flex布局justify-content属性和align-items属性设置
Posted mmzuo-798
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex布局justify-content属性和align-items属性设置相关的知识,希望对你有一定的参考价值。
前言:
flex最常用的就是justify-content和align-items了,这里把这两个属性介绍下,大家更多关于flex布局可以查看阮一峰的日志,写的非常清楚!
阮一峰flex布局的日志:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
1、justify-content(在父元素设置)
设置弹性盒子元素在主轴(横轴)的对齐方式。
取值:
- justify-content: flex-start | flex-end | center | space-between | space-around;
flex-start: 弹性盒子元素将向行起始位置对齐。第一个元素与左起始边界对齐,后面的元素接着第一个元素进行排列。
flex-end: 弹性盒子元素将向行结束位置对齐。整体靠着行结束的位置排列。
center:整体居中显示。
space-between: 弹性盒子元素均匀分布。第一个元素的边界与行的主起始位置的边界对齐,同时最后一个元素的边界与行的主结束位置的边距对齐,而剩余的伸缩盒项目则平均分布,并确保两两之间的空白空间相等。
space-around: 弹性盒子元素均匀分布。两端保留子元素与子元素之间间距大小的一半。
2、align-items, align-self
设置弹性盒子元素在垂直方向上(纵轴)的对齐方式。其中align-items属性用于弹性容器,而align-self用于弹性项目。
- align-items: flex-start | flex-end | center | baseline | stretch;
- align-self: auto | flex-start | flex-end | center | baseline | stretch;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>flex布局justify-content属性</title> <style rel="text/stylesheet"> .box { display: -webkit-flex; display: flex; width: 400px; height: 100px; margin: 0; padding: 0; border-radius: 5px; list-style: none; background-color: #eee; } .box li { margin: 5px; padding: 10px; border-radius: 5px; background: #aaa; text-align: center; } #box { -webkit-justify-content: flex-start; justify-content: flex-start; } #box2 { -webkit-justify-content: flex-end; justify-content: flex-end; } #box3 { -webkit-justify-content: center; justify-content: center; } #box4 { -webkit-justify-content: space-between; justify-content: space-between; } #box5 { -webkit-justify-content: space-around; justify-content: space-around; } </style> </head> <body> <h2>justify-content: flex-start</h2> <ul id="box" class="box"> <li>a</li> <li>b</li> <li>c</li> </ul> <h2>justify-content: flex-end</h2> <ul id="box2" class="box"> <li>a</li> <li>b</li> <li>c</li> </ul> <h2>justify-content: center</h2> <ul id="box3" class="box"> <li>a</li> <li>b</li> <li>c</li> </ul> <h2>justify-content: space-between</h2> <ul id="box4" class="box"> <li>a</li> <li>b</li> <li>c</li> </ul> <h2>justify-content: space-around</h2> <ul id="box5" class="box"> <li>a</li> <li>b</li> <li>c</li> </ul> </body> </html>
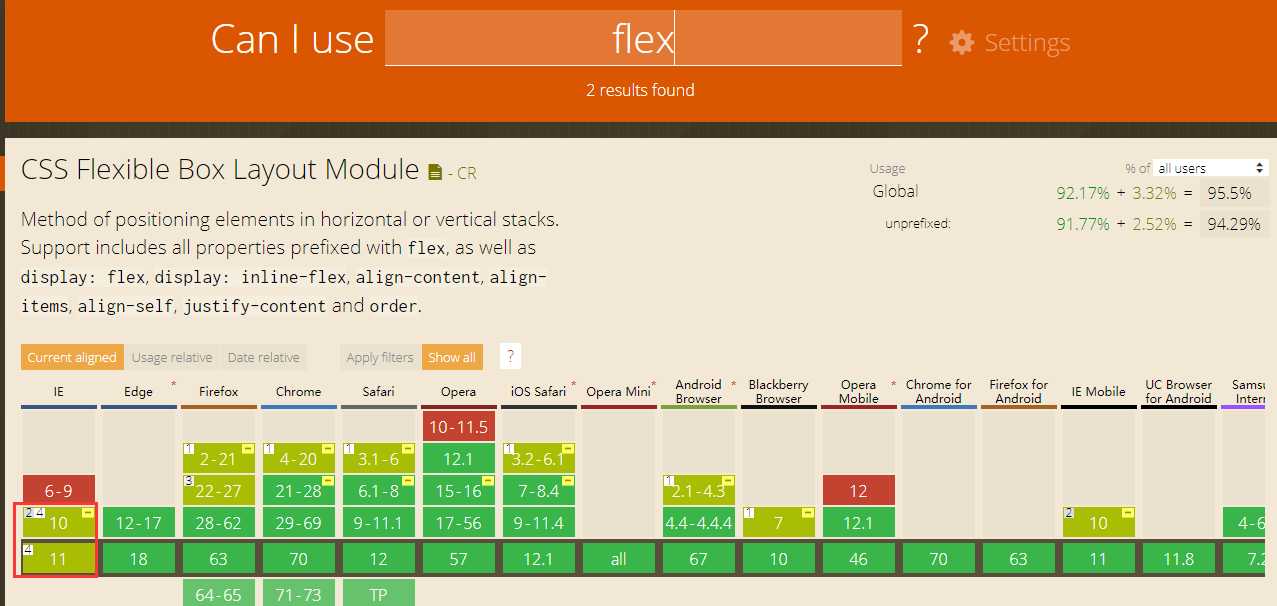
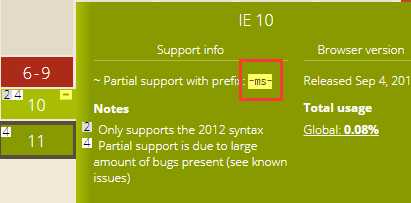
3、flex的兼容性
兼容性检测网址:www.caniuse.com

- 兼容IE10以上,但是要加前缀 -ms-

- Edge全部支持
- firfox 版本28以上,低版本要加 -moz-
- chrome 21以上,低版本要加 -webkit-
微信小程序中经常使用flex布局非常方便:
弹性盒子布局:
1、 首先找到使用弹性盒子布局的容器元素view,首先将他变成一个flex
a) display:flex; //设置完后默认的每个元素都是从左往右放置的

b) 目标一:每个元素独占一行,自上而下放置
flex-direction: column;

c) 目标二:自上而下放置时在垂直方向上均匀分布;元素在垂直方向上间隔一致,而且第一个和最后一个元素离顶部和底部都有一定的间距;
justify-content: space-around;

d) 目标三:元素在水平方向上居中
align-items: center;

弹性盒子布局优点:
.container {
background-color: #eee;
height: 100vh;
// 下面是弹性盒子布局
display: flex;
flex-direction: column; // 纵向排列
justify-content: space-around;
align-items: center;
// flex-wrap: wrap; // 一行显示不了可以换行,用于pc端多个item排列时
}
- 就算下面再增加几个text,依然会自动垂直,水平居中
- 比较直观,只需要在容器中设置,一目了然
- 非常高效,灵活的应对页面结构的变化

以上是关于flex布局justify-content属性和align-items属性设置的主要内容,如果未能解决你的问题,请参考以下文章
