layui table表格详解
Posted yagamilight
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui table表格详解相关的知识,希望对你有一定的参考价值。
上次做table有些东西 忘记了 这次当作来个分析总结一下 跟大家共同学习
闲话不多说 直接上例子 
代码:
<form id="form1" runat="server">
<div>
<table id="demo" lay-filter="test"></table>
</div>
</form>
<script>
//*********************************layuitable初始化代码**********************************
layui.use(‘table‘, function () {
var table = layui.table;
table.render({
elem: ‘#demo‘
, height: 500
, url: ‘/GetDataForLayuiTableLearning.ashx‘ //数据接口
, page: true //开启分页
, cols: [[ //表头
{ field: ‘ID‘, title: ‘ID‘, sort: true, unresize: true }
, { field: ‘starttime‘, title: ‘开始时间‘, unresize: true}
, { field: ‘addtime‘, title: ‘添加时间‘, unresize: true }
, { field: ‘DeScore‘, title: ‘得分‘, unresize: true }
]]
});
});
//*********************************layuitable初始化代码**********************************
</script>
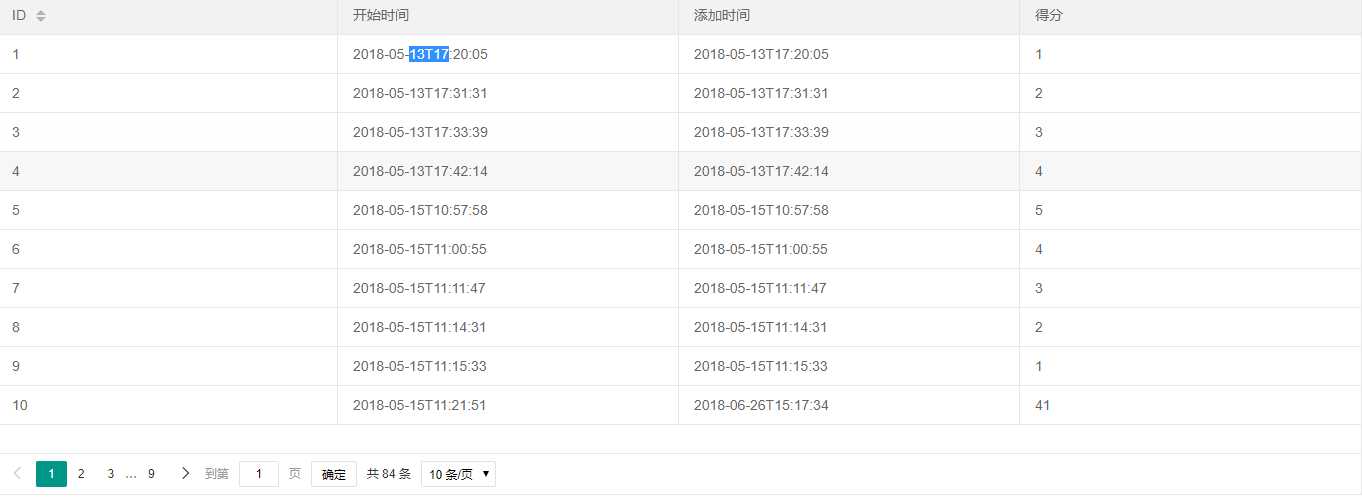
第一个表格完成了 但是可以看到时间格式多了一个很奇怪的T 原因是微软默认json化的datetime格式 所以后台做小小改动就ok
后台代码处理时间格式带有T的问题
IsoDateTimeConverter iso = new IsoDateTimeConverter();
iso.DateTimeFormat = "yyyy-MM-dd HH:mm:ss";
var ajson = JsonConvert.SerializeObject(dt, iso);
