什么是作用域:浏览器给js的生存环境叫作用域。
什么是变量提升:
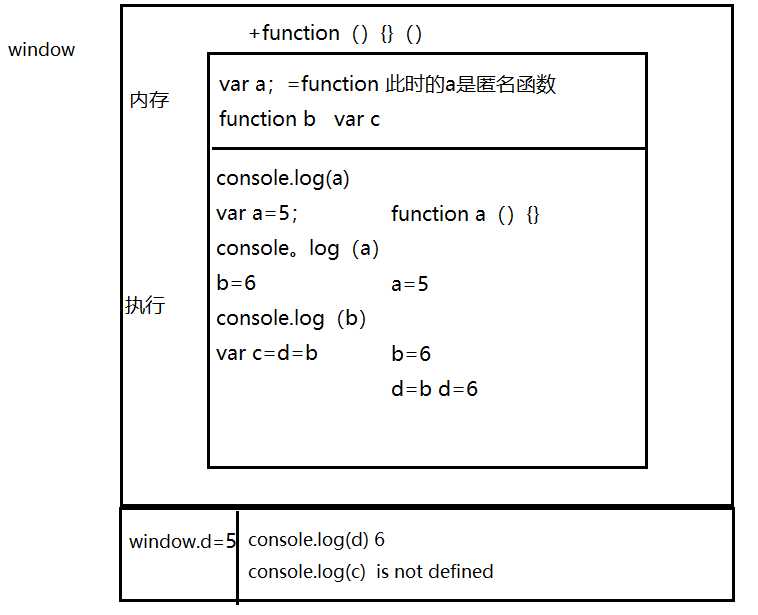
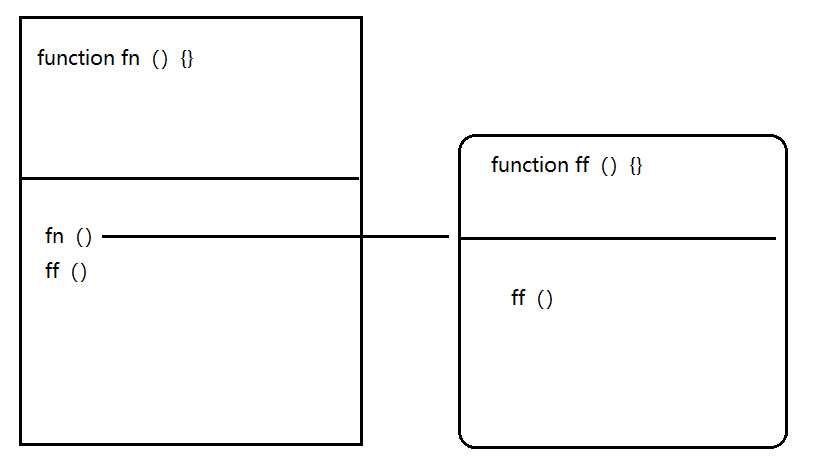
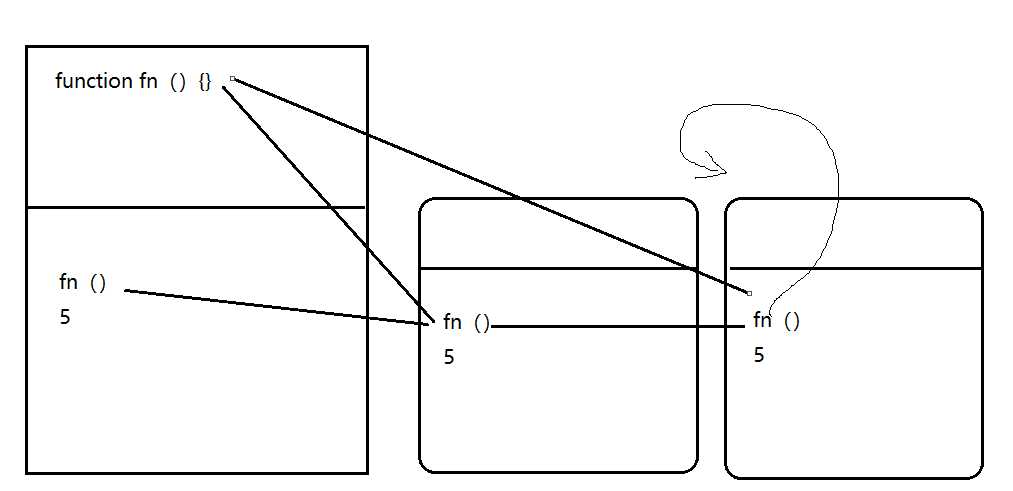
Js代码执行前,浏览器会给一个全局作用域window
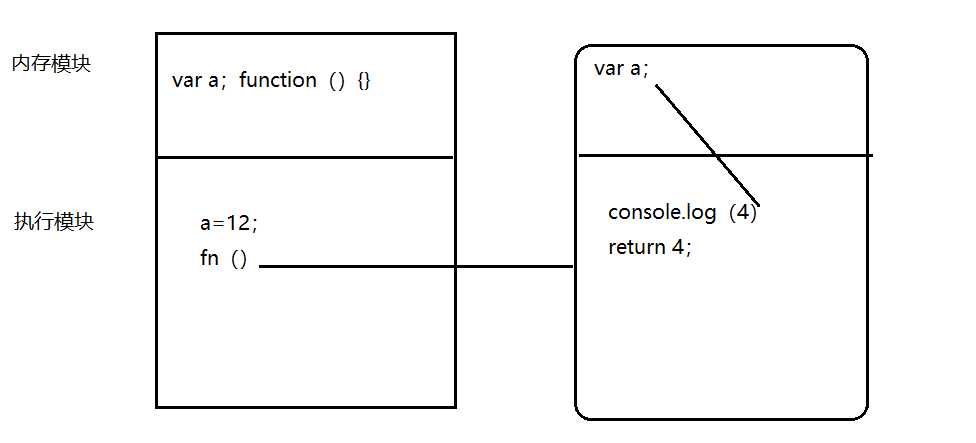
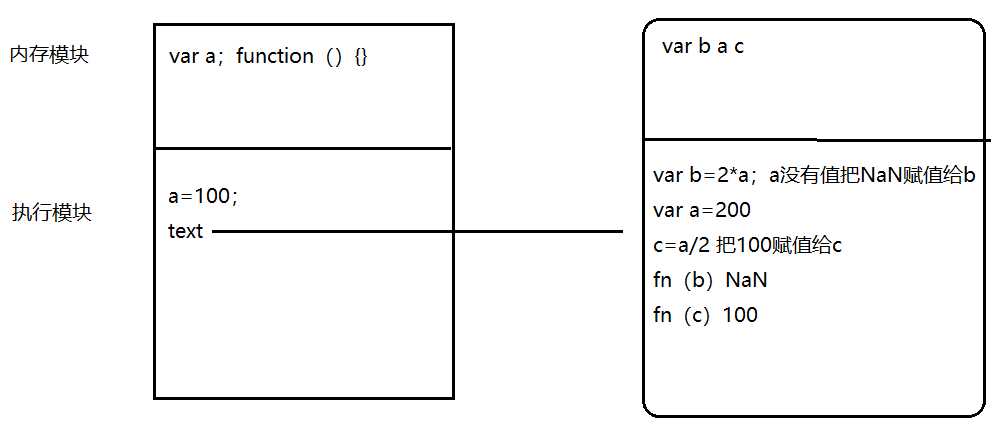
Window分两个模块一个是存储模块一个是执行模块
存储模块找到所有的var和function 关键字给这些变量添加内存地址
执行模块,代码从上到下执行,遇到变量就会去存储模块查找,有和没有
