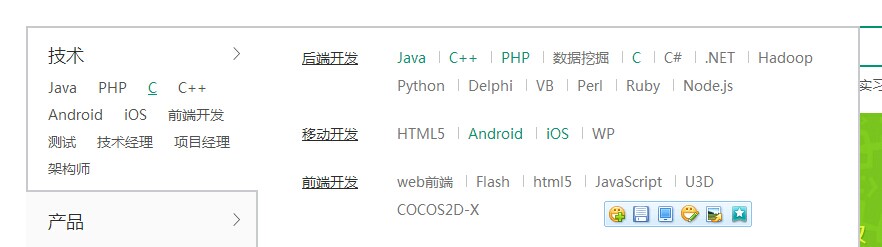
如何用css,js实现如图效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用css,js实现如图效果相关的知识,希望对你有一定的参考价值。
div边框是怎么去除一部分的..

左右2个div
position:absolute;
左边保留上下左3个边,右侧保留上下左右4个边
左面z-index大于右边,让左面div压过右面div,压过的宽度正好是边框宽即可,简单示例
.leftposition:absolute;
left:0;
top:0;
width:100px;
height:100px;
border:1px solid #CCC;
border-right:none;
z-index:2;
.right
position:absolute;
left:100px;
top:0;
width:200px;
height:150px;
border:1px solid #CCC;
z-index:1;
<div style="position:relative">
<div class="left"></div>
<div class="right"></div>
</div>追问

没有效果....

background:#FFF;
left加上背景色就行了
参考技术A 可也分别设置border-top border-right border-left border-bottom四个个属性,从而控制每一边的显示情况。以上是关于如何用css,js实现如图效果的主要内容,如果未能解决你的问题,请参考以下文章