JArray jar = JArray.Parse(ajson);
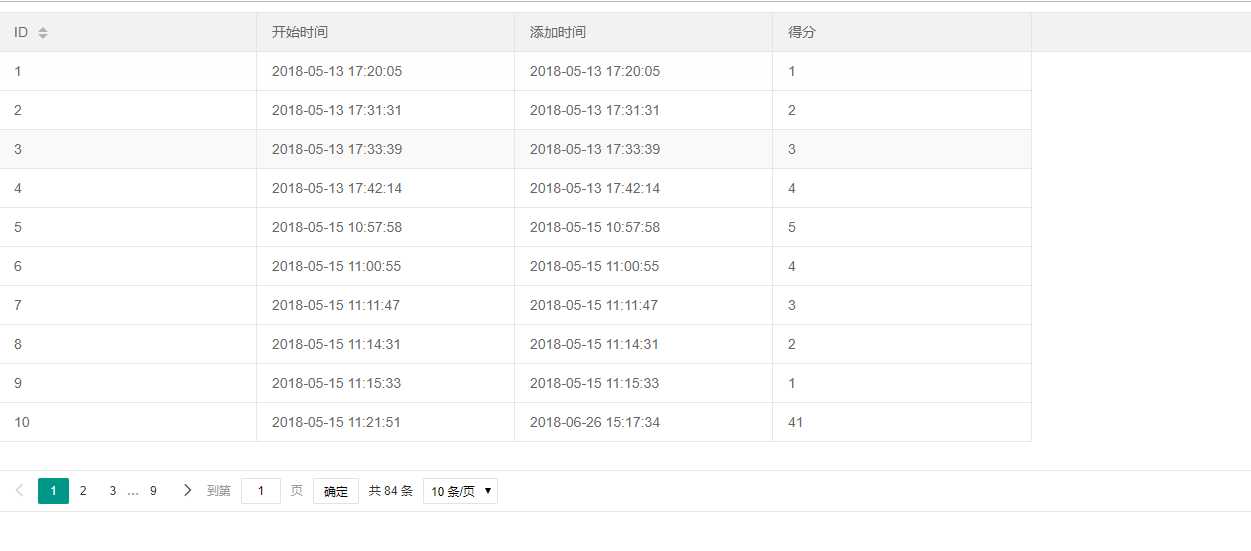
ok 看效果
 接下来介绍几个比较常用的table参数。
接下来介绍几个比较常用的table参数。
第一个:toolbar参数 开启表格头部工具栏区域 (绑定列工具条) 官网解释:通常你需要在表格的每一行加上 查看、编辑、删除 这样类似的操作按钮,而 tool 参数就是为此而生,你因此可以非常便捷地实现各种操作功能。
html代码:
<form id="form1" runat="server">
<div>
<table id="demo" lay-filter="test"></table>
</div>
</form>
<script>
//*********************************layuitable初始化代码**********************************
layui.use(‘table‘, function () {
var table = layui.table;
table.render({
elem: ‘#demo‘
, height: 500
, url: ‘/GetDataForLayuiTableLearning.ashx‘ //数据接口
, page: true //开启分页
, cols: [[ //表头
{ field: ‘ID‘, title: ‘ID‘, sort: true, unresize: true }
, { field: ‘starttime‘, title: ‘开始时间‘, unresize: true }
, { field: ‘addtime‘, title: ‘添加时间‘, unresize: true }
, { field: ‘DeScore‘, title: ‘得分‘, unresize: true }
, { align: ‘center‘,title: ‘操作‘, toolbar: ‘#barDemo‘ }
]]
});
});
//*********************************layuitable初始化代码**********************************
</script>
<script type="text/html" id="barDemo">
<%-- *********************************工具栏绑定代码**********************************--%>
