在浏览器中使用GitHub
Posted zjm1999
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在浏览器中使用GitHub相关的知识,希望对你有一定的参考价值。
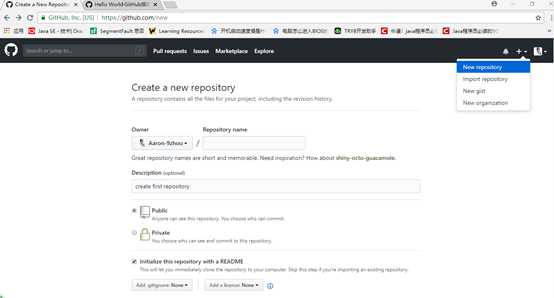
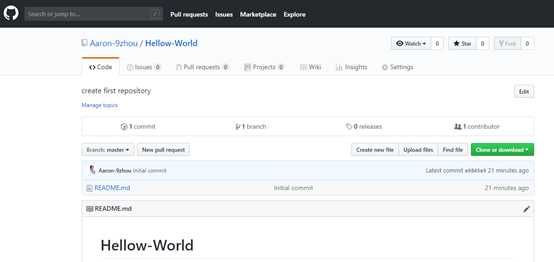
步骤1.创建存储库
1.点击头像旁边的加号,创建新仓库

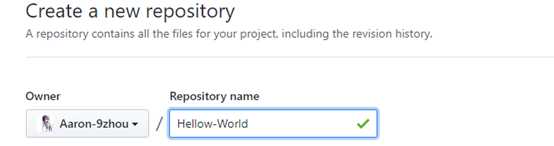
2.输入仓库名

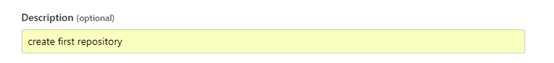
3.仓库说明

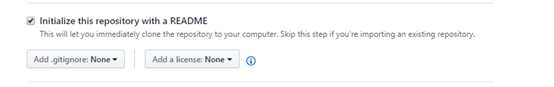
4.公共开源/私有(别看不见)收费

5.

综上所诉:

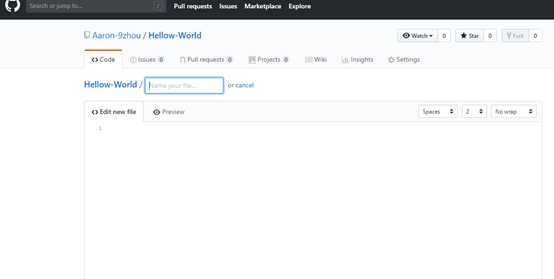
第2步。创建一个分支
1.点击create new file创建新文件


或者点击那个铅笔图片/或者点击蓝色README.md后再点击铅笔图片

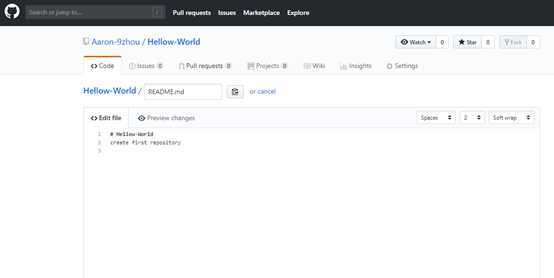
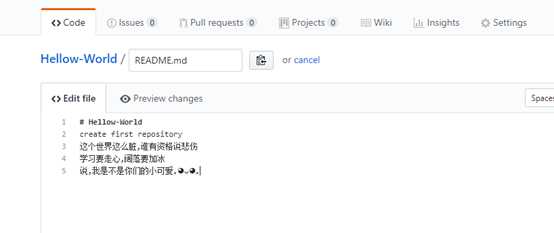
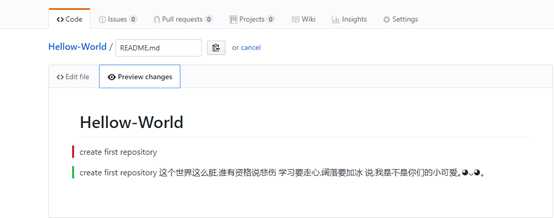
2.开始编辑

