Django前期知识准备
Posted haitaoli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django前期知识准备相关的知识,希望对你有一定的参考价值。
C/S, B/S. C/S是"客户端/服务端"程序, 也就是说, 这类程序一般独立运行. 而B/S就是"浏览器端/服务端"应用程序, 这类应用程序一般借助谷歌, 火狐等浏览器来运行. WEB应用程序一般是B/S模式. WEB应用程序首先是"应用程序", 和用标准的程序语言, 如Java, Python等编写出来的程序没有什么本质上的不同. 在网络编程的意义下, 浏览器是一个socket客户端, 服务器是一个socket服务端.
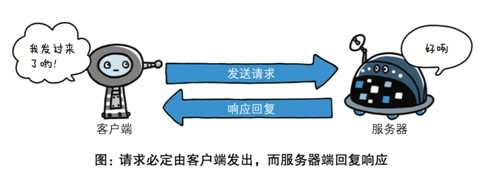
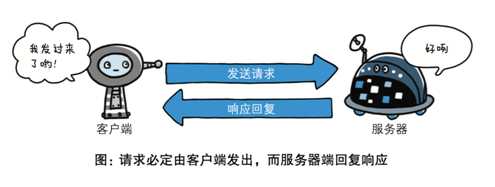
B/S架构, 是浏览器先发送请求, 服务器响应请求, 返回数据给客户端.
import socket # 引入模块 sk = socket.socket() # 创建server端套接字对象 sk.bind((‘127.0.0.1‘,8800)) # 绑定IP和端口号 sk.listen() # 监听客户端请求 while True: # 死循环,始终接收客户端的链接 print(‘server waiting...‘) conn,addr = sk.accept() # 接收客户端的链接 # 服务器首先是接收数据 data = conn.recv(1024) # 打印接收信息 print(‘data‘,data) # 发送给客户端 conn.send(b‘Hi,JD‘) conn.close() # 关闭客户端套接字 sk.close() # 关闭服务端套接字(可选)
1. HTTP协议简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写, 是用于万维网服务器与本地浏览器之间传输超文本的传送协议.
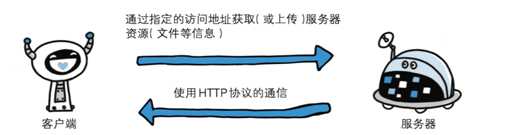
HTTP是一个属于应用层的面向对象的协议, 由于其简介, 快速的方式, 适用于分布式超媒体信息系统. 它于1990年提出, 经过几年的使用与发展, 得到不断地完善和扩展. HTTP协议工作于 客户端--服务端 架构上. 浏览器作为 HTTP客户端 通过 URL 向 HTTP服务端 即 WEB服务器发送所有请求. WEB服务器根据接收到的请求, 向客户端发送响应信息.

-
基于TCP/IP
HTTP协议是基于TCP/IP协议之上的应用层协议.
-
基于 请求--响应 模式
HTTP协议规定, 请求从客户端发出, 最后服务器端响应该请求并返回. 换句话说, 一定是首先从客户端开始建立通信的, 服务器端在没有接收到请求之前不会发送响应.

