Echart--手柄触发事件(折线图)
Posted mengdiezhuangzhou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echart--手柄触发事件(折线图)相关的知识,希望对你有一定的参考价值。
1 环境: vue-cli(2.0)+ vue-echarts (git地址:https://github.com/ecomfe/vue-echarts)
2 场景:最近项目用echarts来展示图标,其中有一个需求,需要拖动手柄,等松开手柄时,要根据手柄所在的位置,重新发送请求,来渲染数据。
echarts的手柄实例地址:http://echarts.baidu.com/examples/editor.html?c=line-tooltip-touch
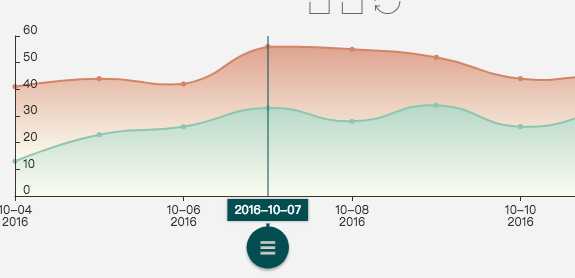
3图:
4遇到的bug:
4.1 手柄上的label信息,有时会刷新不出来。即上图中的2016-10-07消失。
4.2 echarts的点击事件对折线图并不友好,必须点在折线图的点坐标上才会触发事件。so,要实现点击图中任意位置来即可实现触发自己的事件。
4.3 echarts提供了可以拖动的手柄,但是并没有松开手柄后触发的事,这个没有满足我们产品的需求。当然有可能是我没有找到,若有请告知,谢谢。
以上是关于Echart--手柄触发事件(折线图)的主要内容,如果未能解决你的问题,请参考以下文章