ES6系列_6之新增的数组知识
Posted bfwbfw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6系列_6之新增的数组知识相关的知识,希望对你有一定的参考价值。

1.JSON数组格式转换
JSON的数组格式就是为了前端快速的把JSON转换成数组的一种格式,json数组格式如下:
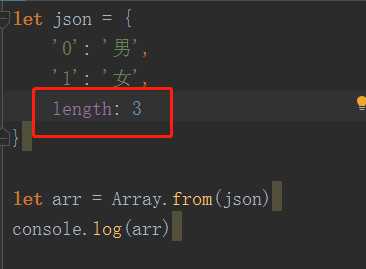
let json = { ‘0‘: ‘男‘, ‘1‘: ‘女‘, length:3 }
这就是一个标准的JSON数组格式,跟普通的JSON对比是在最后多了一个length属性。只要是这种特殊的json格式都可以轻松使用ES6的语法转变成数组。
把上边的JSON代码使用Array.from(xxx)来转换成数组,代码如下:
let json = { ‘0‘: ‘男‘, ‘1‘: ‘女‘, length: 2 } let arr = Array.from(json) console.log(arr)
结果为: ["男", "女"]
上述中的length的值等于json中的除length:2以为的总和,若值多余实际,在数组中则会出现undefined。如下:

结果为:

2.Array.of()方法
它负责把一堆文本或者变量转换成数组。在开发中我们经常拿到了一个类似数组的字符串,需要使用eval来进行转换,会拖慢我们的程序。这时候我们就可以使用Array.of方法。比如:
let arr =Array.of(3,4,5,6);
console.log(arr);
结果为:
当然它不仅可以转换数字,字符串也是可以转换的。
let arr =Array.of(‘es6‘,1,‘开发‘);
console.log(arr);
结果为:

3.find( )实例方法
所谓的实例方法就是并不是以Array对象开始的,而是必须有一个已经存在的数组,然后使用的方法。也即实例方法是针对已存在的数组的。
在find方法中我们需要传入一个匿名函数,函数需要传入三个参数
- value:表示当前查找的值。
- index:表示当前查找的数组索引。
- arr:表示当前数组。
在函数中如果找到符合条件的数组元素就进行return,并停止查找。相关代码如下:
let arr=[0,1,2,3,4,5,6,7,8,9]; console.log(arr.find(function(value,index,arr){ return value > 6; }))
返回结果为:7。说明找到了符合条件的值,并进行返回了,如果找不到会显示undefined
4.fill( )实例方法
fill()也是一个实例方法,它的作用是把数组进行填充,它接收三个参数,第一个参数是填充的变量,第二个是开始填充的位置,第三个是填充到的位置。
let arr=[0,1,2,3,4,5,6,7,8,9]; arr.fill(‘es‘,2,5); console.log(arr);
结果为:
上边的代码是把数组从第二位到第五位用es进行填充。
5.数组的遍历--for…of循环
(1)输出数组内容
let arr=[‘男‘,‘女‘] for (let item of arr){ console.log(item); }
结果为:男、女。
(2)输出数组索引
let arr=[‘男‘,‘女‘] for (let index of arr.keys()){ console.log(index); }
输出值为:0、1。
(3)同时输出数组的内容和索引--entries()方法
let arr=[‘男‘,‘女‘] for (let [index,val] of arr.entries()){ console.log(index+":"+val); }
结果为:
6.entries( )实例方法
entries()实例方式生成的是Iterator形式的数组,那这种形式的好处就是可以让我们在需要时用next()手动跳转到下一个值。如下代码:
let arr=[‘男‘,‘女‘] let list=arr.entries(); console.log(list.next().value); console.log(list.next().value);
结果为:
以上是关于ES6系列_6之新增的数组知识的主要内容,如果未能解决你的问题,请参考以下文章