Voyager下的Settings方法
Posted carious
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Voyager下的Settings方法相关的知识,希望对你有一定的参考价值。
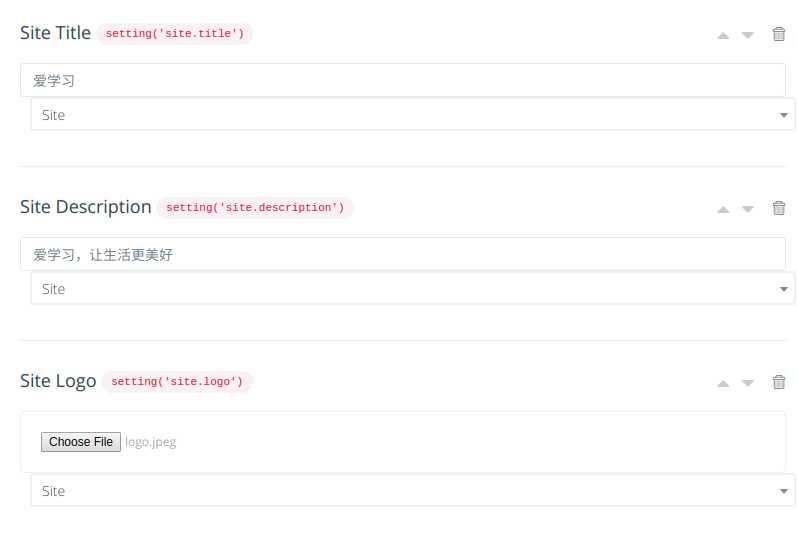
设置网站标题,logo,描述:

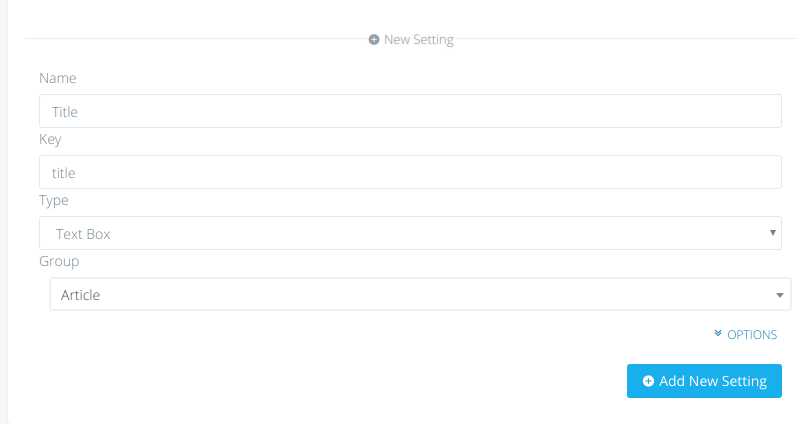
自定义setting字段,添加group为文章,key为title的字段:

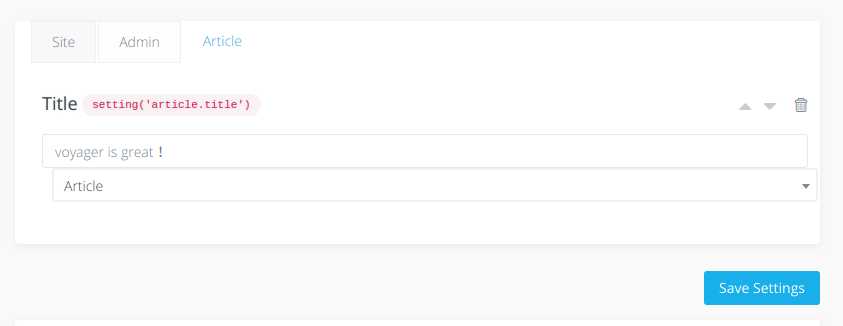
添加成功:

前端页面写法:
<img src="{{ Voyager::image( setting(‘site.logo‘) ) }}" >
<h1>{{ setting(‘site.title‘) }}</h1>
<h2>{{ setting(‘article.title‘) }}</h2>以上是关于Voyager下的Settings方法的主要内容,如果未能解决你的问题,请参考以下文章