UI5-文档-4.35-Responsiveness
Posted ricoo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UI5-文档-4.35-Responsiveness相关的知识,希望对你有一定的参考价值。
在这一步中,我们将改进应用程序的响应能力。SAPUI5应用程序可以在手机、平板电脑和桌面设备上运行,我们可以对应用程序进行配置,以便为每个场景充分利用屏幕空间。幸运的是,SAPUI5控件类似于sap.m.Table已经提供了许多我们可以使用的特性。
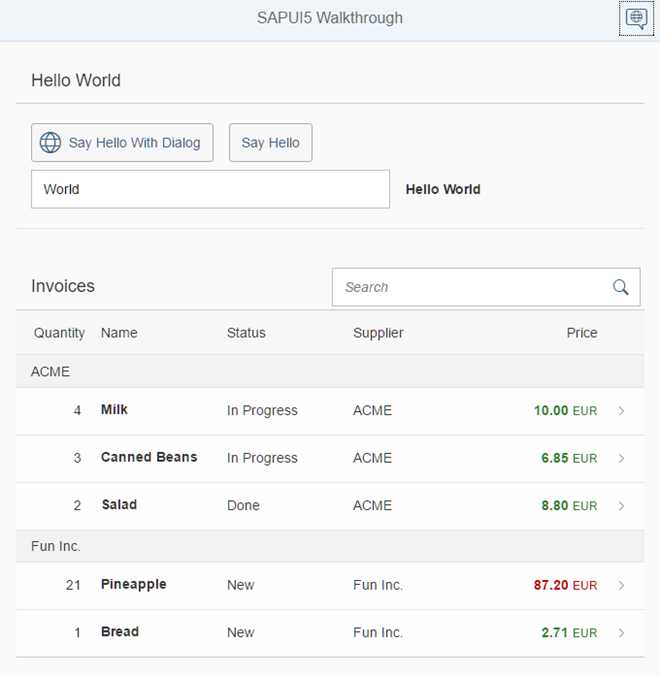
Preview

A responsive table is hiding some of the columns on small devices
Coding
You can view and download all files at Walkthrough - Step 35.
webapp/view/InvoiceList.view.xml
<mvc:View controllerName="sap.ui.demo.walkthrough.controller.InvoiceList" xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc"> <Table id="invoiceList" class="sapUiResponsiveMargin" width="auto" items="{ path : ‘invoice>/Invoices‘, sorter : { path : ‘ShipperName‘, group : true } }"> <headerToolbar> <Toolbar> <Title text="{i18n>invoiceListTitle}"/> <ToolbarSpacer/> <SearchField width="50%" search="onFilterInvoices"/> </Toolbar> </headerToolbar> <columns> <Column hAlign="End" minScreenWidth="Small" demandPopin="true" width="4em"> <Texttext="{i18n>columnQuantity}"/> </Column> <Column> <Texttext="{i18n>columnName}"/> </Column> <Column minScreenWidth="Small" demandPopin="true"> <Texttext="{i18n>columnStatus}"/> </Column> <Column minScreenWidth="Tablet" demandPopin="false"> <Texttext="{i18n>columnSupplier}"/> </Column> <Column hAlign="End"> <Texttext="{i18n>columnPrice}"/> </Column> </columns> <items> <ColumnListItem type="Navigation" press="onPress"> <cells> <ObjectNumbernumber="{invoice>Quantity}" emphasized="false"/> <ObjectIdentifiertitle="{invoice>ProductName}"/> <Texttext="{ path: ‘invoice>Status‘, formatter: ‘.formatter.statusText‘ }"/> <Texttext="{invoice>ShipperName}"/> <ObjectNumber number="{ parts: [{path: ‘invoice>ExtendedPrice‘}, {path: ‘view>/currency‘}], type: ‘sap.ui.model.type.Currency‘, formatOptions: { showMeasure: false } }" unit="{view>/currency}" state="{= ${invoice>ExtendedPrice} > 50 ? ‘Error‘ : ‘Success‘ }"/> </cells> </ColumnListItem> </items> </Table> </mvc:View>
由于表的每行有多个单元格,我们必须为表定义列,并根据数据命名这些列。加入5个sap.m.Column列控件的列聚合和配置各略有不同:我们只需将标记< list >替换为< table >,就可以用表替换列表。该表有一个内置的响应特性,使我们能够使应用程序更加灵活。表和列表共享相同的属性集,因此我们可以简单地重用这些属性和排序器。
? Quantity: 这一列将包含一个短数字,因此我们将对齐设置为End(在LTR语言中表示“正确”),并将宽度设置为4em,这对于列描述来说已经足够长了。作为描述文本,我们使用 sap.m.Text引用资源包属性的文本控件。我们将属性minScreenWidth设置为Small,以表明此列在电话上不那么重要。通过将属性demandPopin设置为true,我们将告诉表在主列下面显示这一列。
? Name: 我们的主列有相当大的宽度width来显示所有的细节。它将始终显示.
? Status: 状态并不是那么重要,所以我们也会将minScreenWidth设置为small, demandPopin设置为true,将它显示在小屏幕的name字段下面。
? Supplier:我们将minScreenWidth设置为Tablet,将demandPopin设置为false,从而完全隐藏了电话设备上的Supplier列。
? Price:这一栏总是可见的,因为它包含我们的发票价格。
现在我们将把信息拆分到与上面定义的列匹配的单元格上,而不是以前的ObjectListItem。因此,我们将其更改为具有相同属性的ColumnListItem控件,但现在使用的是单元格聚合。这里我们创建五个控件来显示我们的数据:
?Quantity
A simple sap.m.ObjectNumber control that is bound to our data field.
?Name
A sap.m.ObjectIdentifier controls that specifies the name.
?Status
A sap.m.Text control with the same formatter as before.
?Supplier
A simple sap.m.Text control.
?Price
An ObjectNumber control with the same formatter as the attributes number and numberUnit from the previous steps.
现在我们已经响应性地定义了我们的表,并且可以在减小浏览器屏幕大小时看到结果。供应商栏没有显示在电话号码上,这两栏的数量和状态将显示在名称下面。
webapp/i18n/i18n.properties
...
# Invoice List
invoiceListTitle=Invoices
invoiceStatusA=New
invoiceStatusB=In Progress
invoiceStatusC=Done
columnQuantity=Quantity
columnName=Name
columnSupplier=Supplier
columnStatus=Status
columnPrice=Price
# Detail Page
...
当我们减小浏览器的屏幕大小或在一个小设备上打开应用程序时,我们可以看到结果。我们将列名和属性标题添加到i18n文件中。
Conventions
针对手机、平板电脑和桌面设备的不同屏幕大小优化应用程序。
Parent topic: Walkthrough
Previous: Step 34: Custom Controls
Next: Step 36: Device Adaptation
Related Information
Configuring Responsive Behavior of a Table
以上是关于UI5-文档-4.35-Responsiveness的主要内容,如果未能解决你的问题,请参考以下文章