vue使用template注册组件,组件怎么获得实例数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue使用template注册组件,组件怎么获得实例数据相关的知识,希望对你有一定的参考价值。
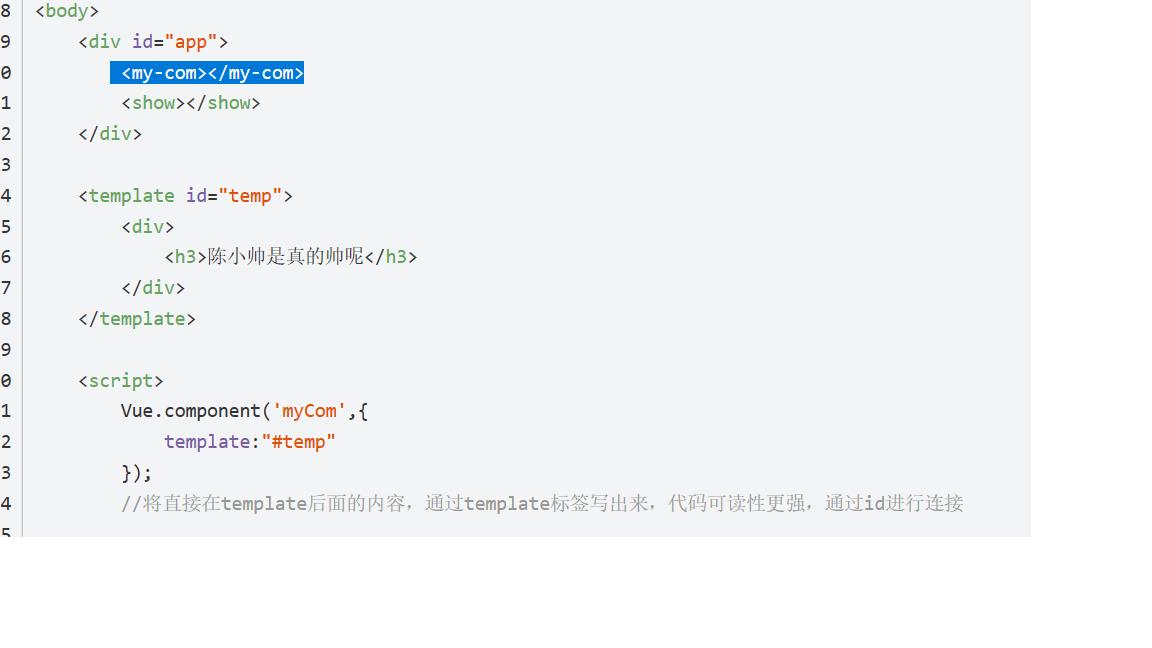
如图这种注册方法,如果我 var vm = new Vue( el:"#app",data n:3 );注册的组件中,想要有一个标签<p>n</p>将实例中的数据3输出来应该怎么做呢,跪求各位大佬解答!!!

如果子组件要改变不同的颜色,是应该接受父组件传递进来的props,自己调用自己的方法,把props当个参数来判断来显示什么颜色,而不是让父元素调子组件的方法。
还有一种是vuex,组件本身跟store的某个值绑定,外部组件修改store的值,来影响该组件的颜色。 参考技术B <div id="app">
<my-com :data="n"></my-com>
<show></show>
</div>
<template id="temp">
<div v-if="$props['data']">
<h3>data</h3>
</div>
</template>
****************************************
Vue.component('myCom',
name: 'my-com',
template: "#temp",
props: ['data']
)
var vm = new Vue(el: '#app',data: n: 3)
以上是关于vue使用template注册组件,组件怎么获得实例数据的主要内容,如果未能解决你的问题,请参考以下文章