vue搜索框中如何根据子类找到父类,并把子类和父类作为参数传递
Posted bride
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue搜索框中如何根据子类找到父类,并把子类和父类作为参数传递相关的知识,希望对你有一定的参考价值。
问题: 最近做vue项目,需要做到搜索框,搜素的值是子类,跳转的时候还要带上子类的父类作为参数,这本来就是很简单的事情,技术菜,折腾了好久,请教大佬才瞬间明白,多么简单的事。故此记录
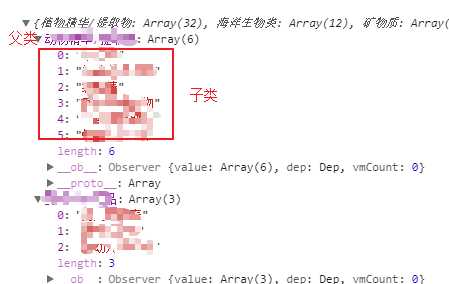
1 后台返回格式是
2 搜索框效果 
3 如何通过点击子类获取父类并作为参数调转?下面贴出代码 给li注册点击事件并把子类的值拿到
goSearch(item) {
let parent
for(const key in this.objtest){
if(this.objtest[key].includes(item)){
parent=key
}
}
console.log(item+"---"+parent);
这样就很容易拿到对应父级了
注: 这里用到了es6的新语法includes,关于用法自行百度
总结:学无止境 ,还是要多看es6新语法
以上是关于vue搜索框中如何根据子类找到父类,并把子类和父类作为参数传递的主要内容,如果未能解决你的问题,请参考以下文章