vue v-for循环的用法
Posted wangyfax
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue v-for循环的用法相关的知识,希望对你有一定的参考价值。
1、v-for循环普通数组
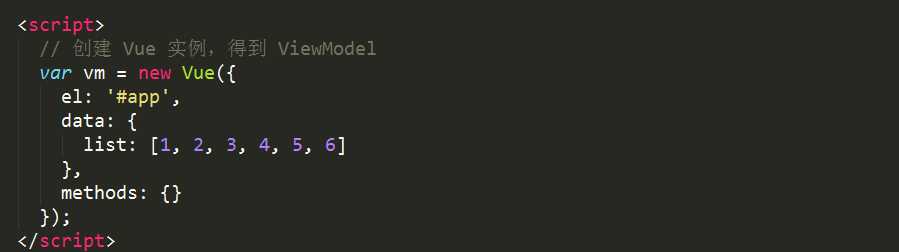
①创建vue对象

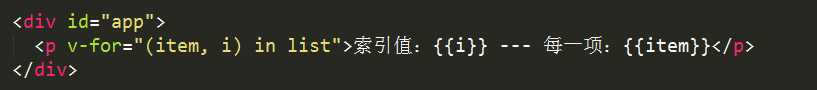
② 循环数据

结果:

2、v-for循环对象数组
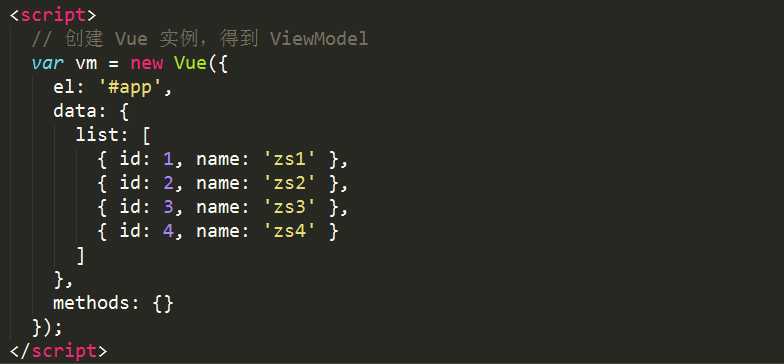
① 创建vue实例对象

② 循环对象数组

结果:

3、v-for循环对象
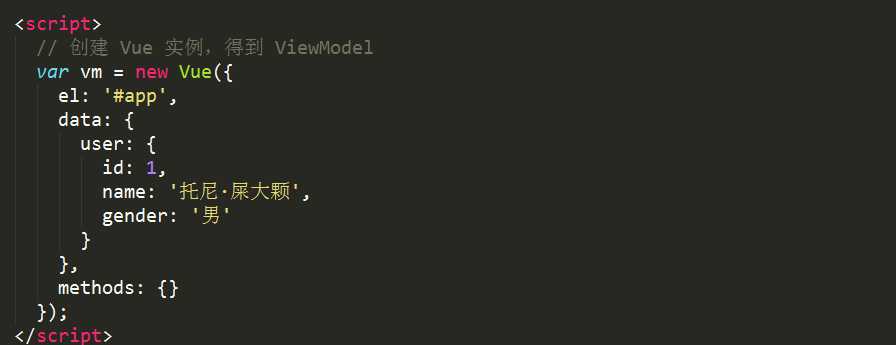
①创建vue对象实例

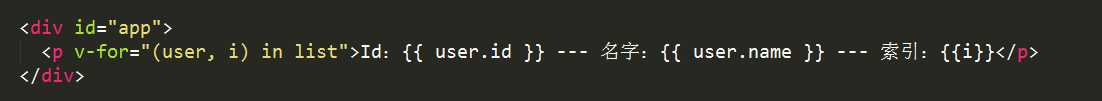
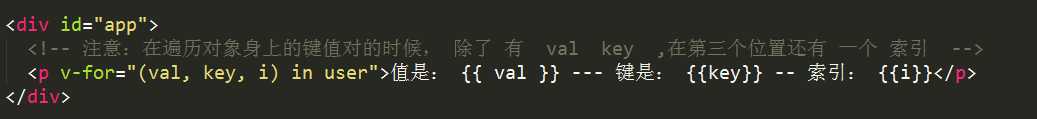
②循环对象

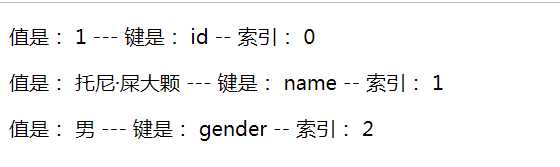
结果:

