礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
browser:Chrome
os:win7
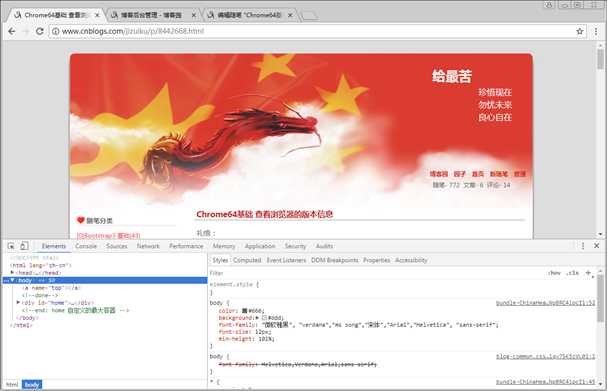
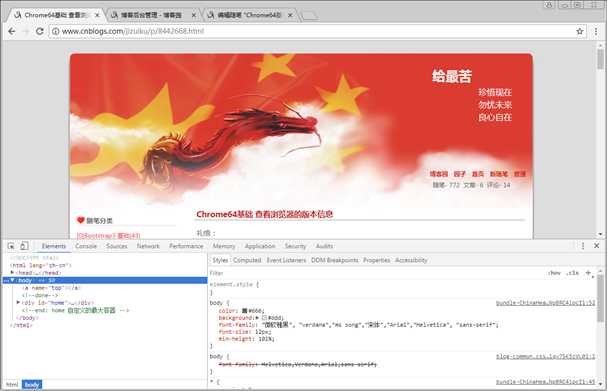
打开一个网页,按F12

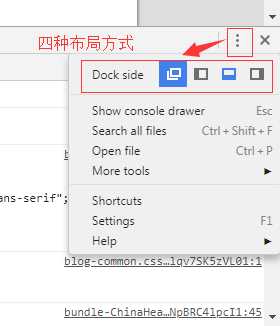
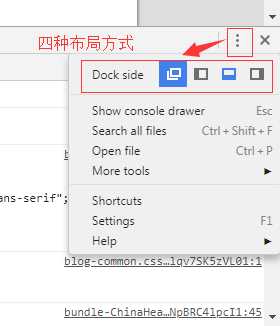
改变布局位置

Posted jizuiku
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome64基础 F12 调出开发者工具 并 改变其位置布局相关的知识,希望对你有一定的参考价值。
礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
browser:Chrome
os:win7


以上是关于Chrome64基础 F12 调出开发者工具 并 改变其位置布局的主要内容,如果未能解决你的问题,请参考以下文章