vue-cli反向代理跨域请求
Posted jaykoo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli反向代理跨域请求相关的知识,希望对你有一定的参考价值。
最近一直在通过 webpack + Vue-CLI 来学习,想跨域调用接口数据。奈何因同源策略,浏览器限制,导致资源请求一直不成功。
现在整理一下思路 — —
跨域:
指浏览器受同源策略限制,不能够访问不同域的页面(脚本)。
同源策略限制已下行为:
-
- LocalStorage 和 IndexDB 无法读取
- DOM 和 JS 对象无法获取
- Ajax请求发送不出去(一个XMLHttpRequest对象的请求)
什么是同源策略?
Netscape(网景)公司的一个安全策略。所谓的源指的是
Protocol://domain:port
//协议 域名 端口
当页面A向页面B做了一个Ajax请求。只要以上协议、域名和端口有一处不同。那就是跨域,将被浏览器限制访问。
多数情况下,页面请求资源有多种。同源策略限制了Ajax请求。像html标签中,如<img>、<script>等的src属性,不受同源策略影响,可以请求其他域中的资源。
前端中常用的JSONP跨域请求原理就是基于此。
Vue-CLI本地代理设置跨域之proxyTable
先说一下手头资源:
- Vue-CLI版本:2.5.2
- 请求的后台接口:https://api.bzqll.com/music/netease/songList?key=579621905&id=3778678&limit=10&offset=0(详情可看:云音乐/QQ音乐API更新,支持多音质切换/MV获取)
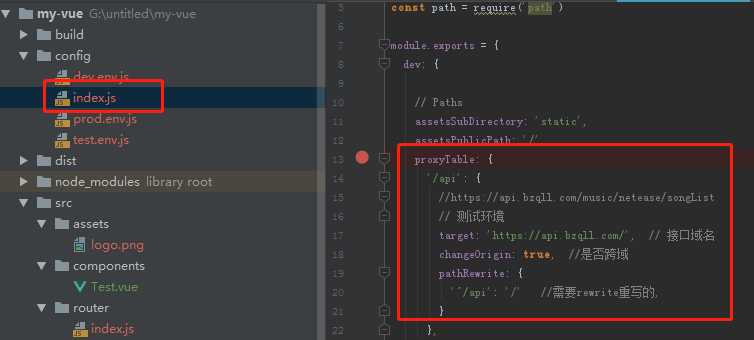
Vue-CLI脚手架为我们生成的开发环境中可以在 config 文件夹下找到 index.js。该js文件是项目的主要配置(包括监听dua口、打包路径等)。再找到proxyTable属性。

proxyTable让页面所在本地服务器去跨域访问其他服务器上的资源。因为同源策略是浏览器限制,而服务器之间跨域的访问是不受同源策略的影响的。
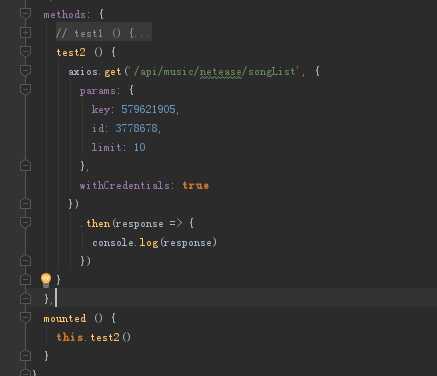
简单测试一下:

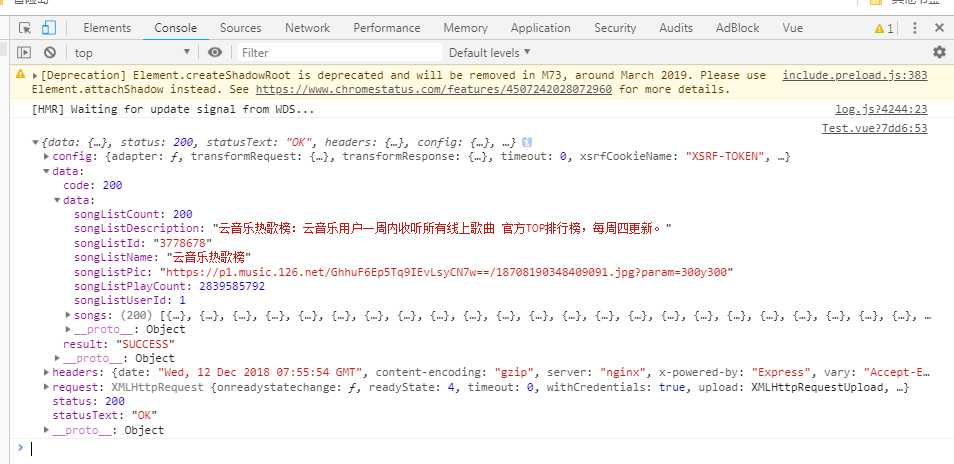
结果:

最后需要注意的是,修改了 proxyTable 属性后,一定要将项目重新 “npm run dev” 一下,不然浏览器还是可能会报错。
以上是关于vue-cli反向代理跨域请求的主要内容,如果未能解决你的问题,请参考以下文章