有就看你赋值没有,赋值了就是后面的值没有赋值就是undefined。
没有结果就是xxx is not defined
什么是原型链:函数内部的变量被使用时,首先会在自己的私有作用域下查找是否有这个变量,有就直接使用,没有就向他的上一级查找,父级有就使用父级的,父级没有就以此继续向上查找直到查找带window有就使用没有就是is not defined。这种查找机制我们叫原型链。
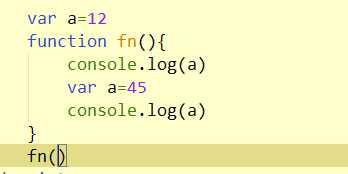
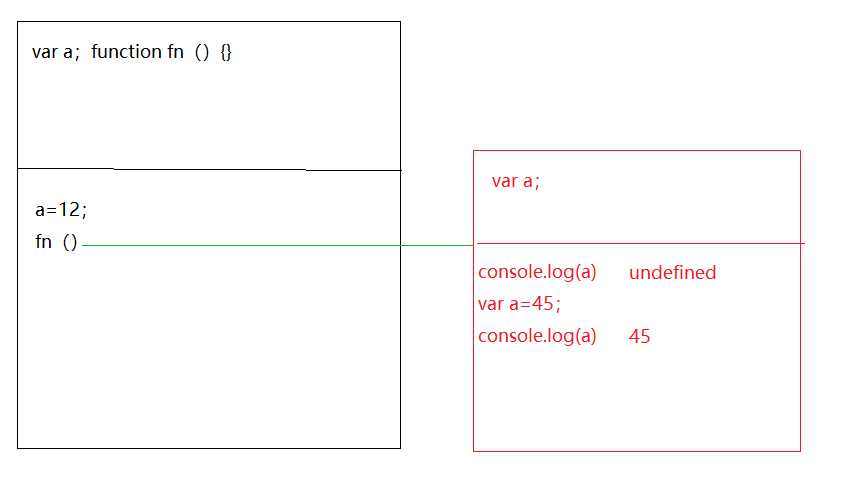
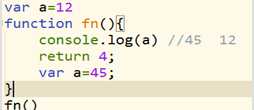
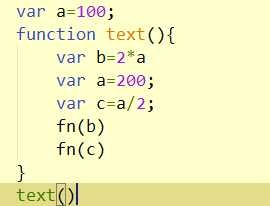
