礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
browser:Chrome
os:win7
困境
给最苦 想通过 开发者工具 来调节网页中,鼠标放在超链接上时,超链接的颜色。可问题是,鼠标放上,对应的css代码出现,刚把鼠标移开,css代码就消失了...
解决办法
调出 开发者工具

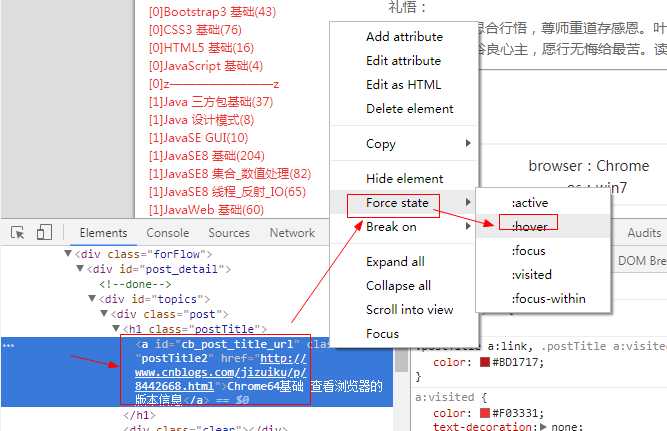
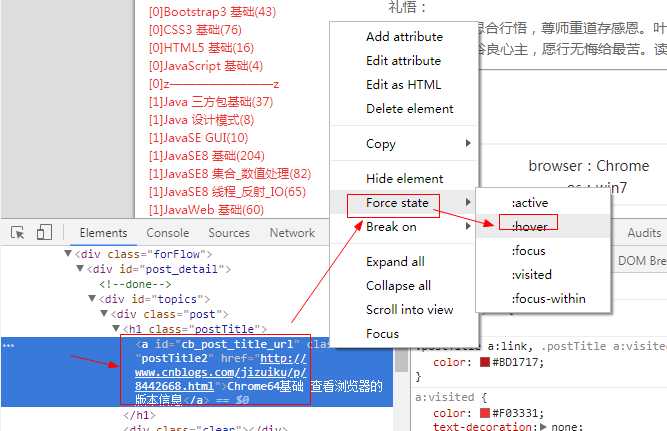
右键...

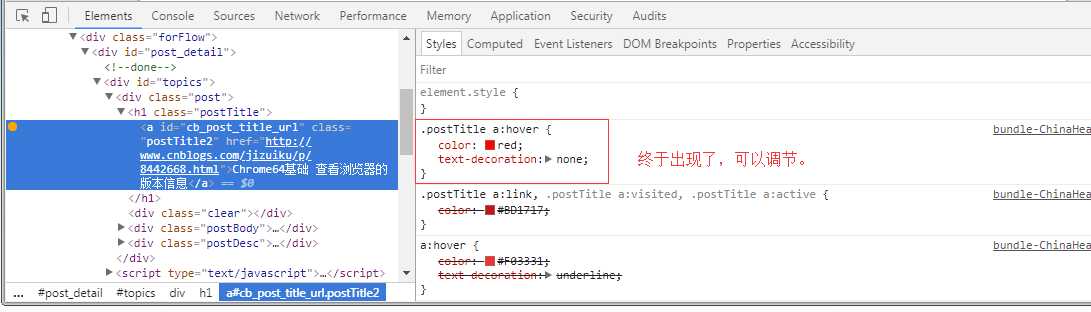
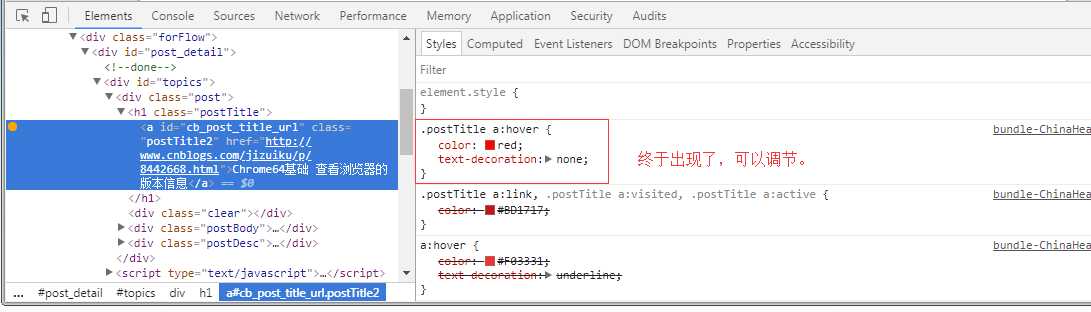
完成
Posted jizuiku
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome64基础 开发者工具 查看a标签处于:hover时的css代码相关的知识,希望对你有一定的参考价值。
礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
browser:Chrome
os:win7
给最苦 想通过 开发者工具 来调节网页中,鼠标放在超链接上时,超链接的颜色。可问题是,鼠标放上,对应的css代码出现,刚把鼠标移开,css代码就消失了...
调出 开发者工具

右键...

完成
以上是关于Chrome64基础 开发者工具 查看a标签处于:hover时的css代码的主要内容,如果未能解决你的问题,请参考以下文章