Django使用geetest实现滑动验证
Posted q1ang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django使用geetest实现滑动验证相关的知识,希望对你有一定的参考价值。
需导入模块social-auth-app-django 和geetest 提前去官网下载gt.js或者引入http://static.geetest.com/static/tools/gt.js
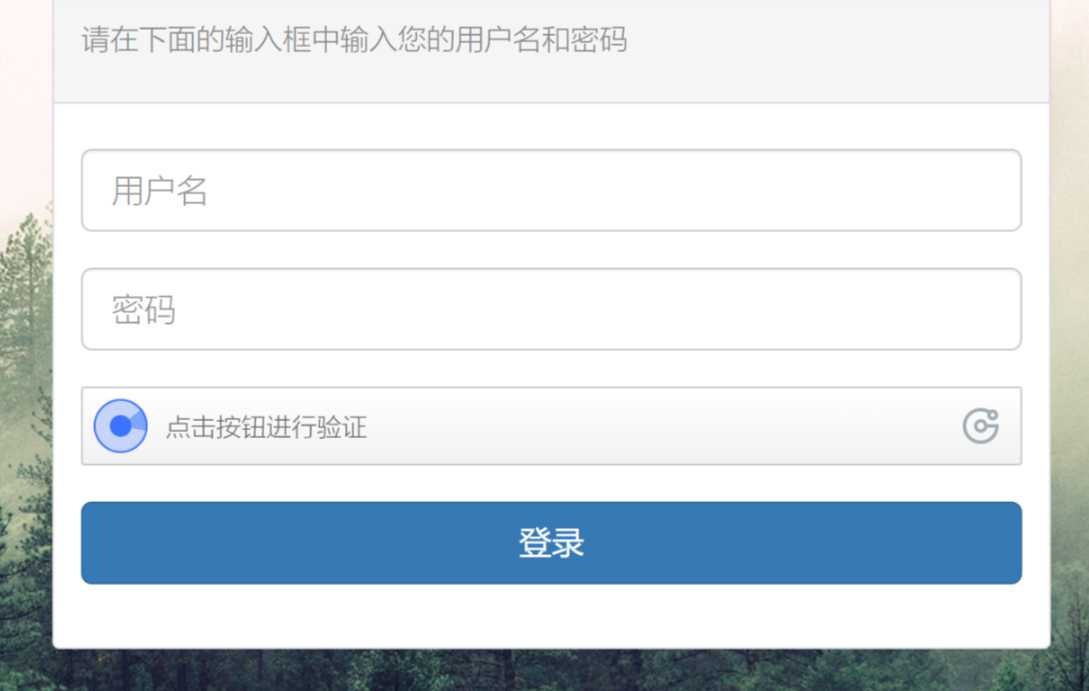
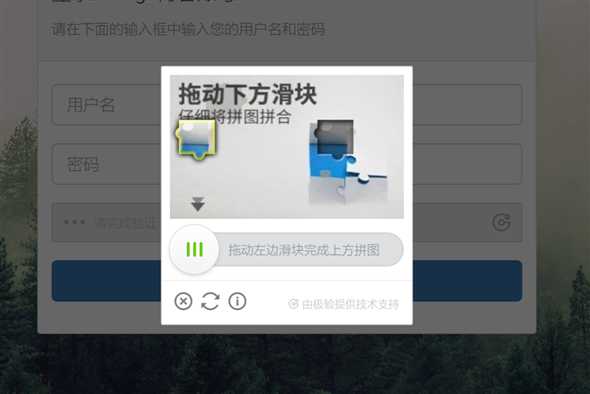
效果图:


html:
<div class="container">
<form action="">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="panel panel-default login">
<div class="panel-heading">
<p class="h3">登录</p>
<p>请在下面的输入框中输入您的用户名和密码</p>
</div>
<div class="panel-body">
<form>
{% csrf_token %}
<div class="form-group">
<input type="text" class="form-control input-lg" name="user" placeholder="用户名">
</div>
<div class="form-group">
<input type="password" class="form-control input-lg" name="pwd" placeholder="密码">
</div>
<div class="form-group popup-div">
<!-- 放置极验的滑动验证码 -->
<div id="popup-captcha"></div>
<span id="error"></span>
</div>
<div class="form-group">
<button class="btn btn-block btn-primary btn-lg" id="login-button">登录</button>
</div>
</form>
</div>
</div>
</div>
</div>
</form>
</div>
<!-- geetest -->
{# <script src="http://static.geetest.com/static/tools/gt.js"></script>#}
<script src="/static/js/gt.js"></script>
<script src="/static/js/login.js"></script>js:
// 极验 发送登录数据的
var handlerPopup = function (captchaObj) {
// 成功的回调
captchaObj.onSuccess(function () {
var validate = captchaObj.getValidate();
// 1. 取到用户填写的用户名和密码 -> 取input框的值
var username = $(‘input[name="user"]‘).val();
var password = $(‘input[name="pwd"]‘).val();
console.log(username, password);
$.ajax({
url: "/login/", // 进行二次验证
type: "post",
dataType: "json",
data: {
username: username,
password: password,
csrfmiddlewaretoken: $("[name=‘csrfmiddlewaretoken‘]").val(),
geetest_challenge: validate.geetest_challenge,
geetest_validate: validate.geetest_validate,
geetest_seccode: validate.geetest_seccode,
},
success: function (data) {
console.log(data);
if (data.status) {
// 有错误,在页面上提示
$(‘#error‘).text(data.msg)
} else {
// 登陆成功
