DOM操作
Posted xiao-apple36
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM操作相关的知识,希望对你有一定的参考价值。
DOM
所谓DOM,全称 Docuemnt Object Model 文档对象模型,毫无疑问,此时要操作对象,什么对象?文档对象
在文档中一切皆对象,比如html,body,div,p等等都看做对象,那么我们如何来点击某个盒子让它变色呢?
DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
解析过程
HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树,getElementById是获取内中DOM上的元素节点。然后操作的时候修改的是该元素的属性。
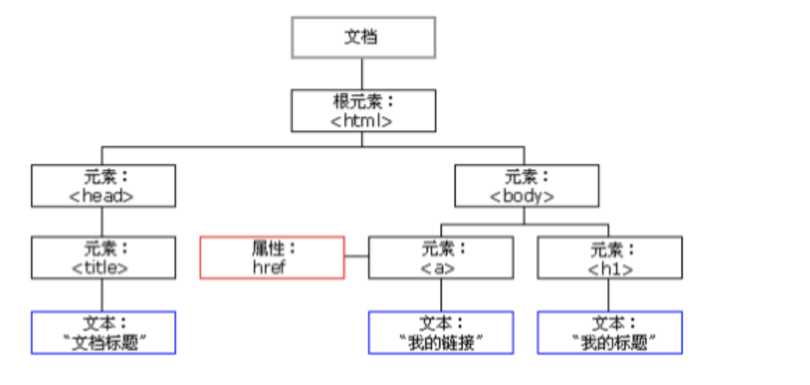
DOM树(一切皆是节点)

上图可知,在HTML当中,一切都是节点:(非常重要)
- 元素节点:HTML标签。
- 文本节点:标签中的文字(比如标签之间的空格、换行)
- 属性节点:标签的属性
整个html文档就是一个文档节点。所有的节点都是Object。
DOM可以做什么
- 找对象(元素节点)
- 设置元素的属性值
- 设置元素的样式
- 动态创建和删除元素
- 事件的触发响应:事件源、事件、事件的驱动程序
清楚DOM的结构
- 获取文档对象:document
- 获取html:document.documentElement
- 获取body: document.body
获取DOM(事件源)的三种方式
var oDiv1 = document.getElementById("box1"); //方式一:通过id获取单个标签
var oDiv2 = document.getElementsByTagName("div")[0]; //方式二:通过 标签名 获得 标签数组,所以有s
var oDiv3 = document.getElementsByClassName("box")[0]; //方式三:通过 类名 获得 标签数组,所以有s
事件
JS是事件驱动为核心的一门语言
事件的三要素
事件的三要素:事件源、事件、事件驱动程序。
比如,我用手去按开关,灯亮了。这件事情里,事件源是:手。事件是:按开关。事件驱动程序是:灯的开和关。
再比如,网页上弹出一个广告,我点击右上角的X,广告就关闭了。这件事情里,事件源是:X。事件是:onclick。事件驱动程序是:广告关闭了。
于是我们可以总结出:谁引发的后续事件,谁就是事件源。
总结如下:
- 事件源:引发后续事件的html标签。
- 事件:js已经定义好了(见下图)。
-
事件驱动程序:对样式和html的操作。也就是DOM。
代码书写步骤如下:(重要)
-
(1)获取事件源:
document.getElementById(“box”); -
(2)绑定事件: 事件源box.事件onclick = function(){ 事件驱动程序 }; - (3)书写事件驱动程序:关于DOM的操作

绑定事件的方式
直接绑定匿名函数
var oDiv = document.getElementById("box");
//绑定事件的第一种方式
oDiv.onclick = function () {
alert("我是弹出的内容");
};
先单独定义函数,再绑定
var oDiv = document.getElementById("box");
//绑定事件的第二种方式
oDiv.onclick = fn; //注意,这里是fn,不是fn()。fn()指的是返回值。
//单独定义函数
function fn() {
alert("我是弹出的内容");
};
注意上方代码的注释。绑定的时候,是写fn,不是写fn()。fn代表的是整个函数,而fn()代表的是返回值。
行内绑定
<!--行内绑定-->
<div id="box" onclick="fn()"></div>
<script type="text/javascript">
function fn() {
alert("我是弹出的内容");
}
</script>
注意第一行代码,绑定时,是写的"fn()",不是写的"fn"。因为绑定的这段代码不是写在js代码里的,而是被识别成了字符串。
JavaScript入口函数
window.onload()
此函数调用,是当页面加载完毕(文档和图片)的时候,触发onload()函数,文档先加载,图片资源后加载
<script type="text/javascript">
window.onload = function () {
console.log("alex"); //等页面加载完毕时,打印字符串
}
</script>
有一点我们要知道:js的加载是和html同步加载的。因此,如果使用元素在定义元素之前,容易报错。
这个时候,onload事件就能派上用场了,我们可以把使用元素的代码放在onload里,就能保证这段代码是最后执行。
window.onload()方法存在的问题
图片加载完成才调用onload方法,大家想个问题,如果现在用户访问JD商城页面,如果JD商城中的脚本文件在window.onload()方法调用,如果此时用户网速卡了,
然后图片资源加载失败了,此时用户是做不了任何操作的,所以winodw.onload()方法有很大问题。
window.onload()方法 如果脚本中书写两个这样的方法,那么会有事件覆盖现象。
样式属性操作