<a class="layui-btn layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
<%-- *********************************工具栏绑定代码**********************************--%>
</script>重点在于首先声明一个列,用来作为工具列的列名: , { align: ‘center‘,title: ‘操作‘, toolbar: ‘#barDemo‘ } 列名为操作
然后 再script html代码中 为我们的toobar列给定造型和样式:
<script type="text/html" id="barDemo">
<%-- *********************************工具栏绑定代码**********************************--%>
<a class="layui-btn layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
<%-- *********************************工具栏绑定代码**********************************--%>
</script>
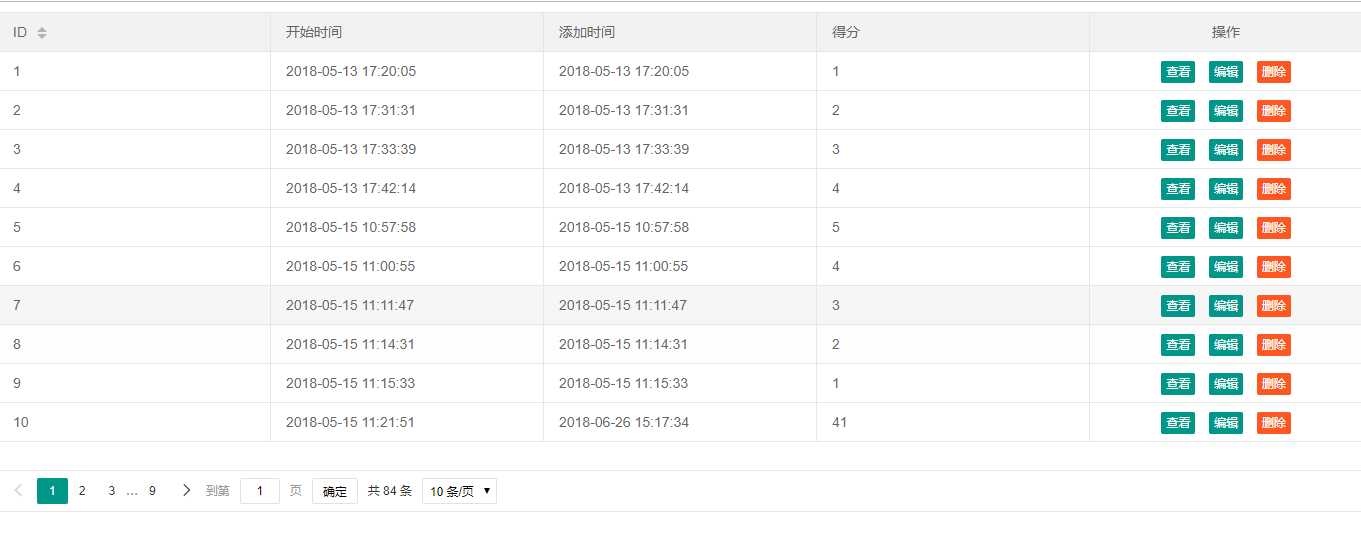
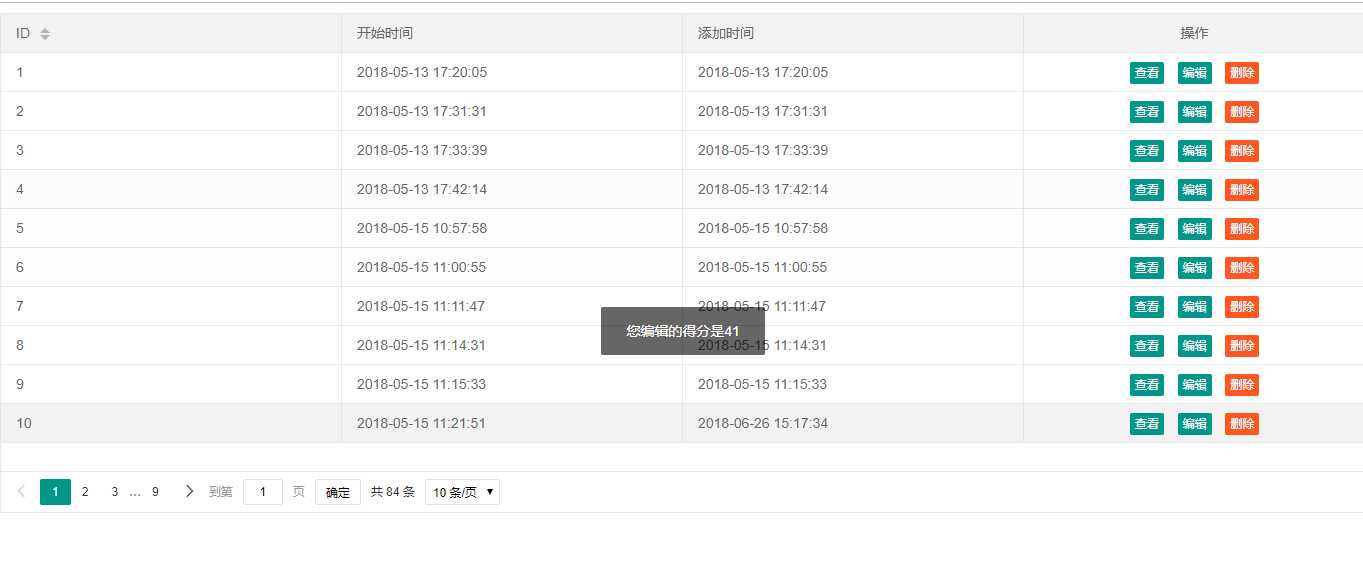
效果如下:

接下来我们看看toorbar如何 实现操作的。
直接上代码:
table.on(‘tool(test)‘, function (obj) { //注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值"
var data = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的DOM对象
if (layEvent === ‘detail‘) { //查看
layer.msg("您点击了查看按钮!",{time: 5000})
} else if (layEvent === ‘del‘) { //删除
layer.confirm(‘真的删除行么‘, function (index) {
layer.msg("您选择了删除!",{time: 5000});
});
} else if (layEvent === ‘edit‘) { //编辑
layer.msg("您选择了编辑按钮!",{time: 5000})
}
});
