网页中文章显示一部分,然后“查看全文”
Posted tizi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页中文章显示一部分,然后“查看全文”相关的知识,希望对你有一定的参考价值。
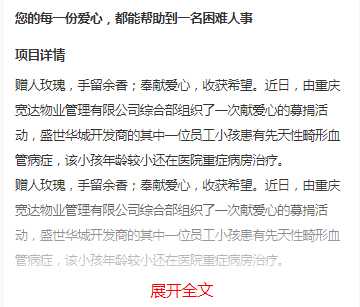
表达能力比较弱,直接看图

注意图中"展开全文"虚阴影样式
html: <div class="article_content"> <section> <h3>您的每一份爱心,都能帮助到一名困难人事</h3> <h3>项目详情</h3> <article class="article_box"> <p>赠人玫瑰,手留余香;奉献爱心,收获希望。近日,由重庆宽达物业管理有限公司综合部组织了一次献爱心的募捐活动,盛世华城开发商的其中一位员工小孩患有先天性畸形血管病症,该小孩年龄较小还在医院重症病房治疗。</p> <p>赠人玫瑰,手留余香;奉献爱心,收获希望。近日,由重庆宽达物业管理有限公司综合部组织了一次献爱心的募捐活动,盛世华城开发商的其中一位员工小孩患有先天性畸形血管病症,该小孩年龄较小还在医院重症病房治疗。</p> <p>赠人玫瑰,手留余香;奉献爱心,收获希望。近日,由重庆宽达物业管理有限公司综合部组织了一次献爱心的募捐活动,盛世华城开发商的其中一位员工小孩患有先天性畸形血管病症,该小孩年龄较小还在医院重症病房治疗。</p> </article> <div class="hide_article_box"> <a href="javascript:void(0)">展开全文</a> </div> </section> </div>
CSS: article_content{ background:white; margin-top:0.2rem; padding:0 0.2rem; } .article_content section h3{ font-size:0.24rem; height:0.7rem; line-height:0.7rem; } .article_content article{ font-size:0.24rem; line-height:2; } .article_content section{ position:relative; max-height:300px; overflow:hidden; } .hide_article_box{ text-align: center; background: linear-gradient(to bottom,#585454); padding-top: 100px; background: linear-gradient(to bottom,rgba(255,255,255,0),#fff); position: absolute; bottom: 0rem; width: 100%; } .hide_article_box a{ font-size:0.3rem; color:#fb0000; display: block; background: white; }
JQuery: $(function(){ var H=$(".article_content section article.article_box").height(); if(H>150){ $(".hide_article_box").show(); }else{ $(".hide_article_box").hide(); } $(".hide_article_box a").on("click",function(){ $(".hide_article_box").hide(); $(".article_content section").css("max-height","none") }) })
我当时绊倒在如何动态放开"max-height"的值,起初我一直设为"auto",但是不起做用,后来测试应该将其设为"none"
以上是关于网页中文章显示一部分,然后“查看全文”的主要内容,如果未能解决你的问题,请参考以下文章