ES6系列_16之模块化操作
Posted bfwbfw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6系列_16之模块化操作相关的知识,希望对你有一定的参考价值。
ES6的模块化操作主要包括两个方面。
(1)export :负责进行模块化,也是模块的输出。
(2)import : 负责把模块引,也是模块的引入操作。
export的用法:
export可以让我们把变量,函数,对象进行模块化,提供外部调用接口,让外部进行引用。先来看个最简单的例子,把一个变量模块化。我们新建一个demo.js文件,然后在文件中输出一个模块变量。
export var a = ‘单个变量导出‘;
然后可以在index.js中以import的形式引入。
import {a} from ‘./temp.js‘;
console.log(a);
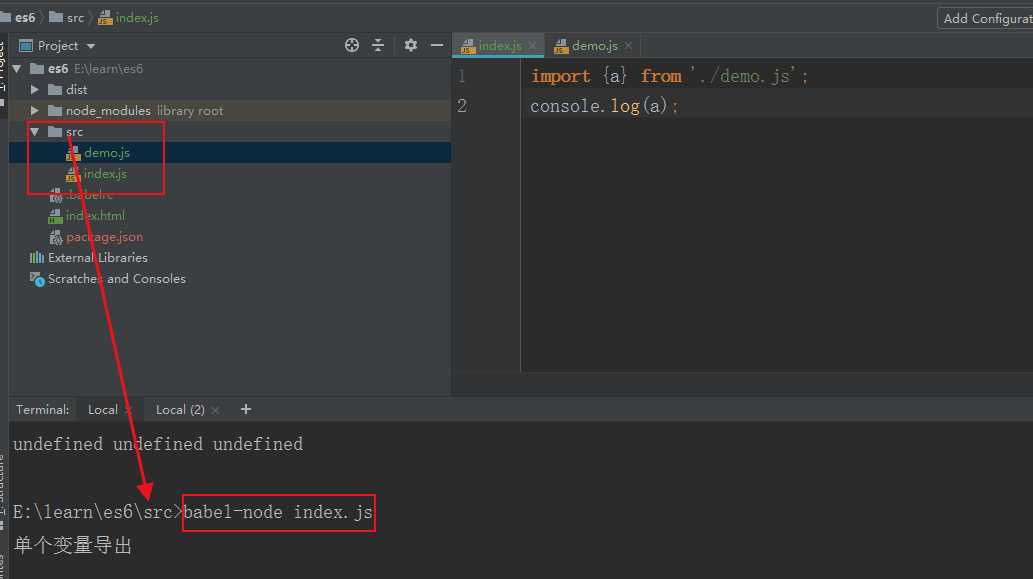
最后在控制台输入 babel-node index.js 指令。注意index.js目录
目前我的index.js在src目录下,所以是在该目录执行上述指令的。如图:

2.多变量的输出
先要声明变量,需要把变量都进行模块化输出,这时候我们给他们包装成对象就可以了。
demo.js中:
var a =‘i‘; var b =‘love‘; var c = ‘you‘; export {a,b,c}
index.js中:
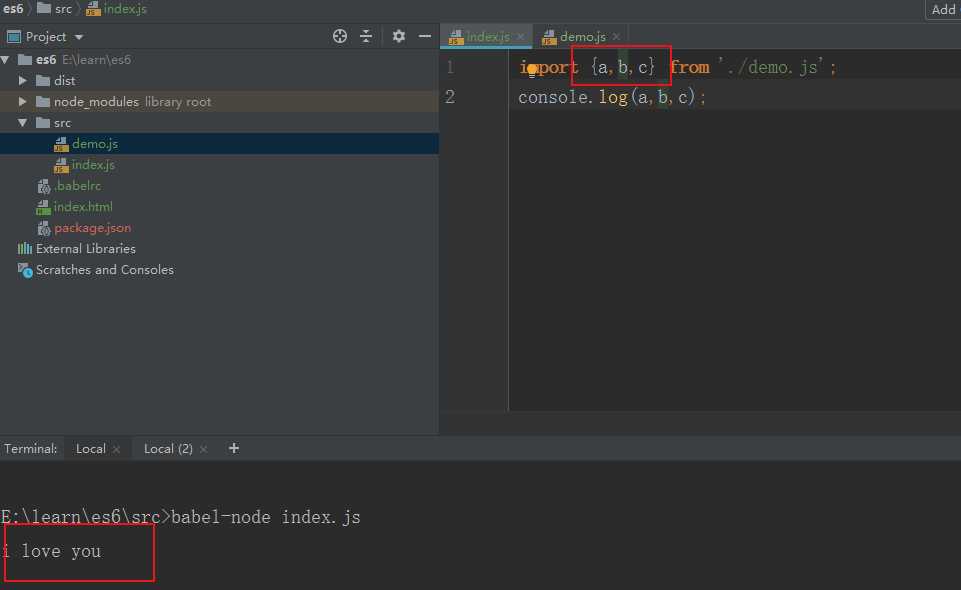
import {a,b,c} from ‘./demo.js‘;
console.log(a,b,c);
执行指令后结果为:

