博客园添加赞赏功能
Posted wangyang0210
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博客园添加赞赏功能相关的知识,希望对你有一定的参考价值。
1.准备微信和支付宝的图片
进入收款页面然后保存图片即可
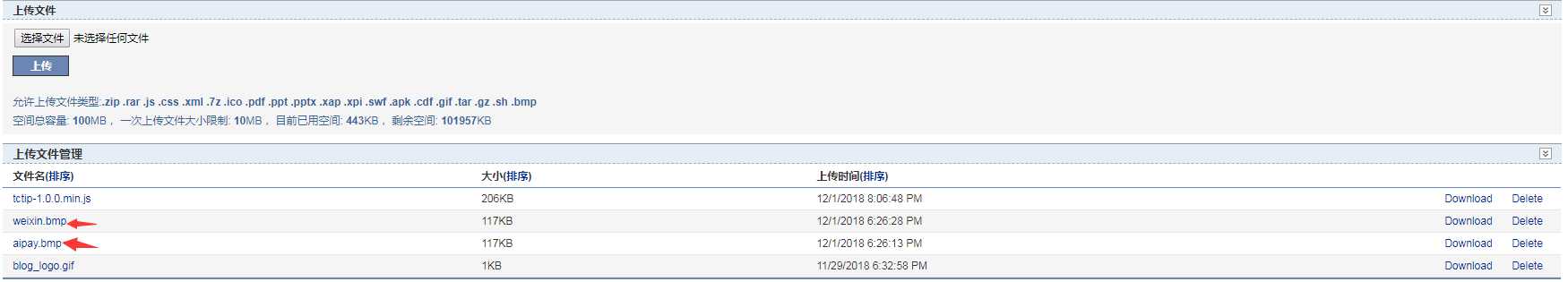
2.将支付图片上传到七牛云或者博客园文件
七牛云比较简单/博客园文件不支持png和jpg只支持bmp,所以将图片转为bmp格式后再上传到博客园

3.上传js文件,第一个为js插件的github地址,第二个是js链接,可以直接拿过去使用
https://files.cnblogs.com/files/wangyang0210/tctip-1.0.0.min.js
4.配置
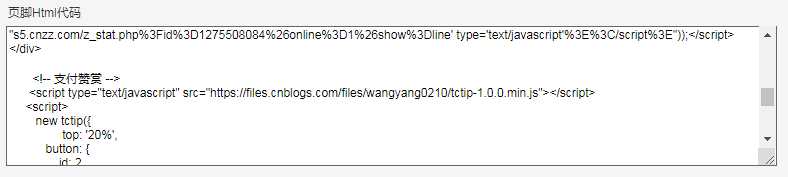
在页脚配置

<!-- 支付赞赏 -->
<!-- js文件引入 --> <script type="text/javascript" src="https://files.cnblogs.com/files/wangyang0210/tctip-1.0.0.min.js"></script> <script> new tctip({ top: ‘20%‘, button: { id: 2, type: ‘zanzhu‘, }, list: [ { type: ‘alipay‘, qrImg: ‘https://files.cnblogs.com/files/wangyang0210/aipay.bmp‘ //替换成自己的支付宝 }, { type: ‘wechat‘, qrImg: ‘https://files.cnblogs.com/files/wangyang0210/weixin.bmp‘ //替换成自己的微信 } ] }).init() </script>
参数详解
参数说明 top 类型: String 默认值: 10% 含义: 插件顶端距离页面最上面的距离 备注: 格式如 100px或者10% button 类型: Object,包含id和type两个子数组 id: 类型: Number 默认值: 1 含义: 代表图片颜色 备注: 取值范围为1-9 type: 类型: String 默认值: dashang 含义: 按钮上的汉字,有打赏和赞助两种 备注: 只能取dashang或者zanzhu list 类型: Array 默认值: [] 含义: 重点配置,右侧打赏显示,不能为空 备注: 一个数组,最多传入五个元素,每个元素又有如下几项陪配置 type: 类型: String 默认值: 无 含义: 打赏类型 备注: 系统自带四种默认type,alipay,wechat,bitcon,tenpay,如果不是这四种,可以随意写 qrImg: 类型: String 默认值: 无 含义: 二维码图片地址 备注: 尽量裁剪图片周边的空白。重要但是非必传 qrContent: 类型: String 默认值: 无 含义: 二维码内容 备注: 和qrImg二者必须传一个。如果传入本参数,插件自动生成二维码 icon: 类型: String 默认值: 无 含义: 图标,列入支付宝图标 备注: 当type为系统默认四种之一时,本参数可省略 name: 类型: String 默认值: 无 含义: 支付名称,例如支付宝、微信等 备注: 当type为系统默认四种之一时,本参数可省略 desc: 类型: String 默认值: 无 含义: 二维码下面的一句短语,类似大爷行行好之类的 备注: 当type为系统默认四种之一时,本参数可省略 stat 类型: Boolean 默认值: true 含义: 是否上报,用于作者统计使用者 备注: 本参数只是方便作者统计插件使用情况,可视情况关闭
以上是关于博客园添加赞赏功能的主要内容,如果未能解决你的问题,请参考以下文章