从零学习Fluter:Flutter仿boss直聘v1.0重构
Posted gdsblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零学习Fluter:Flutter仿boss直聘v1.0重构相关的知识,希望对你有一定的参考价值。
今天继续学习flutter,觉得这个优秀的东西,许多方面还需要完善,作为一个后来者,要多向别人学习。俗话说,“学无先后,达者为师”。今天呢,我又重新把flutter_boss这个项目代码
从头到脚看了一遍,并进行重构。
废话不多说,展示出来分享给大家。本项目源码已上传GitHub,文末给出地址。
一:第一步先实现了底部TabBar,这里细心的朋友会发现,出现白屏,这里确实还没有处理,下一个项目,会处理。

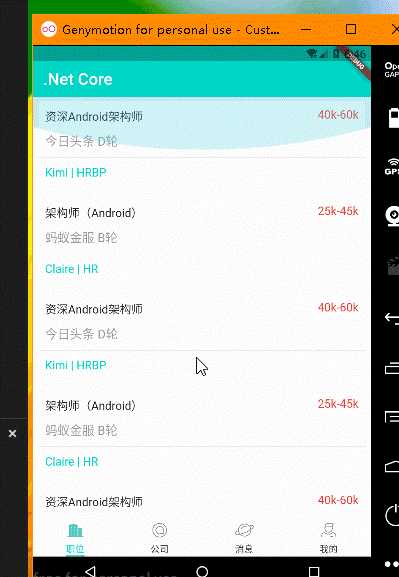
二:实现boss直聘职位Tab的布局

三:实现了消息Tab的布局,并加点击事件

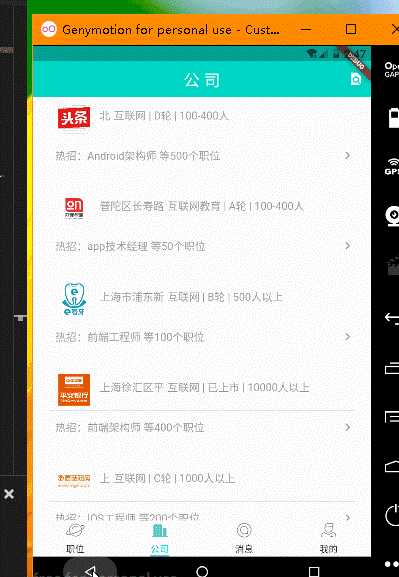
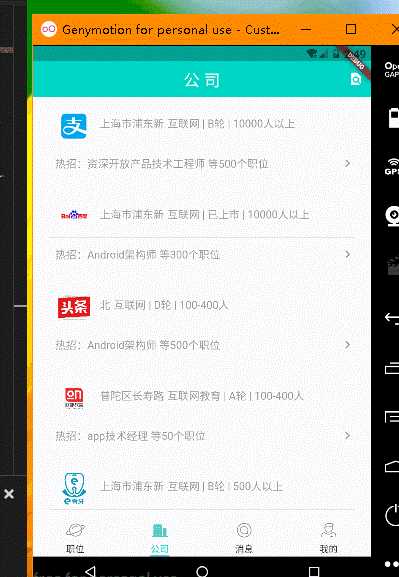
四:实现公司Tab布局,公司详情页布局,这里大家会发现轮播这里有问题,后期会修复

五:消息Tab布局

六:实现我的Tab的布局

该项目还有许多不完善的地方,欢迎朋友们到github上PR,
GitHub地址:https://github.com/TopGuo/flutter_boss_v1.0
下一步计划,重构一下flutter_Wanandroid 这个项目,该项目会设计到:包含启动页,引导页,主题色切换,应用国际化多语言,版本更新等功能
以上是关于从零学习Fluter:Flutter仿boss直聘v1.0重构的主要内容,如果未能解决你的问题,请参考以下文章