流布局, FlowLayout(FlowLayout.TRAILING)
Posted llhhcc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了流布局, FlowLayout(FlowLayout.TRAILING)相关的知识,希望对你有一定的参考价值。
package com.company;
import javax.swing.*;
import java.awt.*;
public class Main extends JFrame {
Main(){
setBounds(100,100,300,200);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
Container c=getContentPane();
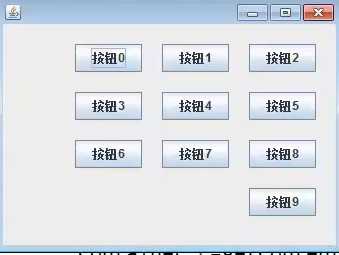
c.setLayout(new FlowLayout(FlowLayout.RIGHT,20,20));//给容器设置流布局
/*
FlowLayout.CENTER-----中心对齐;
FlowLayout.LEADING-----顶对齐;
FlowLayout.LEFT--------左对齐;
FlowLayout.RIGHT-------右对齐;
FlowLayout.TRAILING----排序对齐;
*/
for (int i=1;i<10;i++){
c.add(new JButton("按钮"+i));
}
setVisible(true);
}
public static void main(String[] args) {
new Main();
// write your code here
}
}


以上是关于流布局, FlowLayout(FlowLayout.TRAILING)的主要内容,如果未能解决你的问题,请参考以下文章