关于display和visibility
Posted cx19950223
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于display和visibility相关的知识,希望对你有一定的参考价值。
 display在隐藏时并不占用整体宽高所以有的小伙伴们会遇到一个问题。
display在隐藏时并不占用整体宽高所以有的小伙伴们会遇到一个问题。
当使用display来制作鼠标悬浮效果的时候;如果在顶端加入一个图形(比如三角)使得悬浮可见,这个时候新的图形显示出来之后因为display本身隐藏起来的时候是不占宽高的,但是因为新图形显示了出来宽高被撑起来所以图片会向下动,那这个时候怎么办呢?
这个时候visibility的作用就凸显出来了:即使在visibility本身即使被隐藏下来也是一样的占用了整体的宽和高所以即使鼠标悬浮的时候图形显示出来也只是占用了visibility的空间并不会影响上一级的大小所以图片并不会受到影响。
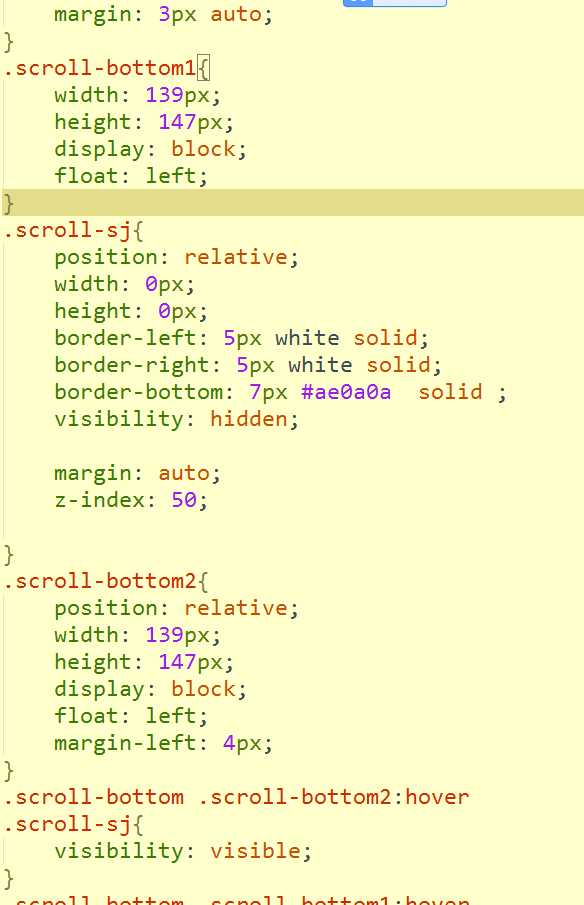
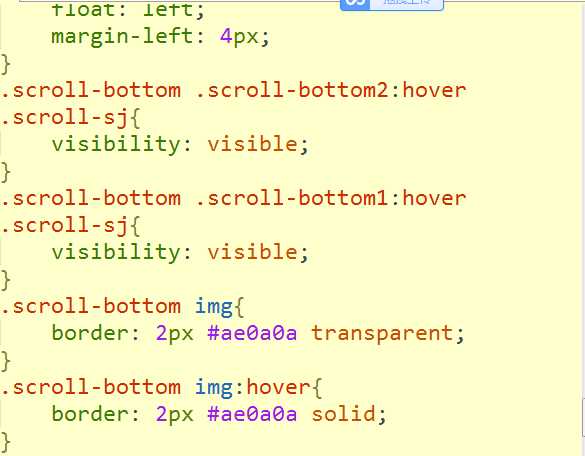
例如:

以上是关于关于display和visibility的主要内容,如果未能解决你的问题,请参考以下文章