所谓样式属性,就是对之前所讲解的style标签中的属性进行操作,并且通过js控制盒模型的属性(width,height等),控制盒子的显示隐藏(display:none|block),控制盒子的颜色切换(background:red|green)等等
首先,大家明确一点,你是要操作文档对象了,要遵循事件三步走
- 获取事件源
- 事件
- 事件驱动程序
<div id=‘box‘></div>
<script>
window.onload = function(){
//1.获取事件源(事件对象,在文档中一切的标签都是对象)
var oDiv = docuement.getElementById(‘box‘);
//2.事件
oDiv.onclick = function(){
//3.事件驱动程序 ps:记得 所有的style中使用的像margin-left 在js操作时都是用marginLeft属性进行赋值
oDiv.style.backgroundColor = ‘yellow‘;
}
};
</script>
值的操作
所谓值的操作,就是对前闭合标签和后闭合标签中间的文本内容的设置和获取。
- 双闭合标签: innerText或者innerHTML
- 单闭合标签:除了img标签,就剩input了,使用value进行赋值
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#box {
width: 200px;
height: 200px;
border: 1px red solid;
}
#box1 {
width: 200px;
height: 200px;
border: 1px red solid;
}
</style>
</head>
<body>
<div id=‘box‘>
</div>
<div id=‘box1‘>
</div>
<input type=‘text‘ value=‘alex‘ id=‘user‘>
<script type="text/javascript" src="js/jquery-3.2.1.js"></script>
<script type="text/javascript">
window.onload = function() {
//1.获取事件源(事件对象,在文档中一切的标签都是对象)
var oDiv = document.getElementById(‘box‘);
var oDiv1 = document.getElementById(‘box1‘);
var oInput = document.getElementById(‘user‘);
//2.事件
oDiv.onclick = function() {
//3.事件驱动程序
oDiv.innerHTML = ‘<h1>alex</h1>‘; //将标签和文本内容一起解析
};
oDiv1.onclick = function() {
//3.事件驱动程序
oDiv1.innerText = ‘alex‘; //仅仅设置文本内容
};
//2.事件
oInput.onclick = function() {
//3.事件驱动程序 只有有value属性的 才能使用value赋值和设置值
oInput.value = ‘wusir‘;
}
};
</script>
</body>
</html>
标签属性操作
所谓标签属性,就是对标签中(字面上看到的)属性的操作。比如像每个标签中id,class,title、img
标签的src属性和alt属性、a标签的href属性、input标签中的name、type属性等等
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#box {
width: 200px;
height: 200px;
border: 1px red solid;
}
</style>
</head>
<body>
<img id=‘box‘>
</img>
<script type="text/javascript" src="js/jquery-3.2.1.js"></script>
<script type="text/javascript">
window.onload = function() {
//需求:鼠标放到img上,更换为另一张图片,也就是修改路径(src的值)。
//步骤:
//1.获取事件源
//2.绑定事件
//3.书写事件驱动程序
//1.获取事件源
var oImg = document.getElementById("box");
//2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件)
oImg.onmouseover = function() {
//3.书写事件驱动程序(修改src)
oImg.src = "img/home1.png";
// this.src = "image/jd2.png";
}
//2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件)
oImg.onmouseout = function() {
//3.书写事件驱动程序(修改src)
oImg.src = "img/home2.png";
}
};
</script>
</body>
</html>
导航查找节点
通过某一个标签的位置去查找另一个标签
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
举例
<body>
<div id=‘box1‘>
<div class="box2" name=‘box2‘>box2</div>
<div name="aa">aa</div>
