暴露属性值;
- $emit自定义事件方法向父组件传值;
- 作用域插槽<template slot-scope>由父向子传入html标签;
- 嵌套<input>实现表格编辑,v-for不允许<input>里面使用v-model改变item值问题解决;
- webpack打包配置
vue-split-table开源地址,欢迎star和pr
2.暴露的Attributes
| 参数 | 说明 | 类型 | 是否必传 | Default |
|---|---|---|---|---|
| headData | 表头内容 | Array | 必传 | - |
| bodyData | 表体内容 | Array | 必传 | - |
| checkFlag | 是否有复选列 | Boolean | 可选 | True |
| tableEditFlag | 表格是否可编辑 | Boolean | 可选 | True |
| operFlag | 是否有操作列 | Boolean | 可选 | True |
3.暴露的Events
| name | 说明 | 参数 |
|---|---|---|
| multipleData | 当选项发生变化触发 | multipleData |
| editData | 表格编辑文本框失焦触发 | editData |
4.slot
| 事件名 | 说明 |
|---|---|
| operate | 配置操作列后就可通过设置slot来配置操作的内容 |
5.撸起示例代码
基于vue工程
<template>
<split-table :headData="headData" :bodyData="bodyData" @multipleData="multipleData" @editData="editData">
<template slot="operate" slot-scope="props">
<span @click="splitEdit(props.rowData)">修改</span>
<span @click="splitAdd(props.rowData)">新增</span>
<span @click="splitDel(props.rowData)">删除</span>
</template>
</split-table>
</template>
<script>
import SplitTable from 'vue-split-table';
export default {
components: { SplitTable },
data () {
return {
headData: ["城市", "美食", "好玩的地方"],
bodyData: [
{ city: "北京", food: "北京烤鸭", fun: ["故宫", "颐和园", "长城"] },
{
city: "深圳",food: ["肠粉", "牛肉火锅"],fun: ["西冲", "华侨城", "世界之窗"]
},
{
city: ["重庆", "成都", "武汉"],
food: ["重庆老火锅","重庆烤鱼","重庆小面","成都小吃","武汉热干面"],
fun: ["洪崖洞", "峨眉山", "黄鹤楼"]
}
],
}
},
methods: {
splitEdit(rowData) {
console.log("rowData值为", rowData);
},
editData(data) {
console.log("编辑所在行的值为", data);
}
splitAdd(data) {
console.log("新增所在行的值为", data);
},
splitDel(data) {
console.log("删除所在行的值为", data);
},
multipleData(data) {
console.log("复选框选择的值为", data);
}
}
}
</script>参考文章:
来源:https://segmentfault.com/a/1190000016769754
以上是关于vue-split-table表格合并和编辑插件的主要内容,如果未能解决你的问题,请参考以下文章
js-xlsx和file-saver插件前端html的table导出数据到excel的表格合并显示boder
浏览器仿EXCEL表格插件 版本更新 - 智表ZCELL产品V1.3.2更新
element-UI table动态增加列,动态增加行,动态合并行。选择编辑表头行数据