react结合ts与mobx环境搭建步骤详解
Posted luxinyi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react结合ts与mobx环境搭建步骤详解相关的知识,希望对你有一定的参考价值。
由于react ts mobx 版本上的更新,一些配置信息也在随时更新,使得有时候,在更新版本时,一些配置文件出错,让我们措手不及,现将三者环境搭建配上,废话不多说
思路:新建react 应用,利用弹射实现进行mobx支持配置,最后搭建typescript
装包:使用的用yarn,相信为什么使用yarn,而不使用npm,大家是知道的,因为速度嘛!!!
1、新建应用 npx create-react-app reacttsmobx 最后的reacttsmobx是项目名称
2、装包 yarn add mobx
3、进行弹射 yarn eject
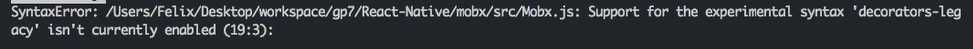
4、弹射之后,新建一个Mobx .js 文件 运行 发现会报错

5、需要安装 @babel/plugin-proposal-decorators
yarn add @babel/plugin-proposal-decorators --dev
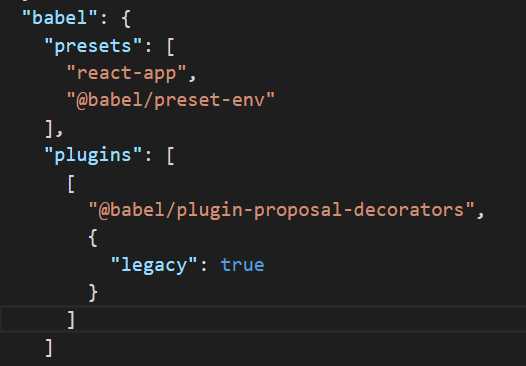
安装完后进行配置:

配置完后,会发现在我们定义 observable会报一个错,missing class properties
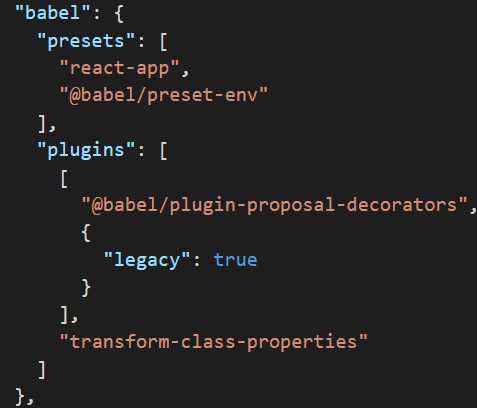
6、装包 yarn add babel-plugin-transform-class-properties --dev
进行package.json 配置

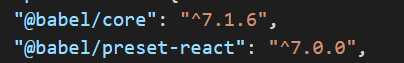
接下来就是安装一些依赖

但是,我们会发现,在定义的observable会划线
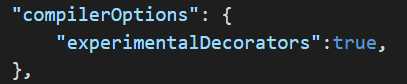
这个时候需要我们配置jsconfig.json 文件

这个时候,需要做什么呢,有些宝宝会直接看运行结果,不着急,先关闭vscode,然后在重启应用
你会发现你的问题得到完美解决
7、下面引入ts 安装包typescript tslink

新建文件 MiGu.tsx
引入的时候,记得加上tsx不然会报错,找不到文件
接下里会报一些,各种各样的错误,那是因为我们没有进行json文件的配置,记得之前配置过rn+ts 是tsconfig.json
但是在这里,tsconfig.json不仅会报各种各样的错误,还会影响运行,将tsconfig.json改成jsconfig.json,也就是在上边jsconfig.json文件的基础上,进行配置
这个就是我的jsconfig.js文件,接下来就可以很happy的进行tsx程序的编写了!!!
以上是关于react结合ts与mobx环境搭建步骤详解的主要内容,如果未能解决你的问题,请参考以下文章