<div id=‘box3‘ name=‘box3‘>box3</div>
<p>hello</p>
</div>
<script type="text/javascript" src="js/jquery-3.2.1.js"></script>
<script type="text/javascript">
window.onload = function() {
// 方式二:导航查找
//注意:1.如果是数组的话后面切记getElementsByClassName(‘div2‘)[0]
// 2.查找元素的那些方法Elements加了s的打印的就是数组
// 1,==================
var ele = document.getElementsByClassName(‘box2‘)[0];
var ele1 = ele.parentElement;
console.log(ele1); //找box2标签的父亲
// 2.===============
var ele = document.getElementById(‘box1‘);
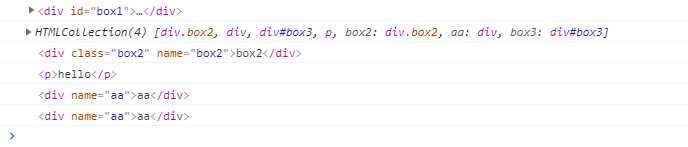
var ele1 = ele.children;
console.log(ele1); //找到box1下的所有的子标签
// 3.===================
var ele = document.getElementById(‘box1‘);
var ele1 = ele.firstElementChild;
console.log(ele1); //找到box1下的第一个子标签的元素
// 4.==================
var ele = document.getElementById(‘box1‘);
var ele1 = ele.lastElementChild;
console.log(ele1); //找到box1下的最后一个子标签的元素
// 5.===============
var ele = document.getElementsByName(‘box2‘)[0];
var ele1 = ele.nextElementSibling;
console.log(ele1); //下一个兄弟标签元素
// 6.===============
var ele = document.getElementsByName(‘box3‘)[0];
var ele1 = ele.previousElementSibling;
console.log(ele1) //上一个兄弟标签元素
};
</script>
</body>

节点的操作
创建节点:var ele_a = document.createElement(‘a‘);
添加节点:ele_parent.appendChild(ele_img);
解释:父节点的最后插入一个新的子节点。
父节点.insertBefore(新的子节点,作为参考的子节点);
解释:
- 在参考节点前插入一个新的节点。
- 如果参考节点为null,那么他将在父节点最后插入一个子节点。
删除节点:ele_parent.removeChild(ele_p);
解释:用父节点删除子节点。必须要指定是删除哪个子节点。
如果我想删除自己这个节点,可以这么做:
node1.parentNode.removeChild(node1);
替换节点:ele_parent.replaceChild(新标签,旧标签);
<body>
<button id="create">创建</button>
<button id="remove">移除</button>
<div id="box">
<!-- <h2>alex</h2> -->
<h3 id="haha">哈哈哈哈</h3>
</div>
<script type="text/javascript">
window.onload = function() {
function $(id) {
return document.getElementById(id);
};
var oP = null;
$(‘create‘).onclick = function() {
// 创建p节点元素
oP = document.createElement(‘h2‘);
// 设置文本内容
oP.innerText = ‘alex‘;
// 追加元素 父子 父.appendChild(子)
// $(‘box‘).appendChild(oP);
// 兄弟之间插入新节点
// 父.insertBefore(新的子节点,做为参考的节点)
$(‘box‘).insertBefore(oP, $(‘haha‘));
};
// 创建===》 销毁 人 活着 从一出生 死 页面性能是有损耗。 如果页面中出现频繁性的切换,不要使用这种方式 登录 注册 ===》 生命周期
$(‘remove‘).onclick = function() {
// 父.removeChild(子节点)
oL = document.getElementsByTagName(‘h2‘).length;
var l = oL;
if(l>0){
$(‘box‘).removeChild(document.getElementsByTagName(‘h2‘)[l-1]);
}
};
};
</script>
</body>
以上是关于DOM操作的主要内容,如果未能解决你的问题,请参考以下文章
jquery 对象的 heightinnerHeightouterHeight 的区别以及DOM 元素的 clientHeightoffsetHeightscrollHeightoffset(代码片段