2. HTTP协议特性
-
基于TCP/IP
HTTP协议是基于TCP/IP协议之上的应用层协议.
-
基于 请求--响应 模式
-
无状态保存
HTTP是一种不保存状态, 即无状态协议. HTTP协议自身不对请求和响应之间的通信状态进行保存. 也就是说在HTTP这个级别, 协议对于发送过的请求或响应都不做持久化处理.
使用HTTP协议, 每当有新的请求发送时, 就会有对应的新响应产生. 协议本身并不保留之前一切的请求或响应报文的信息. 这是为了更快地处理大量事务, 确保协议的可伸缩性, 而特意把HTTP协议设计成如此简单的. 可是, 随着WEB的不断发展, 因无状态而导致业务处理变得棘手的情况增多了. 例如, 用户登录到宜家购物网站, 即使他跳转到该站的其他页面后, 也需要能继续保持登录状态. 针对这个实例, 网站为了能够掌握是谁发出的请求, 需要保存用户的状态. HTTP/1.1虽然是无状态协议, 但是为了实现期望的保持状态功能, 于是引入了cookie技术. 有了cookie再用HTTP协议通信, 就可以管理状态了.
-
无连接
无连接的含义是限制每次连接只处理一个请求. 服务器处理完客户的请求, 并收到客户的应答后, 即断开连接. 采用这种方式可以节省传输时间.
3. HTTP请求协议与响应协议
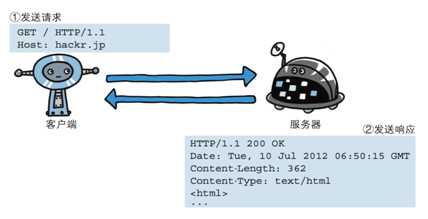
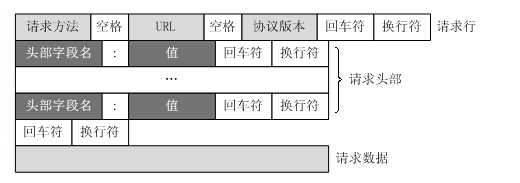
HTTP协议包含 由浏览器发送数据到服务器需要遵循的"请求协议" 与 服务器发送数据到浏览器需要遵循的"响应协议". 用于HTTP协议交互的信被称为HTTP报文. 请求端(客户端)的HTTP报文作为请求报文, 响应端(服务器端)的HTTP报文作为响应报文. HTTP报文本身是由多行数据构成的字符串文本.

(1)请求协议

请求方式: get与post
a. GET方法提交的数据会被放在URL中的路径之后, 以?分割路径和传输数据, 参数之间以&相连, 如EditBook?name=test&pwd=123; POST方法是把提交的数据放在HTTP包的请求体中.
b. GET提交的数据大小有限制(因为浏览器对URL的长度有限制), 而POST方法提交的数据则没有限制(即POST方法才有请求体).
c. GET与POST请求在服务器端获取请求数据方式不同.
示例:
GET / HTTP/1.1 Host: 127.0.0.1:8812 User-Agent: Mozilla/5.0...
响应状态码: 状态码的职责是当客户端向服务器端发送请求时, 描述返回的请求结果. 借助转态码, 用户可以知道服务器端是正常处理了请求,还是出现了错误. 状态码以3位数字和原因短语组成. 数字中的第一位指定了响应类别, 后两位无分类. 响应类别有以下5种:

演示示例:
import socket sock = socket.socket() sock.bind(("127.0.0.1",8808)) sock.listen(5) while 1: print("server waiting.....") conn,addr = sock.accept() data = conn.recv(1024) print("request-data",data) # 读取html文件 with open("login.html","rb") as f: data = f.read() conn.send((b"HTTP/1.1 200 OK %s"%data)) conn.close()
login.html文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> 用户名 <input type="text" name="user"> 密码 <input type="password" name="pwd"> <input type="submit"> </form> </body> </html>
WEB框架(Web framework)是一种开发框架, 用来支持动态网站, 网络应用和网络服务的开发. 大多数的WEB框架提供了一套开发和部署网站的方式吗也为WEB行为提供了一套通用的方法. WEB框架已经实现了很多功能, 开发人员使用框架提供的方法并且完成自己的业务逻辑, 就能快速开发WEB应用了. 浏览器和服务器的是基于HTTP协议进行通信的. 也可以说WEB框架就是在以上十几行代码的基础上扩展出来的, 有很多简单方便使用的方法, 大大提高了开发的效率.
最简单的WEB应用就是先把HTML用文件保存好, 用一个现成的HTTP服务器软件, 接收用户请求, 从文件中读取HTML, 然后返回.
如果要动态生成HTML, 就需要把上述步骤自己来实现. 不过, 接受HTTP请求, 解析HTTP请求, 发送HTTP响应都是苦力活, 如果我们自己来写这些底层代码, 还没开始写动态HTML呢, 就得花个把月去读HTTP规范.
正确的做法是底层代码由专门的服务器软件实现, 我们用Python专注于生成HTML文档. 因为我们不希望接触到TCP连接, HTTP原始请求和响应格式, 所以, 需要一个统一的接口协议来实现这样的服务器软件, 让我们专心用Python编写WEB业务. 这个接口就是WSGI: Web Server Gateway Interface. 而wsgiref模块就是python基于wsgi协议开发的服务模块.
阅读如下代码, 理解wsgi模块用法:
from wsgiref.simple_server import make_server def application(environ, start_response): start_response(‘200 ok‘, [(‘Content-Type‘, ‘text/html‘)]) return [b‘<h1>Hello, web!</h1>‘] httpd = make_server(‘‘, 8080, application) print(‘Server HTTP on port 8080...‘) # 开始监听HTTP请求: httpd.server_forver()
总结: wsgiref模块的主要作用是拆分请求协议的"包"和封装响应格式.
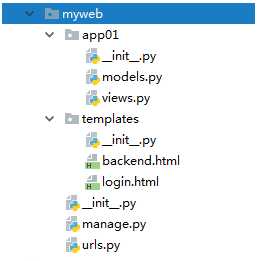
目录结构如下:


