React Native学习 环境搭建
Posted niuchenchen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native学习 环境搭建相关的知识,希望对你有一定的参考价值。
需安装工具
RN环境:
[必须] Node
[必须] react-native-cli
[可选] Node Package Manager(npm):node包管理工具,一般安装Node会带上npm * [可选] Node Version Manager(nvm):node版本管理工具 * [可选] watchman * [可选] flow
iOS端:
[必须] Xcode
安卓端:
[必须] Java环境
[必须] android Studio
[必须] Android SDK
[必须] ANDROID_HOME环境变量
安装
Node环境
Node安装
React Native需要NodeJS 4.0或更高版本。
homebrew安装:
brew install node
react-native-cli安装
React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务
npm install -g react-native-cli
如果你看到EACCES: permission denied这样的权限报错,那么请参照上文的homebrew译注,修复/usr/local目录的所有权:
sudo chown -R `whoami` /usr/local
或者直接使用sudo命令安装
nvm安装
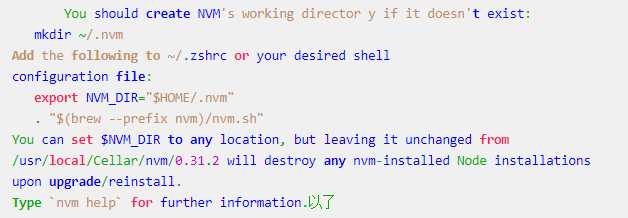
brew install nvm
安装完后,会出现以下提示,按照提醒操作就可

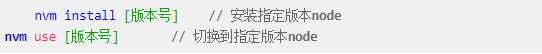
可以使用nvm help查看nvm工具命令,常用nvm管理node版本的命令有:

以上是关于React Native学习 环境搭建的主要内容,如果未能解决你的问题,请参考以下文章
react-native学习笔记--史上最详细Windows版本搭建安装React Native环境配置
史上最详细Windows版本搭建安装React Native环境配置