React生命周期钩子
Posted luxiaot
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React生命周期钩子相关的知识,希望对你有一定的参考价值。
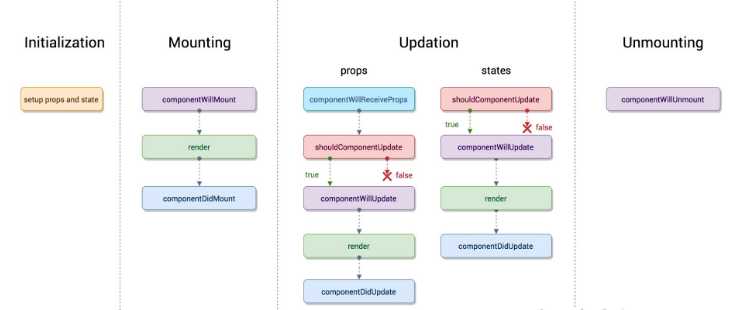
我一直觉得这张图描述的真是太好了,首先,先看图。。

初始化阶段
constructor(props){ super(props) //可以进行state的设置 this.state={ name: ‘"拈花煮酒" } }
props的初始设置是在组件的外面
或者在内部使用 静态属性 static
class Home extends React.Component { constructor(props) { super(props); this.state={ age: props.age } } } Home.defaultProps = { //进行props的初始设置 age: 18 }
//或者在内部
static defaultProps = {
age: 18 }
componentWillMount(){
因为这个钩子是在render之前执行的,所以setState()再次方法中同步调用不会触发额外的渲染,
建议使用constructor()进行初始化设置
}
render(){
//组件进行渲染
}
componentDidMount() {
//一般情况下,我会在这里做数据的请求
}
componentWillReceiveProps(){
//只会在props更新时执行,第一次渲染时不会执行 存在于生存期
}
shouldComponentUpdate(){
这个钩子一般用来做优化,不过有时也会有各种各样的问题,详细用法可以查看本人的这篇文章
http://www.cnblogs.com/luxiaot/p/10097572.html
}
其他API
与上面的生命周期方法(React为您调用)不同, 下面的方法是您可以从组件调用的方法
只有两个: setState() 和 forceUpdate()
setState()将组件状态的更改排入队列并告诉React需要使用更新的状态重新呈现此组件及其子组件,这是用于更新用户界面以响应事件处理程序和服务器响应的主要方法
可以将其setState()视为请求而不是立即更新组件的命令。为了获得更好的感知性能,React可能会延迟她,然后在一次通过中更新几个组件。React不保证立即更改状态
setState()并不总是立即更新组件。它可以批量推迟更新或延迟更新,而使用componentDidUpdate或者setState回调函数(第二个参数),其中任何一个都保证在应用更新后触发。这时我们可能会想到vue的nextTick
setState() 除非shouldComponentUpdate()返回false,否则会重新渲染。
forceUpdate()
如果 render() 方法从 this.props 或者 this.state 之外的地方读取数据,你需要通过调用 forceUpdate() 告诉 React 什么时候需要再次运行 render()。如果直接改变了 this.state,也需要调用 forceUpdate()。调用 forceUpdate() 将会导致 render() 方法在相应的组件上被调用,并且子级组件也会调用自己的 render(),但是如果标记改变了,那么 React 仅会更新 DOM。通常情况下,应该尽量避免所有使用 forceUpdate() 的情况,在 render() 中仅从 this.props 和 this.state 中读取数据。这会使应用大大简化,并且更加高效。
虚拟DOM
为什么要使用虚拟DOM?
虚拟DOM是为了提高DOM渲染性能的,因为浏览器的DOM操作是最消耗性能的
把一个真实的DOM树转换成js对象树(createElment),当我们改变页面的时候,就会产生一个目标的对象树,两棵对象树进行比较,在内存中进行比较,比较出的不同点进行渲染
同级比较算法(一旦发现某个节点没有了,就删除这个节点;一旦发现新增了一个节点,就新增一个节点;遇到相同的节点则保留)
逐层比较算法的问题:
1.两棵树如果变化特别大,则次算法无效
2.如果兄弟节点特别多的时候,插入和排序则变得很低效
逐层比较算法的好处(高效):
1.算法的时间复杂度降低(由O(n^3)变为O(n))
两个假设
1.两个相同组件产生类似的DOM结构,不同的组件产生不同的DOM结构
2.对于同一层次的一组子节点,它们可以通过唯一的id进行区分
码字不易,转载请注明出处,谢谢!!
以上是关于React生命周期钩子的主要内容,如果未能解决你的问题,请参考以下文章