import pymysql conn = pymysql.connect(host=‘127.0.0.1‘, port=3306, user=‘root‘, password=‘‘, db=‘mydb‘) cur = conn.cursor() sql = ‘‘‘ create table userinfo( id INT PRIMARY KEY, name VARCHAR(32), password VARCHAR(32) ) ‘‘‘ cur,execute(sql) conn.commit() cur.close() conn.close()

from wsgiref.simple_server import make_server from app01.views import * import urls def routers(): URLpattern = urls.URLpattern return URLpattern def applications(environ, start_response): path = environ.get(‘PATH_INFO‘) start_response(‘200 ok‘, [(‘Content-Type‘, ‘text/html‘), (‘Charset‘, ‘utf8‘)]) urlpattern = routers() func = None for item in urlpattern: if path == item[0]: func = item[1] break if func: return [func(environ)] else: return [b‘<h1>404!</h1>‘] if __name__ == ‘__main__‘: server = make_server(‘‘, 8080, applications) print(‘Serving HTTP on port 8080...‘) server.server_forever()

from app01.views import * URLpattern = ( (‘/login/‘, login), )

import pymysql from urllib.parse import parse_qs def login(environ): if environ.get(‘REQUEST_METHOD‘) == ‘POST‘: try: requset_body_size = int(environ.get(‘CONTENT_LENGTH‘, 0)) except (ValueError): request_body_size = 0 request_body = environ[‘wsgi.input‘].read(requset_body_size) data = parse_qs(request_body) user = data.get(b‘user‘)[0].decode(‘utf8‘) pwd = data.get(b‘pwd‘)[0].decode(‘utf8‘) # 连接数据库 conn = pymysql.connect(host=‘127.0.0.1‘, port=3306, user=‘root‘, password=‘‘, db=‘mydb‘) # 创建游标 cur = conn.cursor() SQL = ‘select * from userinfo WHERE NAME=‘{}‘ AND PASSWORD=‘{}‘".format(user, pwd) cur.execute(SQL) if cur.fetchone(): f = open(‘templates/backend.html‘, ‘rb‘) data = f.decode(‘utf8‘) data = data.encode(‘utf8‘) else: print(‘OK111‘) return b‘user or pwd is wrong‘ if cur.fetchone(): f = open(‘templates/backend.html‘, ‘rb‘) data = f.read() f.close() return data

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>登录页面</h4> <form action="" method="post"> 用户名 <input type="text" name="user"> 密码 <input type="text" name="pwd"> <input type="submit"> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>welcome to myweb!</h4> </body> </html>
myweb这个package就是一个web框架, 下载这个web框架就可以快速实现一些简单的web功能, 比如查看时间.