解决space-between最后一排问题
Posted sese
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决space-between最后一排问题相关的知识,希望对你有一定的参考价值。
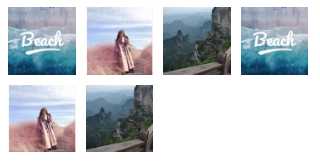
display:flex + justify-content: space-between 能够实现2端对齐的布局,这种布局在网页中很常见。不过这种布局方式有一个问题。举个例子,我们假设现在一排放4个图片,而我们数据库里面总共只有6张,此时布局结果如下:

第二排数量少于4张,2端对齐就出现上图这种局面了。
我们如何处理这种问题呢?
用我们的::after处理一下即可~
.list-gallery{ display: flex; flex-wrap: wrap; justify-content: space-between; margin-left: -10px; } .list-gallery::after { content: ""; flex: auto; } .list-dynamic-gallery>div { margin-left: 10px; margin-bottom: 10px; width: -webkit-calc((100% - 10px*4)/ 4); width: calc((100% - 10px*4)/ 4); }
.list-gallery是包裹图片列表的div,css这样写就能实现每行4张图片的效果了~

以上是关于解决space-between最后一排问题的主要内容,如果未能解决你的问题,请参考以下文章