viewer 图片查看器,图片显示不全和第二次图片查看无法初始化的bug
Posted suiyide
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了viewer 图片查看器,图片显示不全和第二次图片查看无法初始化的bug相关的知识,希望对你有一定的参考价值。
项目中的图片预览,使用了viewer这个基于jq的插件;
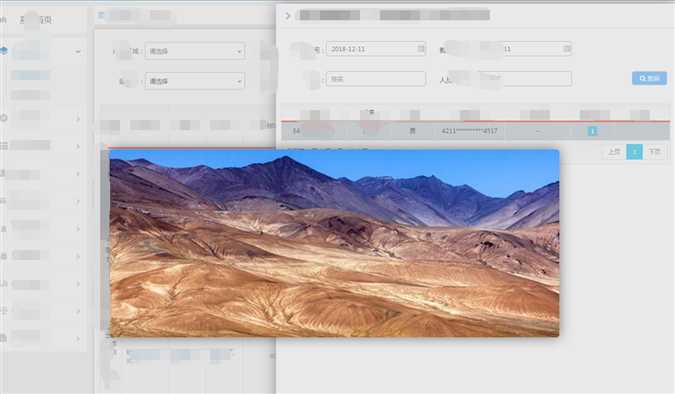
但是在部分有弹窗的页面,查看图片时会出现只能显示部分的bug;
如下:
审查元素发现图片仅仅是基于弹窗大小做的显示,而不是基于整个页面,因此把初始化由 $(‘.image‘).viewer();改为:$(‘body‘).viewer()即可(image为图片的class);让其基于整个浏览器去做一个显示,同理,侧弹窗预览图片不居中的问题也可以这么解决;
但是后面测试发现,当当前页面关闭以后,第二次进入,图片就无法预览了,想着应该是第一个查看实例没有销毁,在$(‘body‘).viewer()前加上了
$("body").viewer(‘destroy‘),第二次即可正常显示。
以上是关于viewer 图片查看器,图片显示不全和第二次图片查看无法初始化的bug的主要内容,如果未能解决你的问题,请参考以下文章