3.函数的模块化输出
在demo.js中定义一个函数,并使用export进行输出。
export function add(a,b){ return a+b; }
index.js中:
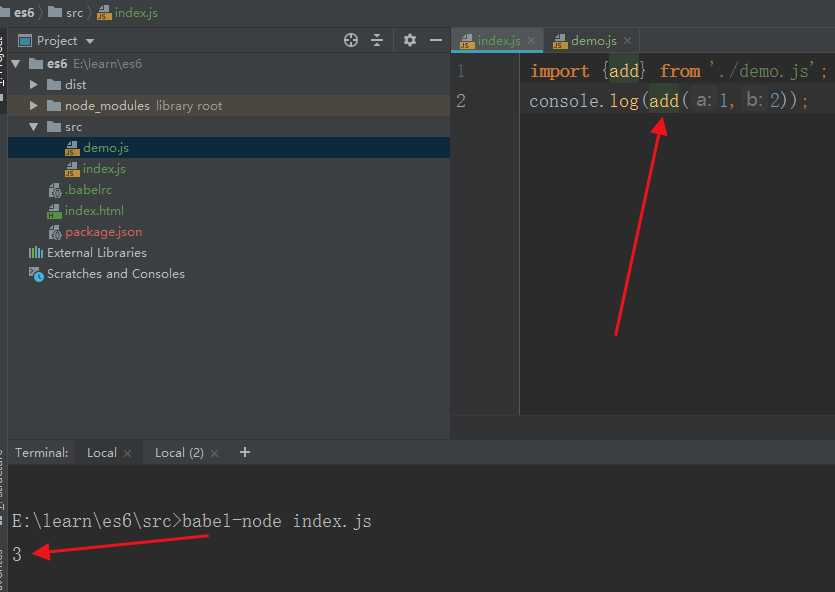
import {add} from ‘./demo.js‘;
console.log(add(1,2));
结果为:

5.as的用法
有些时候我们并不想暴露模块里边的变量名称,而给模块起一个更语义话的名称,这时候我们就可以使用as来操作。
demo.js中:
var a =‘i‘; var b =‘love‘; var c = ‘you‘; export { a as x, b as y, c as z }
index.js中:
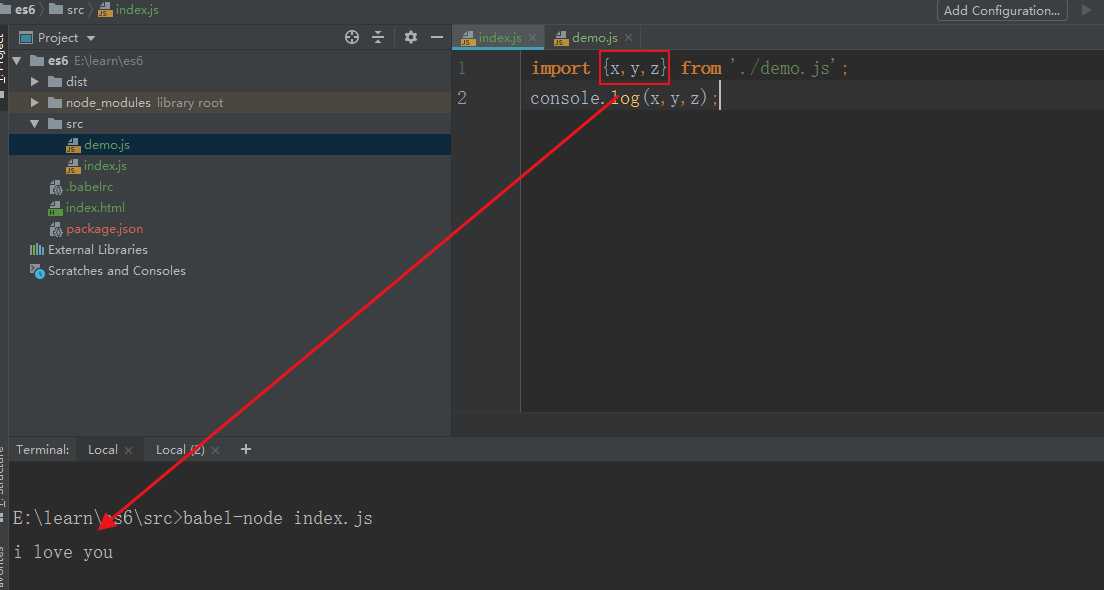
import {x,y,z} from ‘./demo.js‘;
console.log(x,y,z);
输出结果为:

6.export default的使用
加上default相当是一个默认的入口。在一个文件里export default只能有一个。
export default 和 export 区别:
(1)export
输出格式:
export var a = ‘单个变量导出‘;
对应导入格式:使用花括号
import {a} from ‘./temp.js‘;
console.log(a);
(2)export defalut
export default var a=‘默认单个变量输出;
对应导入格式:
import a from ‘./temp‘;
console.log(a)//默认单个变量输出
总结:export default 和 export 区别为
(1)通过export方式导出,在导入时要加{ },export default则不需要。
(2)使用export default命令,为模块指定默认输出,这样就不需要知道所要加载模块的变量名,而export命令需要知道相应的模块的变量名。
(3)export与export default均可用于导出常量、函数、文件、模块等
(4)在其它文件或模块中通过import+(常量 | 函数 | 文件 | 模块)名的方式,将其导入,以便能够对其进行使用。
over....
以上是关于ES6系列_16之模块化操作的主要内容,如果未能解决你的问题,请参考以下文章