PyQt5-Qt DesignerQComboBox-下拉列表框
Posted xjt2018
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PyQt5-Qt DesignerQComboBox-下拉列表框相关的知识,希望对你有一定的参考价值。
知识点:
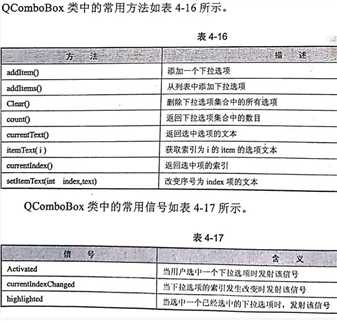
1、QComboBox下拉列表框的一些常用方法
2、下拉列表框常用信号使用方法

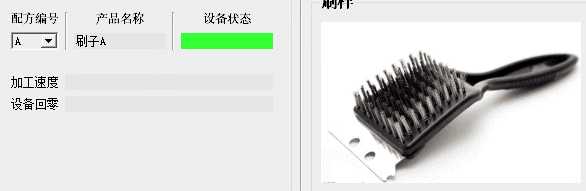
案例:选中下拉框选项时触发信号

#[str] 表示comboBox中的选择框内容如A B C D 等 self.comboBox.activated[str].connect(self.BrushPhoto)
定义的BrushPhoto(self) 函数

def BrushPhoto(self, text): if text=="A": self.graphicsView_5.setStyleSheet("border-image: url(:/brush/photo/brush/A.png);") self.lineEdit_58.setText("刷子A") elif text=="B": self.graphicsView_5.setStyleSheet("border-image: url(:/brush/photo/brush/B.png);") self.lineEdit_58.setText("刷子B") elif text=="C": self.graphicsView_5.setStyleSheet("border-image: url(:/brush/photo/brush/C.png);") self.lineEdit_58.setText("刷子C") elif text=="D": self.graphicsView_5.setStyleSheet("border-image: url(:/brush/photo/brush/D.png);") self.lineEdit_58.setText("刷子D") elif text=="E": self.graphicsView_5.setStyleSheet("border-image: url(:/brush/photo/brush/E.png);") self.lineEdit_58.setText("刷子E") elif text=="F": self.graphicsView_5.setStyleSheet("border-image: url(:/brush/photo/brush/F.png);") self.lineEdit_58.setText("刷子F")
以上是关于PyQt5-Qt DesignerQComboBox-下拉列表框的主要内容,如果未能解决你的问题,请参考以下文章
