React杂篇 -- 打包发布注意事项
Posted adoctors
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React杂篇 -- 打包发布注意事项相关的知识,希望对你有一定的参考价值。
打包后资源路径
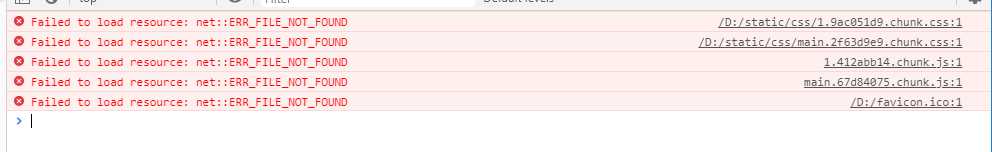
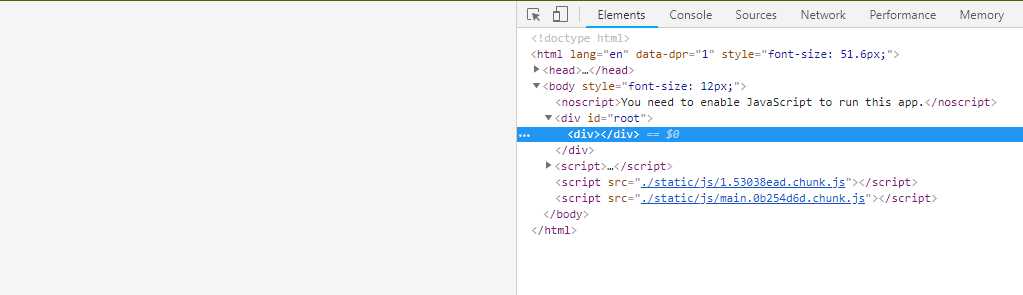
问题:直接打包会出现一下情况:

方式一:
package.json文件下加入homepage字段
{
"name": "wap-v2",
"version": "0.1.0",
"private": true,
"homepage": "./", //加上此句即可
"dependencies": {...}
}方式二:
webpack相关 -> config/paths.js
function getServedPath(appPackageJson) {
const publicUrl = getPublicUrl(appPackageJson);
const servedUrl =
envPublicUrl || (publicUrl ? url.parse(publicUrl).pathname : ‘./’); // 配置文件跟路径’/’ 修改这里
return ensureSlash(servedUrl, true);
}体积优化
项目的体积优化也很重要,开发时的按需加载,模块化分割这里就不多说了。
打包时,会生成一系列的.map文件,占的体积非常大。
webpack相关 -> webpack.config.prod.js
devtool: shouldUseSourceMap ? ‘source-map‘ : false,
//变为
devtool: false,无报错但空白页
经过上面的配置与修改心想这下总该没事了吧!
然而事实可能不同:

HashRouter与BrowserRouter的异同
项目中控制路由跳转使用的是BrowserRouter。
在开发过程中使用是没有问题的,但是将页面上传至服务器之后,问题就来了:用户访问的资源不存在,页面是空白的,就像上面。
原因:
在browserHistory 模式下,URL 是指向真实 URL 的资源路径,当通过真实 URL 访问网站的时候,由于路径是指向服务器的真实路径,但该路径下并没有相关资源,所以用户访问的资源不存在。
解决
将BrowserRouter 改为 HashRouter
上面文档并不完善,之后有时间再添加或更改。
以上是关于React杂篇 -- 打包发布注意事项的主要内容,如果未能解决你的问题,请参考以下文章