form表单
Posted whylinux
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了form表单相关的知识,希望对你有一定的参考价值。
1.什么时候使用form表单,在需要前端与后端数据交互的时候会使用form表单,用户在浏览器上填写的数据包装一下后,发送到后端,后端操作数据库给前端响应。需要提交数据时使用。
2.form是一个容器,放一些东西,让用户去填写,去选择。然后可以提交数据给后端,前端与后端交互
3.form表单提交数据的几个注意事项
(1)所有获取用户输入的标签都必须放在form表单里面
(2)用form标签中的action属性指定该form表单的内容提交到哪个位置去,action指定的一般都是一个网址。action控制往哪提交
(3)提交数据标签中必须有name属性,name属性表示键值对的键值,将来提交到后端时,后端可以根据键值来区分这个input标签代表的是什么含义。
(4)提交的数据标签中的value标签,表示键值对的值。
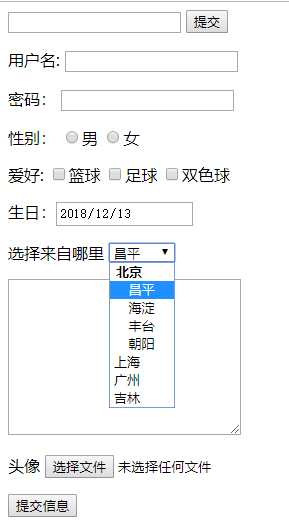
4.form表单的示例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>form表单示例</title> </head> <body> <form action=""> <!-- 数据相关的东西放到form表单中, 用于存放数据--> <input type="text"> <!-- input标签 type为text时,表示文本输入的标签,用来获取用户填写的数据 --> <input type="submit"> <!-- input标签,type为submit时,表示提交按钮的标签--> </form> <!-- 注册示例--> <form action=""> <!-- action属性指定该form表单提交时,是提交到哪里去,一般是一个网址 --> <p>用户名: <input name="username" type="text"> <!-- name还表示键值对的键值,用于提交到后端时,后端区分该提交的内容是什么含义的 --> </p> <p>密码: <input name="password" type="password"> <!-- type为password时,表示为让用户输入密码的文本标签,输入的密码是隐式的 --> </p> <p>性别: <input name="gender" type="radio" value="0">男 <!-- radio表示可以选择的小圈 同一name下的选择按钮只能选择一个,name还表示同一组 --> <input name="gender" type="radio" value="1">女 <!-- input作为radio用时,value属性的值,表示提交到后端时,键值对的值, --> </p> <p>爱好: <input name="hobby" type="checkbox" value="basketball">篮球 <!-- checkbox表示多选,inout作为checkbox使用时,value表示键值对的值 --> <input name="hobby" type="checkbox" value="football">足球 <input name="hobby" type="checkbox" value="doublecolorball">双色球 </p> <p>生日:<input name="birthday" type="date"></p> <!-- date表示时间标签 --> <p>选择来自哪里 <select name="fromaddress" id="suibian"> <!-- select为选择标签 --> <optgroup label="北京"> <!-- optgroup标签标示选择标签中的层级,分组下拉框 --> <option value="cp">昌平</option> <!-- option为选择标签中的可以选择的内容 --> <option value="hd">海淀</option> <option value="ft">丰台</option> <option value="cy">朝阳</option> </optgroup> <option value="sh">上海</option> <option value="gz">广州</option> <option value="jl">吉林</option> </select> </p> <p><!-- textarea表示可以输入很多信息的文本框 --> <textarea name="jianjie" id="suibian1" cols="30" rows="10"> </textarea> </p> <p>头像 <input type="file"> </p> <p><input type="submit" value="提交信息"></p> <!-- 有了value后,表示此提交标签显示为提交信息字样 --> </form> </body> </html>

以上是关于form表单的主要内容,如果未能解决你的问题,请参考以下文章