Vuex 使用了 module 后的访问方法 ..
Posted whm-blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuex 使用了 module 后的访问方法 ..相关的知识,希望对你有一定的参考价值。
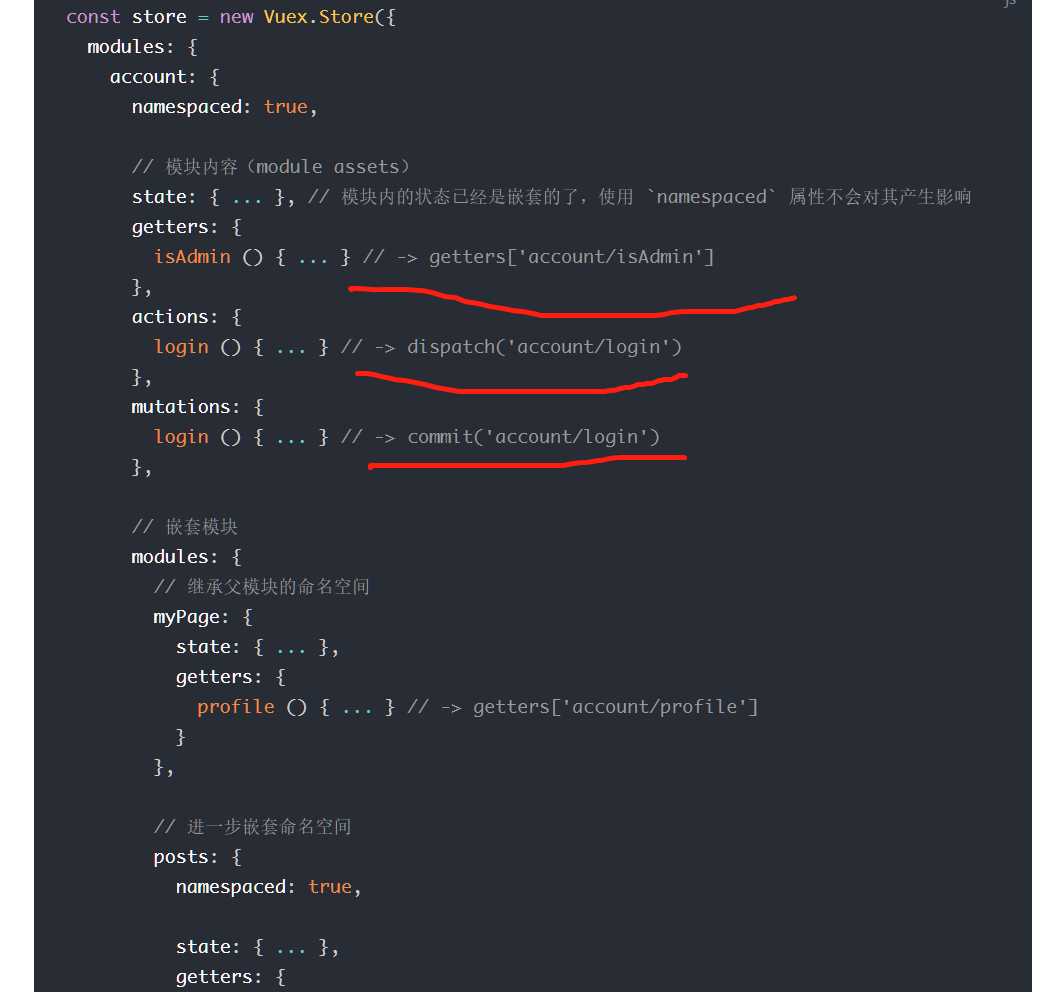
如果 使用了 module 和 namespace
state 数据:=> this.$store.state.User.info (user 是模块名字. info 是 state 里面的属性名字)
getters 数据: => this.$store.getters[‘User/getUserInfo‘] (user namespace,模块名, getUserInfo 是 getter 的名字)
mutations => this.$store.commit( ‘AppKeepAlive/remove‘, name); (AppKeepAlive 模块名, remove方法名, name 是荷载数据 payload)

以上是关于Vuex 使用了 module 后的访问方法 ..的主要内容,如果未能解决你的问题,请参考以下文章