layui数据库查询及数据处理
Posted lxc-bky
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui数据库查询及数据处理相关的知识,希望对你有一定的参考价值。
数据库数据查询及返回数据(例):
//********************************************************************************** case ‘getmess‘: $page = $_REQUEST[‘page‘]; $limit = $_REQUEST[‘limit‘]; $unames = $_REQUEST[‘unames‘]; $times = date("Y-m-d H:i:s"); $logs = $_REQUEST[‘logs‘]; $names = $_REQUEST[‘names‘]; // 写sql语句 $sql = "SELECT count(*) FROM messboard WHERE $names = ‘$unames‘"; // 执行SQL语句 $res = $db->query($sql); // 返回结果集 $mrr = $res->fetch_all(); if($mrr){ $sql = "SELECT * FROM messboard WHERE $names = ‘$unames‘ ORDER BY mid DESC limit ".($page-1)*$limit.",$limit"; $res = $db->query($sql); // 新建数组 $arr1 = array(); $arr2 = array(); while($attr = $res->fetch_assoc()){ array_push($arr1,$attr); } $arr2["code"] = 0; $arr2["msg"] = ""; $arr2["count"] = $mrr[0][0]; $arr2["data"] = $arr1; include(‘../../../../../public/logpublic.php‘); echo json_encode($arr2); } break; //************************************************************************
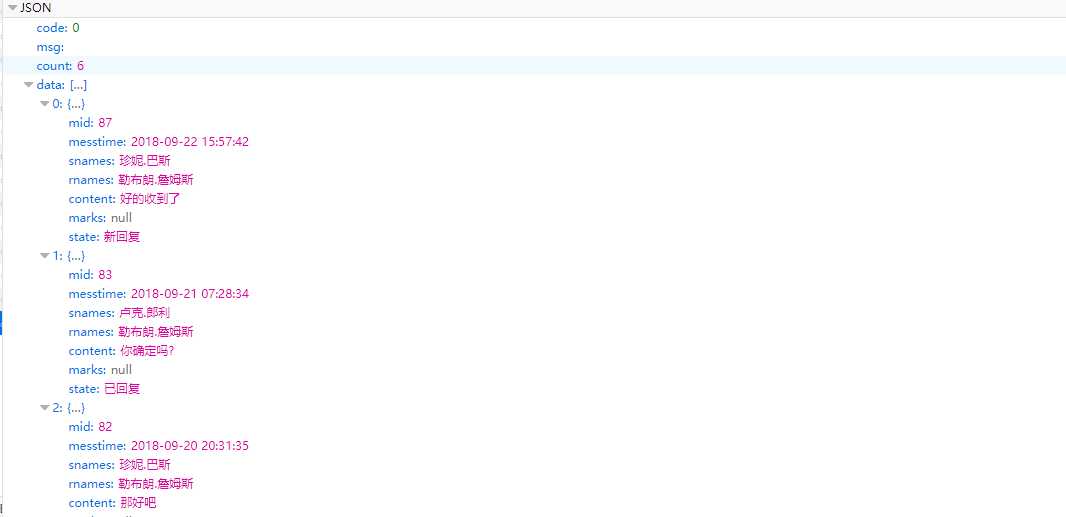
数据响应格式:

javascript前台页面数据处理(例):
function showmess(){ var preid = $(‘#preid‘).html(); var uid = $(‘#uid‘).html(); var unames = $(‘#unames‘).html(); //********************************************************************************** layui.use(‘table‘, function(){ var table = layui.table; table.render({ where:{ type:‘getmess‘ ,logs:‘查看个人留言板‘ ,unames:$(‘#unames‘).html() ,names:‘rnames‘ } ,elem: ‘#mess_id‘ ,height:‘450px‘ ,url:‘messboard/messboard_php.php‘ ,toolbar: ‘#toolbarDemo‘ ,limit:‘8‘ ,title: ‘留言板表‘ ,cols: [[ {type: ‘checkbox‘, fixed: ‘left‘} ,{field:‘mid‘, title:‘id‘,width:50} ,{field:‘snames‘, title:‘发送人‘, width:150} ,{field:‘rnames‘, title:‘接收人‘, width:150} ,{field:‘content‘, title:‘留言内容‘, width:350} ,{field:‘messtime‘, title:‘留言时间‘, width:182} ,{field:‘state‘, title:‘状态‘, width:100} ,{fixed: ‘right‘, title:‘操作‘, width:150,templet:function(d){ return "<div class=‘layui-btn-group‘><button class=‘layui-btn layui-btn-sm‘ onClick=‘reply("+d.mid+")‘>回复</button><button class=‘layui-btn layui-btn-sm layui-btn-danger‘ onClick=‘del_mess("+d.mid+")‘>删除</button></div>" }} ]] ,page: true })
以上是关于layui数据库查询及数据处理的主要内容,如果未能解决你的问题,请参考以下文章