textarea在firefox浏览器中边框内阴影的消除办法
Posted yanzhenjingyan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了textarea在firefox浏览器中边框内阴影的消除办法相关的知识,希望对你有一定的参考价值。
问题现象
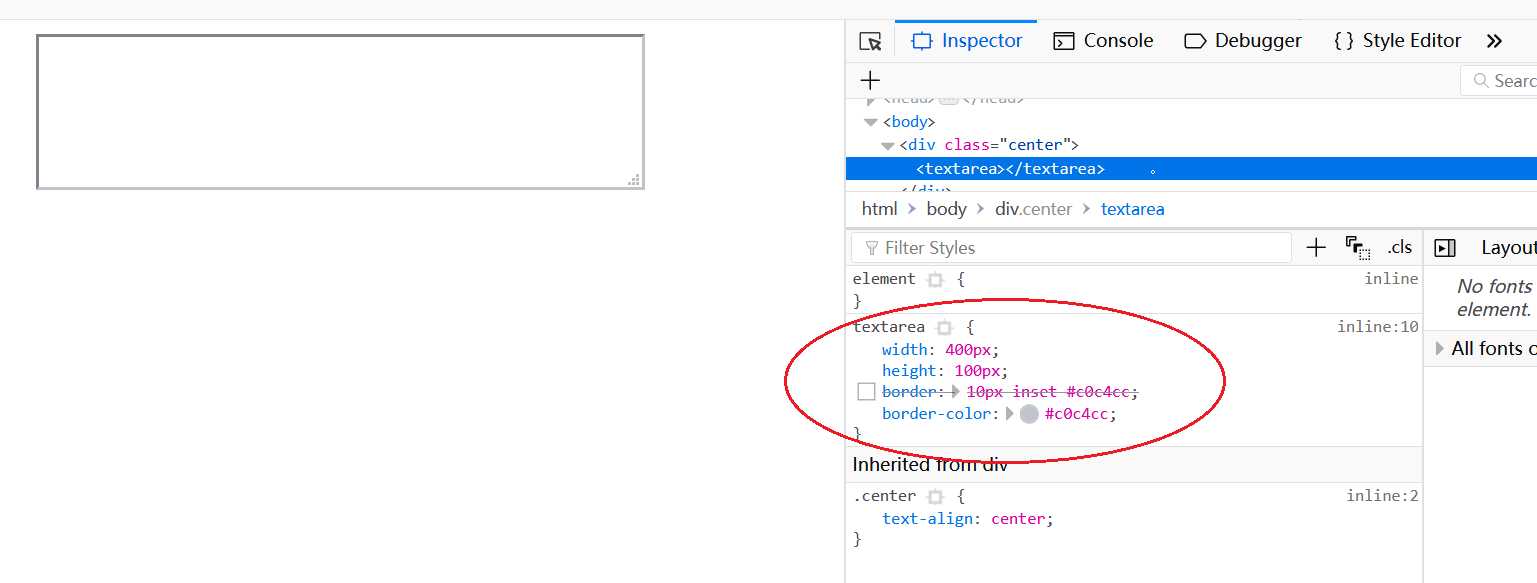
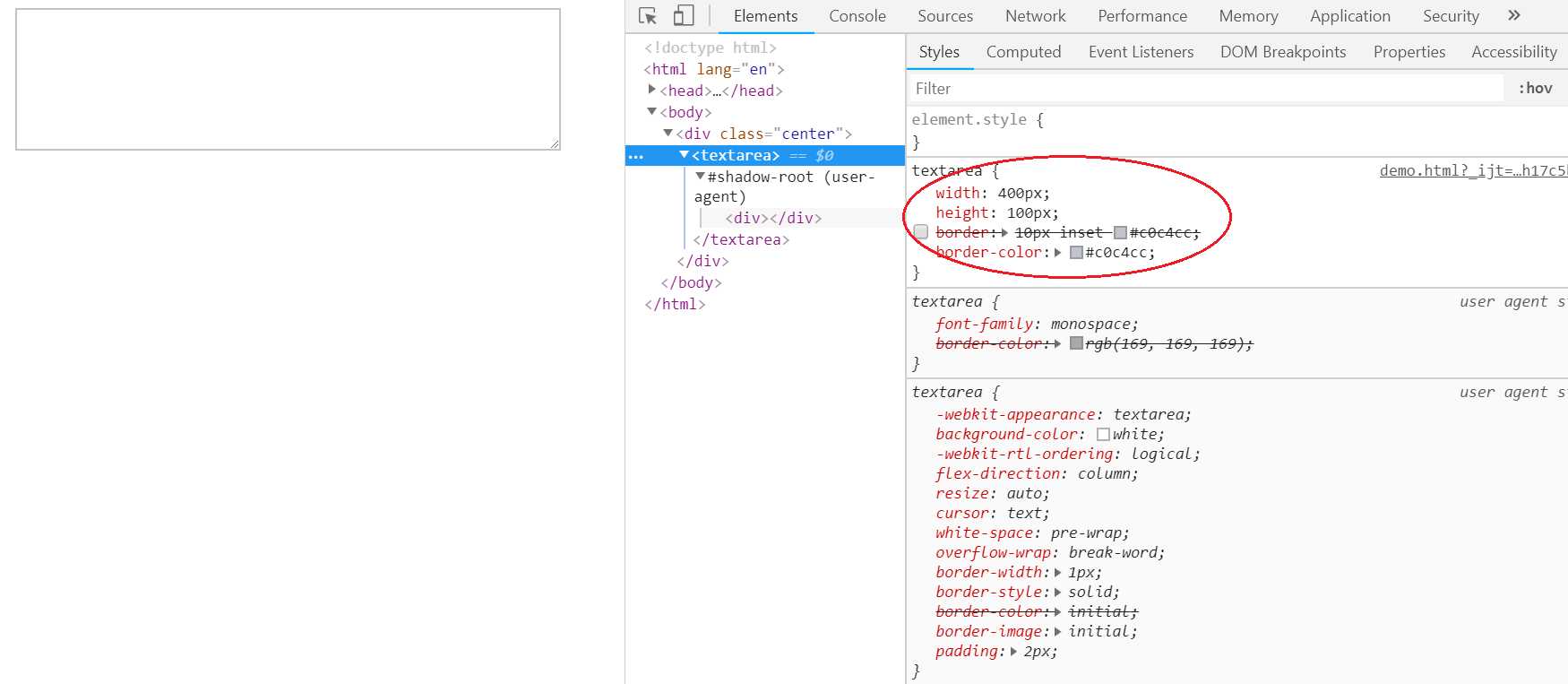
如下图所示,textarea在firefox中显示有内阴影。chrome浏览器中却没有这样的效果。这是为何呢?