location.href = data.msg;
}
}
});
});
$("#login-button").click(function () {
captchaObj.show();
});
// 将验证码加到id为captcha的元素里
captchaObj.appendTo("#popup-captcha");
};
// 当input框获取焦点时将之前的错误清空
$(‘input[name="user"]‘, ‘input[name="pwd"]‘).focus(function () {
// 将之前的错误清空
$(‘#error‘).text(‘‘);
});
// 验证开始需要向网站主后台获取id,challenge,success(是否启用failback)
$.ajax({
url: "/pc-geetest/register?t=" + (new Date()).getTime(), // 加随机数防止缓存
type: "get",
dataType: "json",
success: function (data) {
// 使用initGeetest接口
// 参数1:配置参数
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它做appendTo之类的事件
initGeetest({
gt: data.gt,
challenge: data.challenge,
product: "popup", // 产品形式,包括:float,embed,popup。注意只对PC版验证码有效
offline: !data.success, // 表示用户后台检测极验服务器是否宕机,一般不需要关注
width: ‘100%‘, // 宽度
}, handlerPopup);
}
});views:
from django.shortcuts import render, HttpResponse
from django.http import JsonResponse
from django.contrib import auth
from geetest import GeetestLib
def login(request):
if request.method == "POST":
# 初始化一个给AJAX返回的数据
ret = {
‘status‘: 0,
‘msg‘: ‘‘}
# 从提交过来的数据中 取到用户名和密码
username = request.POST.get("username")
pwd = request.POST.get("password")
# 获取极验 滑动验证码相关的参数
gt = GeetestLib(pc_geetest_id, pc_geetest_key)
challenge = request.POST.get(gt.FN_CHALLENGE, ‘‘)
validate = request.POST.get(gt.FN_VALIDATE, ‘‘)
seccode = request.POST.get(gt.FN_SECCODE, ‘‘)
status = request.session[gt.GT_STATUS_SESSION_KEY]
user_id = request.session["user_id"]
if status:
result = gt.success_validate(challenge, validate, seccode, user_id)
else:
result = gt.failback_validate(challenge, validate, seccode)
if result:
# 验证码正确
# 利用auth模块做用户名和密码的校验
user = auth.authenticate(username=username, password=pwd)
if user:
# 用户名密码正确
# 给用户做登录
auth.login(request, user) # 将登录用户赋值给 request.user
ret["msg"] = "/index/"
else:
# 用户名密码错误
ret["status"] = 1
ret["msg"] = "用户名或密码错误!"
else:
ret["status"] = 1
ret["msg"] = "验证码错误"
return JsonResponse(ret)
return render(request, "login.html")以上是关于Django使用geetest实现滑动验证的主要内容,如果未能解决你的问题,请参考以下文章