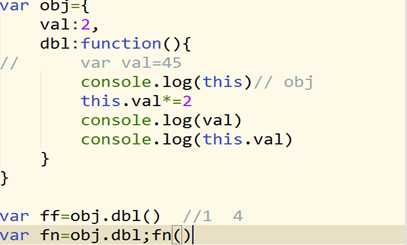
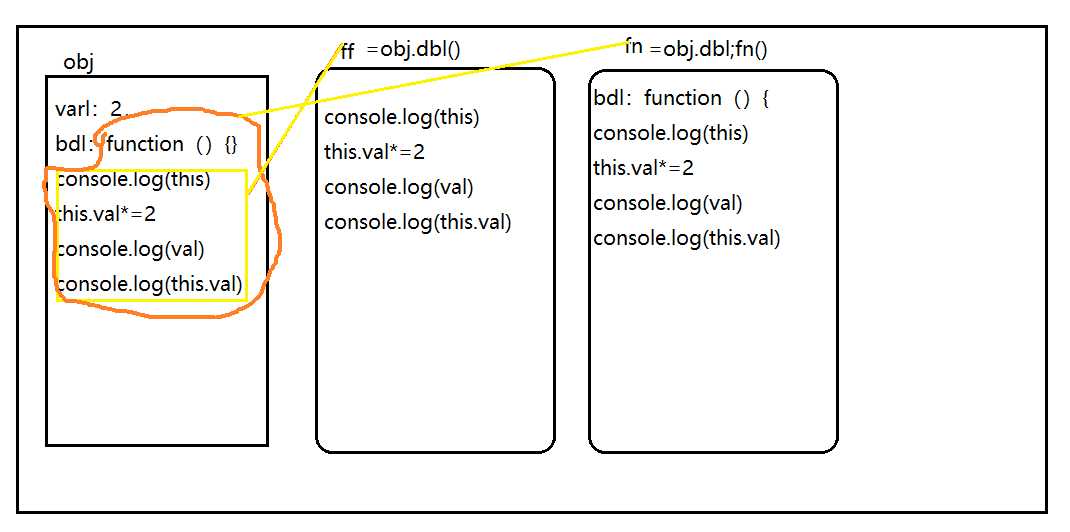
案例分析




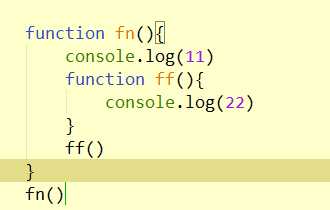
函数归属谁,跟她在哪调用没有关系,而是在哪定义有关。




函数外的变量叫全局变量,函数内的变量叫私有变量。
看变量归谁,看他在哪个作用域下声明。


360经典面试题


+function(){
console.log(a)
var a=5;
function a(){}
console.log(a)
function b(){}
b=6
console.log(b)
var c=d=b
}()
console.log(d)
console.log(c)