4、v-for循环数字
①创建vue对象实例

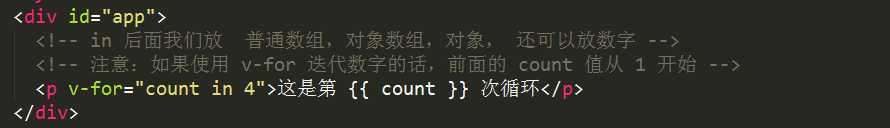
②循环数字

结果:

5、v-for中key的使用方式
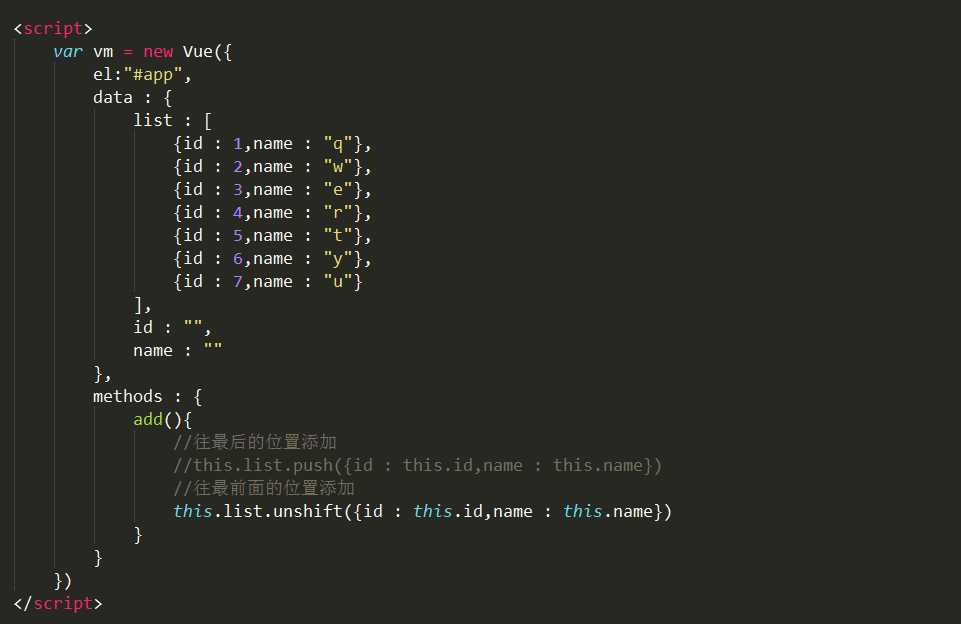
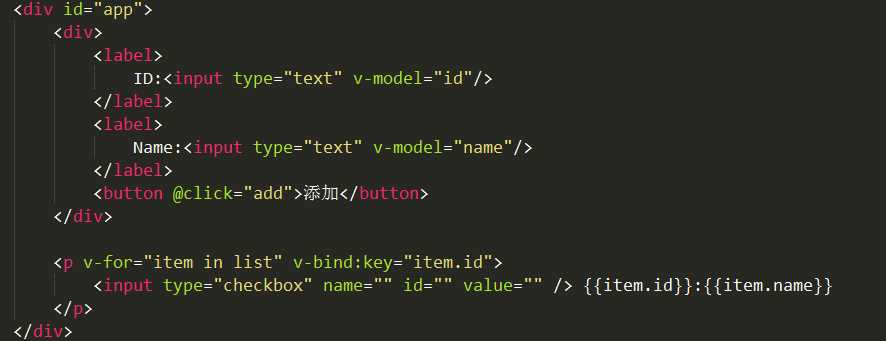
①创建vue对象实例
注意:push()方法一般是添加到数组的最后的位置;unshift()方法是往最前面的位置添加。

②循环
注意:
- v-for循环的时候,key属性只能使用number或String。
- key在使用的时候,必须使用v-bind属性绑定的形式,指定key的值。
- 在组件中使用v-for循环的时候,或者在一些特殊情况中,如果v-for有问题,必须在使用v-for的同时,指定唯一的 字符串/数字 类型 :key值。

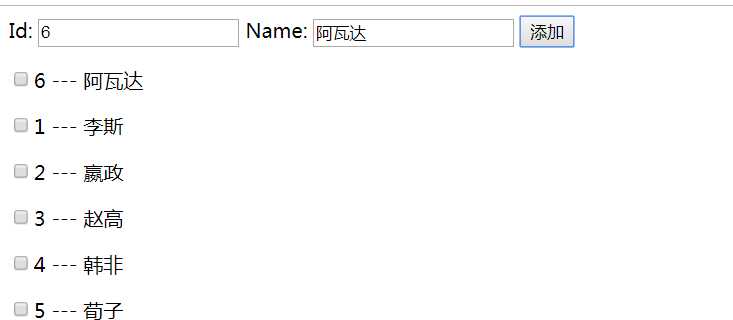
结果:

以上是关于vue v-for循环的用法的主要内容,如果未能解决你的问题,请参考以下文章