目录接口&header组件 -配置相对地址
Posted dudu123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了目录接口&header组件 -配置相对地址相关的知识,希望对你有一定的参考价值。
- 修改【public】-【index.html】meta标签
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
- 在【src】- 新建文件夹【common】- 新建文件夹【fonts】:存放需要的字体图标库
- 新建文件夹【stylus】:存放样式
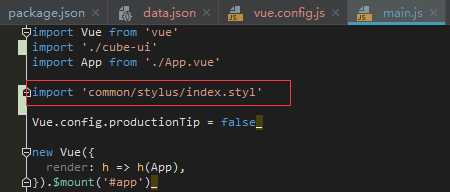
stylus =》index.styl :引入icon.stylus【字体图标样式】 和 base.stylus【基础样式; 定义html和body】 两个样式;在【main.js】中需要引用的是【idnex.stylus】即可以引用icon和base
import ‘common/stylus/index.styl‘

=》mixin.styl:这里直接引用cube-ui里面定义的全局样式
=》variable.styl:这里引用cube-ui里面定义的全局样式变量 ,也定义一些新颜色的变量
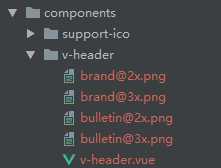
- 文件夹【components】:新增文件夹【v-header】头部组件和文件夹【support-ico】

配置相对路径
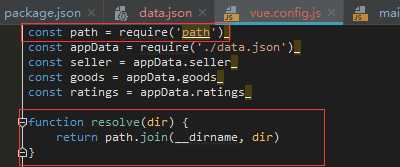
在文件夹【vue.config.js】中通过方法【chainWebpack】


const path = require(‘path‘) //
function resolve(dir) {
return path.join(__dirname, dir) //resolve是一个方法:node.js提供的path组(require(‘path’),path有一个 path.join方法 =》拼接路径 __dirname【绝对路径】
}
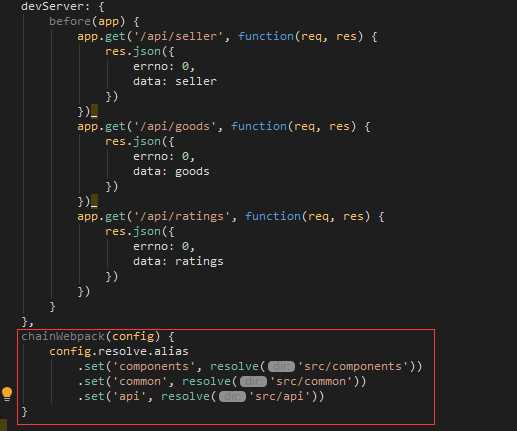
chainWebpack(config) {
config.resolve.alias
.set(‘components‘, resolve(‘src/components‘))
.set(‘common‘, resolve(‘src/common‘))
.set(‘api‘, resolve(‘src/api‘))
}
在vue中就可以直接使用相对地址即可:下面代码就可以找到 src/components/common/stylus/mixin 文件
@import "~common/stylus/mixin"
以上是关于目录接口&header组件 -配置相对地址的主要内容,如果未能解决你的问题,请参考以下文章