Vue:概况
Posted m-m-monica
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue:概况相关的知识,希望对你有一定的参考价值。
(一)Vue概况
- Vue本身并不是一个框架
- Vue结合周边生态构成一个灵活的、渐进式框架
- 声明式渲染
- 组件系统
- 客户端路由
- 状态管理
- 构建工具
(二)Vue核心思想
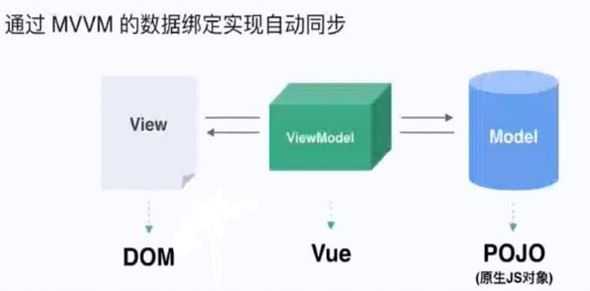
- 数据驱动
- 组件化
(三)Vue和React对比
- Vue
- 模板和渲染函数的弹性选择
- 简单的语法及项目构建
- 更快的渲染速度和更小的体积
- React
- 更适用大型应用和更好的可测试性
- 同时适用于Web端和原生App
- 更大的生态圈带来的更多支持和工具
- Vue和React相同点
- 利用虚拟DOM实现快速渲染
- 轻量级
- 响应式组件
- 服务器端渲染
- 易于集成路由工具,打包工具以及状态管理工具
- 优秀的支持和社区
(四)Vue环境搭建
- Vue多页面应用文件引用
- <script src="http://unpkg.com/vue/dist/vue.js"></script>
- vue-cli构建单页面应用
- npm install -g vue-cli
- vue init webpack-simple demo(简单demo)
- vue init webpack demo(复杂demo)
(五)

以上是关于Vue:概况的主要内容,如果未能解决你的问题,请参考以下文章