3.预览修改
4.编辑完
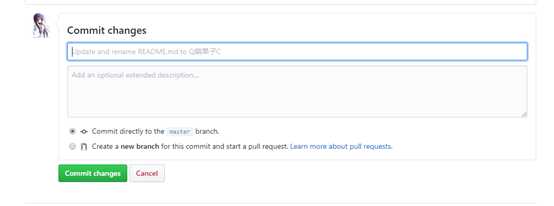
成后à项目说明:沟通; 下面文本框是更加详细的说明
再下面是选择:提交给主分支
这里直接提交

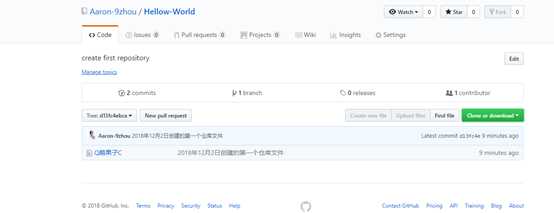
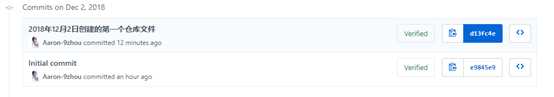
5.显示有两个版本à新添加的

6.点击2commit

显示有两次改版
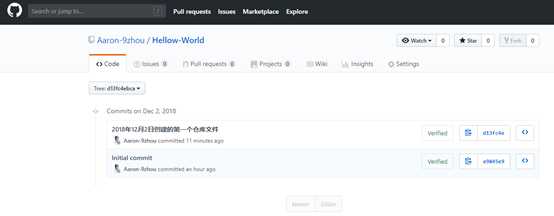
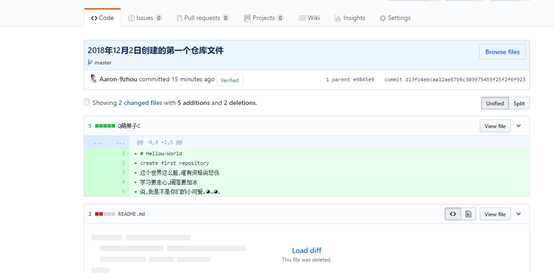
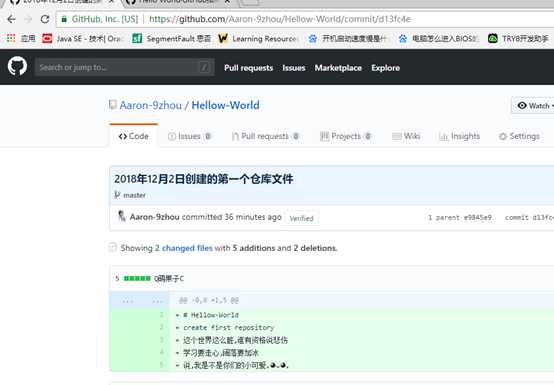
7.点击

8.视图说明

Aaron-9zhou在15分钟前做的修改

改了两个文件,加了五行字段,删了两行字段

修改原因就是刚才填写的版本说明

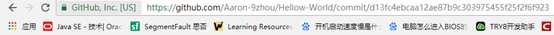
- 16进制版本号

妙用之一:通过GitHub网址来获取版本的具体内容:账号Aaron-9zhou-项目名Hello-World-版本commit号

Parent e9845e9副版本号à实质上也是40位16进制版本号
10. 妙用二:保留七位版本号

依然可以寻找到指定页面

相当于java中的LinkedList链表à通过保存前面修改版本的版本号(做副版本号)来区分版本的排列顺序,以此来寻找上一版本和下一版本
以上是关于在浏览器中使用GitHub的主要内容,如果未能解决你的问题,请参考以下文章
让你在浏览器中更好的阅读 GitHub 代码 - Octotree