tableon加上工具条 注意 注意 注意 这里table.on(‘tool(test)‘绑定的这个test是指table的lay-filter="test" 然后 你在相应的位置(我弹出消息的位置写上你相应的操作代码就完成了)
接下来看效果
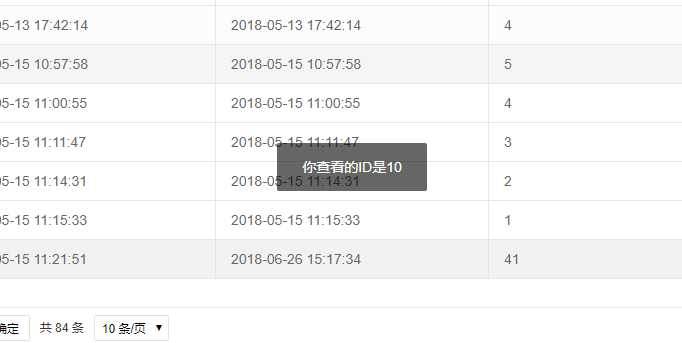
点击查看:

点击编辑:

点击删除:

每一行所有你想获取的数据都可以获得 只要后台返回了 即使你没有在列中显示他 你也可以得到 现在我们去掉得分这一列
点击编辑 依然可以得到积分

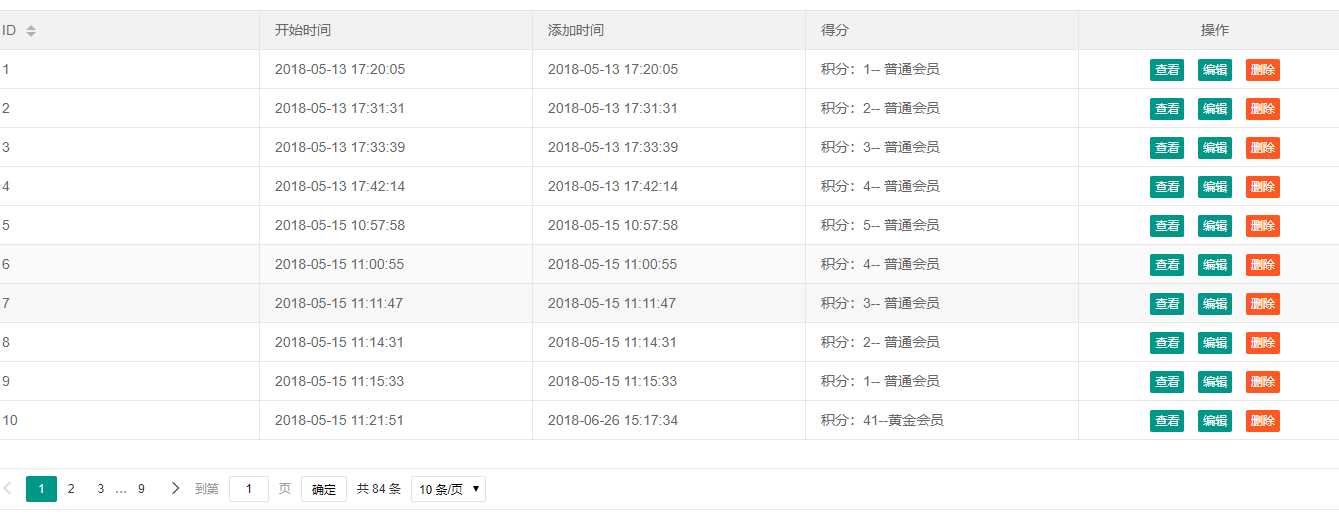
假如要对积分进行 区分 比如什么 普通会员 黄金会员 砖石会员 白金会员 等 看操作

代码:
<%-- ********************************列数据显示做显示改变***********************************--%>
<script type="text/html" id="DeScore">
{{# if(d.DeScore < 10){ }}
积分:{{d.DeScore}}-- 普通会员
{{# } else { }}
积分:{{d.DeScore}}--黄金会员
{{# } }}
</script>
<%-- ********************************列数据显示做显示改变***********************************--%>
基本都写完了 其它就是是一个我们对表格的搜索功能了 和表格的重载放一起讲了 这是同一个功能
function searcha() {
var data = {
score: $("#score").val()
}
layui.table.reload("demo", { where: data });
}
表格重载的写法 则例的where是除了limit 和page以为的参数(limit 和page layui默认会传入 10 和1)
前台:
<div class="layui-form-item">
<label class="layui-form-label">积分</label>
<div class="layui-input-block">
<input type="text" name="title" autocomplete="off" class="layui-input" id="score">
</div>
</div>
可以看到score已经传入后台了 后台sql做相应查询就ok了
以上是关于layui table表格详解的主要内容,如果未能解决你的问题,请参考以下文章