nuxt框架Universal和Spa两种render mode的区别
Posted hcxy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nuxt框架Universal和Spa两种render mode的区别相关的知识,希望对你有一定的参考价值。
如下图,官网上对于Universal 和 Spa 两种render mode的区别,并没有加以说明,相信大多数人跟我一样有点懵,不知道选什么好。虽然两个模式创建的项目看不出区别。

先给出推荐选项: Universal
推荐理由:
可以这样武断的说,用nuxt的人多半是为了解决SEO的问题,而Universal 和 Spa 的区别也恰好就在于对seo的实现存在差异。
在我基于nuxt搭建的个人博客中,我用了谷歌的免费xml工具自动生成网站地图,也就是sitemap.xml文件。如下:
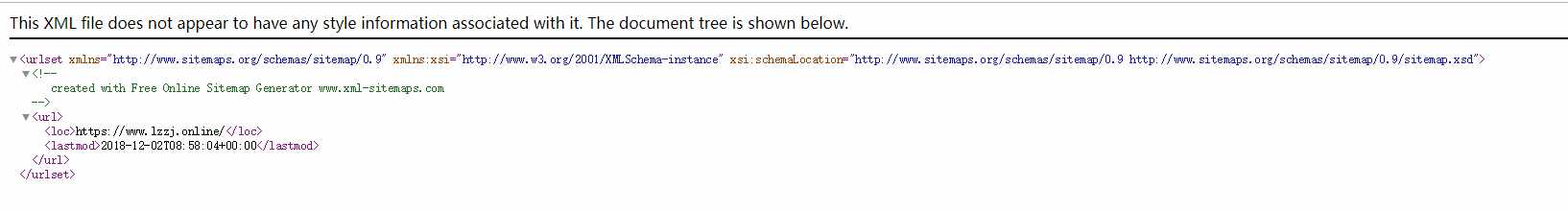
- 项目选择Spa模式时:

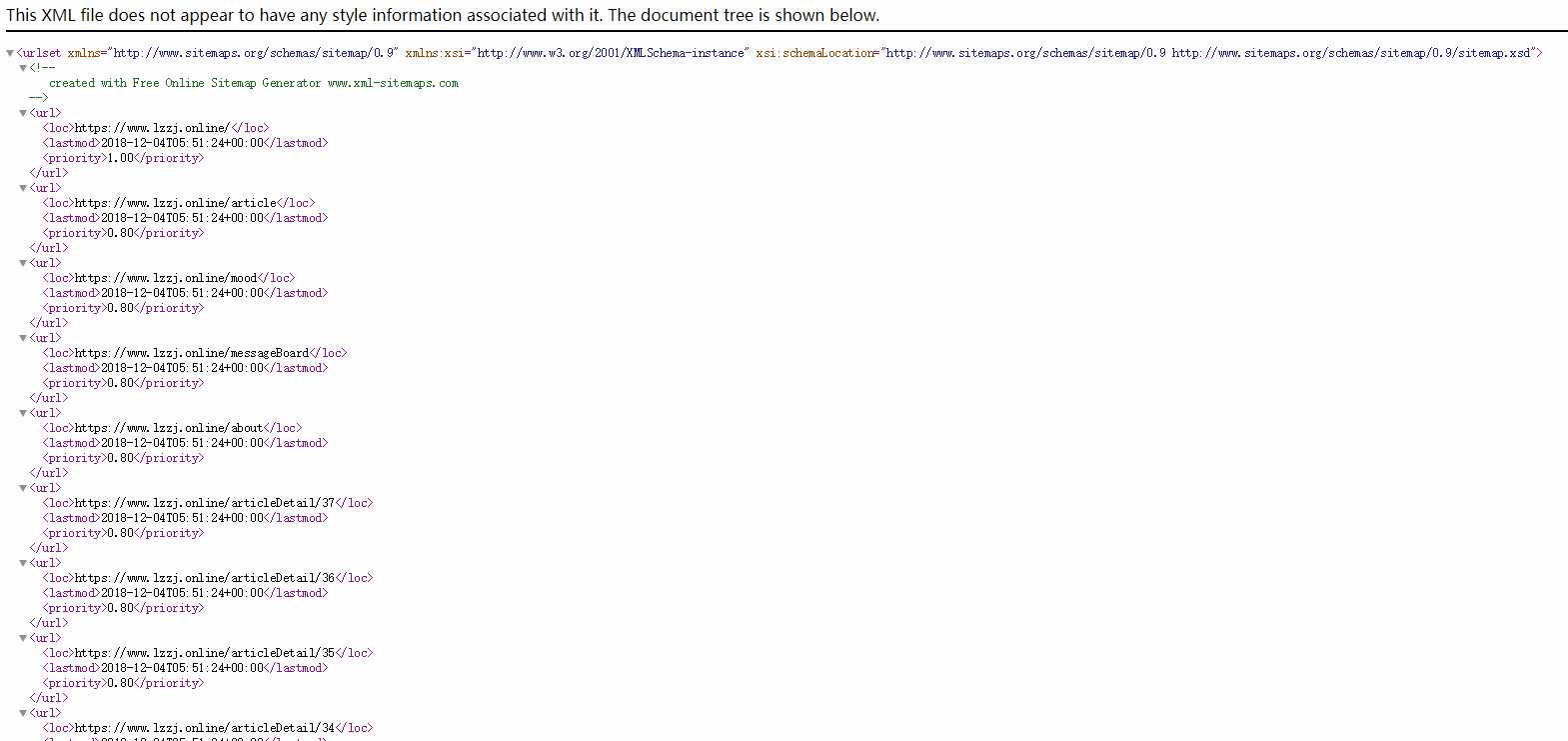
- 项目选择Universal 模式时:

看出区别了吧,spa是单页,所以只有一个入口文件,sitemap也就只有一个url,这会导致网站辛辛苦苦搭建的服务端渲染最多只被搜索引擎收录一个页面。
而Universal则能实现所有网站路径完全被收录,这才是最初我们使用nuxt的初衷。
附:
sitemap.xml 网站地图,主要作用是告知搜索引擎站点中存在的链接,引导抓取收录。一般放在站点根目录即可(也有办法主动推送给网络爬虫,这里不展开讲)。主要包含信息是链接、最后修改时间、优先级。
谷歌免费xml生成工具 https://www.xml-sitemaps.com 需要FQ,要有梯子才行。
以上是关于nuxt框架Universal和Spa两种render mode的区别的主要内容,如果未能解决你的问题,请参考以下文章