react组件的数据传递
Posted yuyujuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react组件的数据传递相关的知识,希望对你有一定的参考价值。
在react中,为了解决html标签构建应用的不足,将公共的功能单独抽离成一个文件作为一个组件,在使用的地方按需引入,既然是组件彼此调用,就会涉及到父子组件的通信,下面主要来总结简单的组件通信。
1,项目准备
在开始组件通信前,先在components中新建两个文件,News.js和Header.js,并在News.js中引用Header.js,然后在App.js中引入News.js。
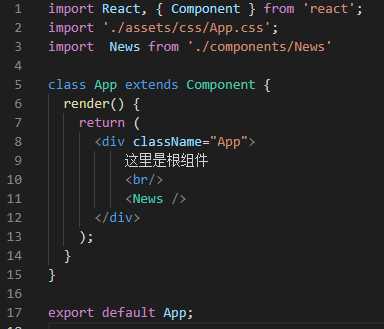
App.js

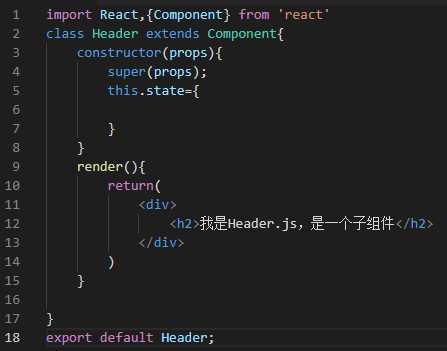
Header.js

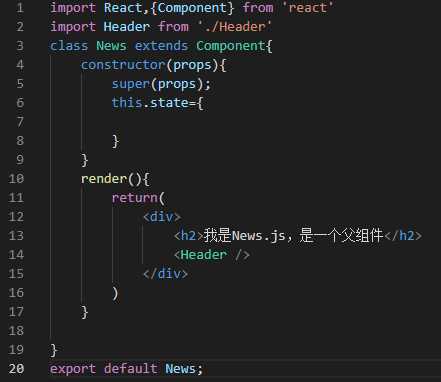
News.js


2,父组件给子组件传值
要在子组件中获取父组件传递的值,只需要两步就可以了:
-
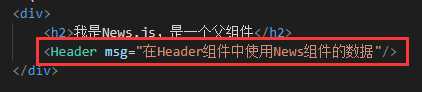
在调用子组件的时候定义一个属性 <Header msg=‘首页‘></Header>
-
子组件里面 this.props.msg
根据这两步,我们分别修改Header.js和News.js
Header.js

News.js


3,在子组件中调用父组件的方法
在子组件中使用父组件的方法,需要分成3步:
- 在父组件中定义方法;
- 在调用子组件的时候绑定该方法
- 在子组件中使用该方法。
我们将上面的代码稍作调整,在父组件Header.js中定义一个执行打印语句的方法

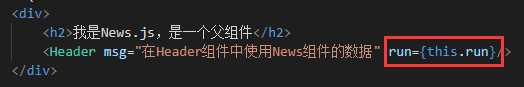
然后在调用子组件的时候,绑定这个方法

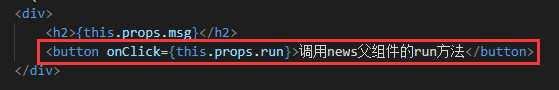
最后,在子组件News.js中的一个按钮上添加点击事件,通过点击事件调用该方法。