应用了同样的样式,为何在不同的浏览器中显示的效果不尽相同?如何去除firefox显示效果中的内阴影呢?
分析
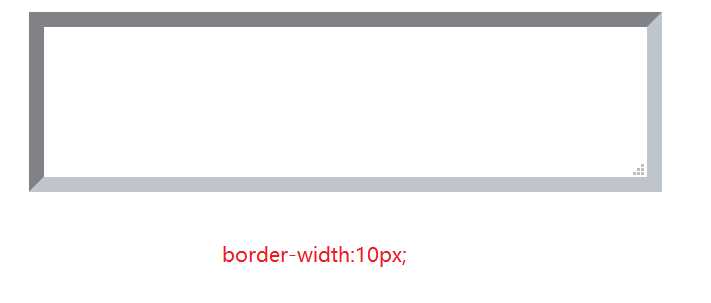
我们将边框的宽度加大,看看“阴影”是什么?

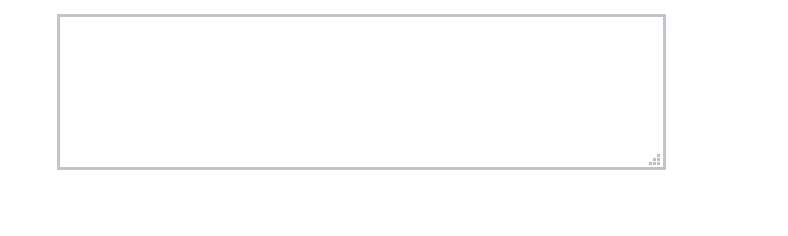
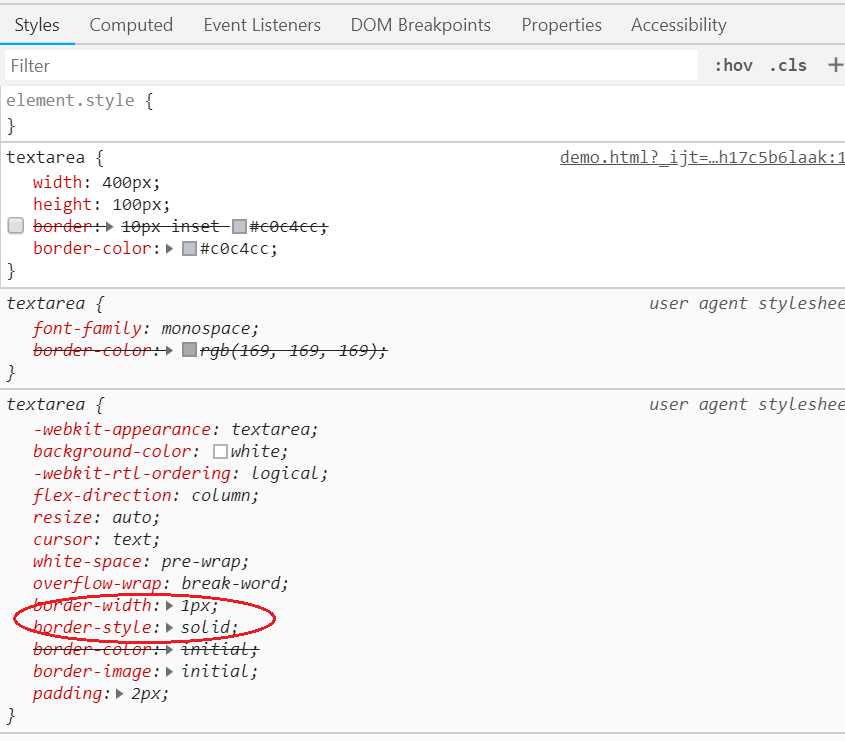
从效果上看这个阴影应该是一种border-style。不同的浏览器中使用了不同border-style样式。手动将border-style固化为solid, 如下所示:
textarea { width: 400px; height: 100px; border-color:#c0c4cc border-style:solid; }
阴影消失:

结论
这个问题的根原是笔者在css中仅仅设置了border-color:#c0c4cc,未设置border-style和border-width,从而导致浏览器使用了不用的默认样式,chrome浏览器默认使用了border-style:solid,而firfox浏览器使用了border-style:inset(inset border参考这里)样式。

推荐大家在定义border时同时设置border-width、border-style和border-color,。例如:
textarea { width: 400px; height: 100px; border: 10px solid #c0c4cc; }
从而避免浏览器的兼容性问题。
以上是关于textarea在firefox浏览器中边框内阴影的消除办法的主要内容,如果未能解决你的问题,请参考以下文章