生成的随机验证码图片放入input text中
Posted kuangx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了生成的随机验证码图片放入input text中相关的知识,希望对你有一定的参考价值。
css: 56px是图片的width,57px(图片长度+input的border)
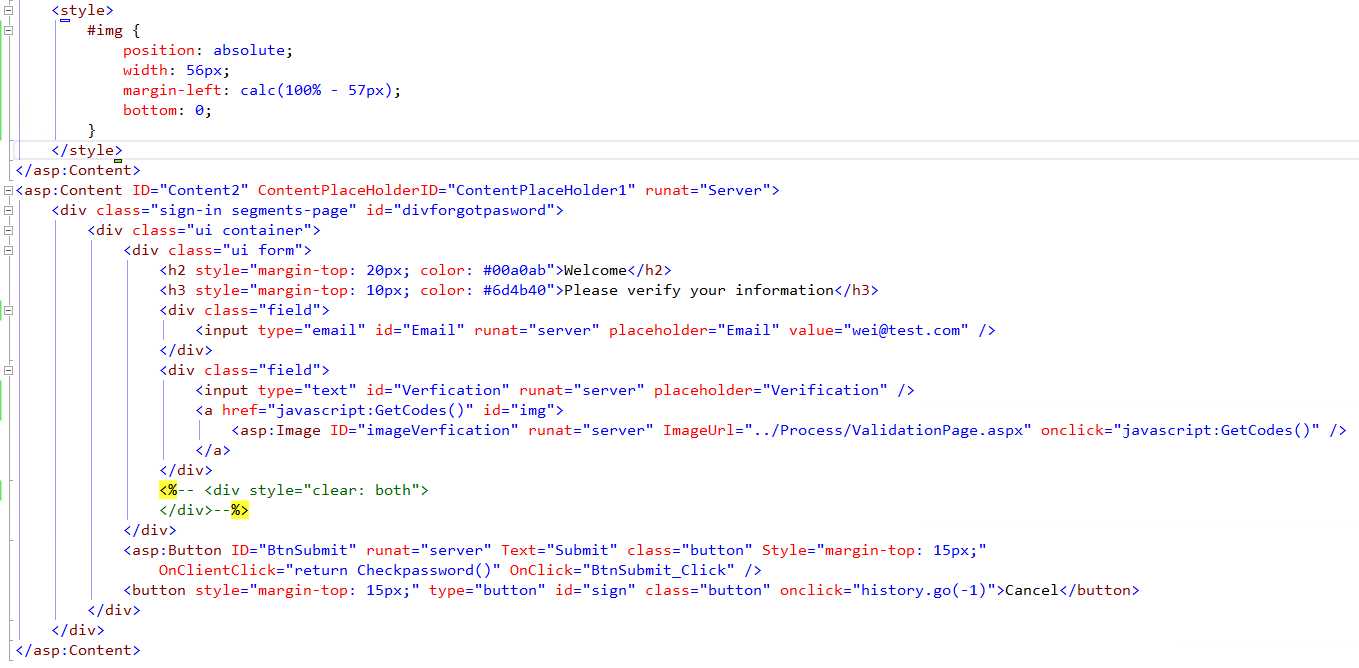
#img{ position:absolute; width:56px;margin-left: calc(100% - -57px); bottom:0}
html:javascript:GetCodes()是刷新验证码的方法
<div class="field">
<input type="text" id="Verfication" runat="server" placeholder="Verification" />
<a href="javascript:GetCodes()" id="img">
<img id="imgver" runat="server“ ImageUrl="获得验证码图片的路径” onclick="javascript:GetCodes()" />
</a>
代码图片

运行结果

注意:只看关键代码和代码显示的效果即可
以上是关于生成的随机验证码图片放入input text中的主要内容,如果未能解决你的问题,请参考以下文章