4,在父组件中获取子组件的数据和方法
想要在父组件中获取子组件的数据和方法,可以先在父组件中获取整个子组件实例,继而再获取实例和方法就可以了。
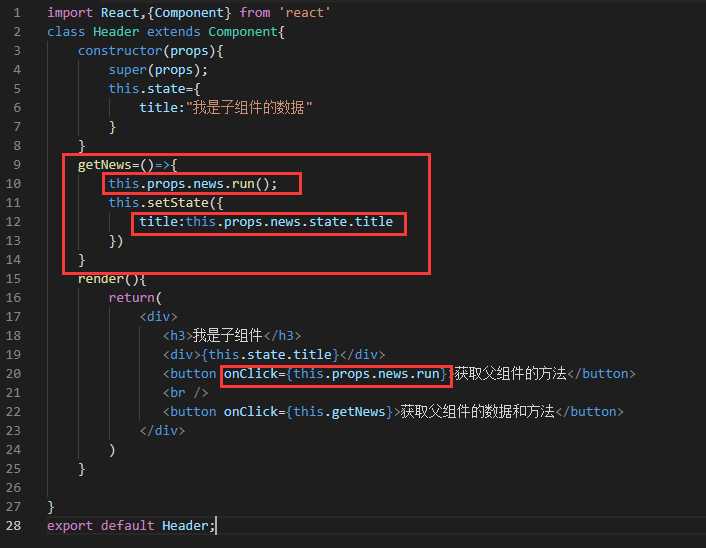
首先,在子组件Header.js中定义相关的方法和数据:

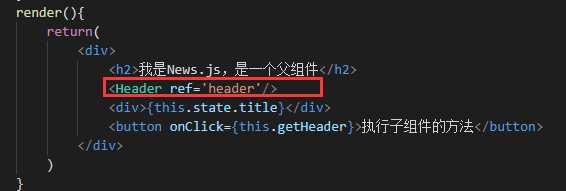
然后在父组件中调用子组件的时候指定ref的值 <Header ref=‘header‘></Header>,并通过this.refs.header 获取整个子组件实例


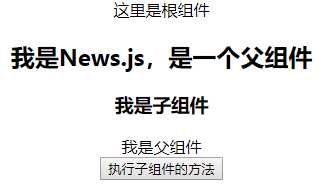
当我们执行父组件的点击事件时,就可以使用子组件的方法和数据了。


完整的父子组件代码如下:
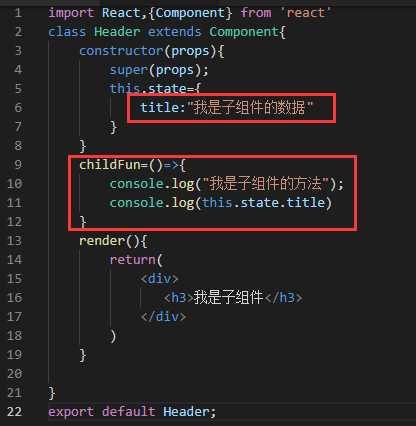
Header.js
import React,{Component} from ‘react‘
class Header extends Component{
constructor(props){
super(props);
this.state={
title:"我是子组件的数据"
}
}
childFun=()=>{
console.log("我是子组件的方法");
console.log(this.state.title)
}
render(){
return(
<div>
<h3>我是子组件</h3>
</div>
)
}
}
export default Header;
News.js
import React,{Component} from ‘react‘
import Header from ‘./Header‘
class News extends Component{
constructor(props){
super(props);
this.state={
title:‘我是父组件‘
}
}
run=()=>{
console.log(‘我是父组件方法‘)
}
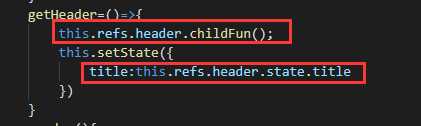
getHeader=()=>{
this.refs.header.childFun();
this.setState({
title:this.refs.header.state.title
})
}
render(){
return(
<div>
<h2>我是News.js,是一个父组件</h2>
<Header ref=‘header‘/>
<div>{this.state.title}</div>
<button onClick={this.getHeader}>执行子组件的方法</button>
</div>
)
}
}
export default News;
5,在子组件中获取整个父组件
上面,通过在父组件中获取整个子组件的实例,从而获取了组件的数据和方法,其实,在子组件中,也可以获取整个父组件的实例,从而获取父组件的数据和方法。
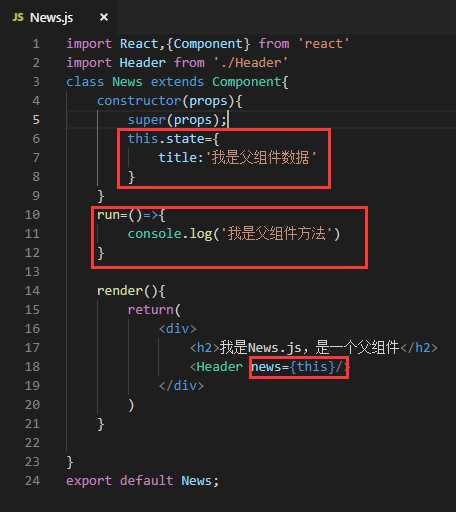
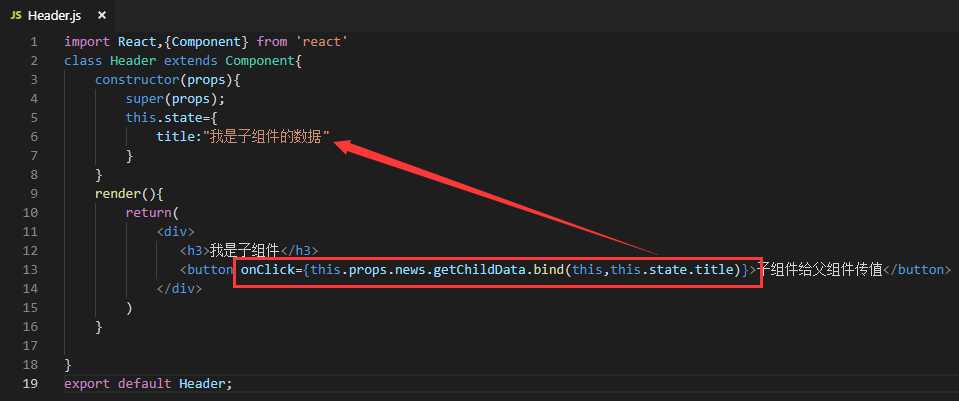
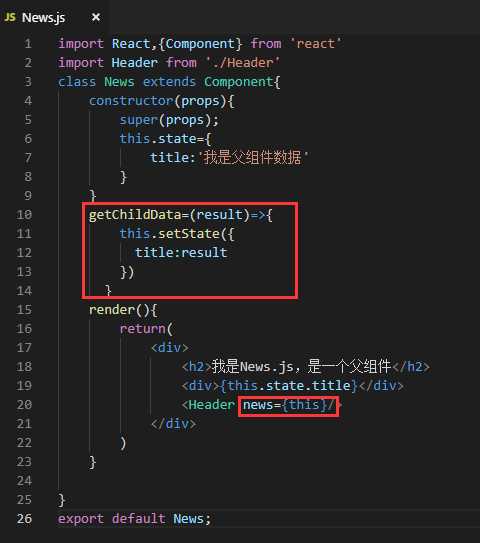
首要,父组件中定义数据和方法,并在调用子组件的时候,定义一个属性,传入this,即当前组件。

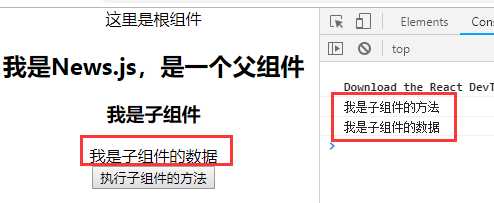
然后在子组件中,可以直接使用这些数据和方法

当然了,这种情况下也可以很方便的将子组件的数据传递到父组件了,而不在需要通过在父组件中获取整个子组件了。


以上是关于react组件的数据传递的主要内容,如果未能解决你的问题,请参考以下文章