thymeleaf拆分头部(head)显示异常问题
Posted allinfocus
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了thymeleaf拆分头部(head)显示异常问题相关的知识,希望对你有一定的参考价值。
问题描述:
刚用thymeleaf不久,考虑到公共头部的导入css,js代码,需要拆分。

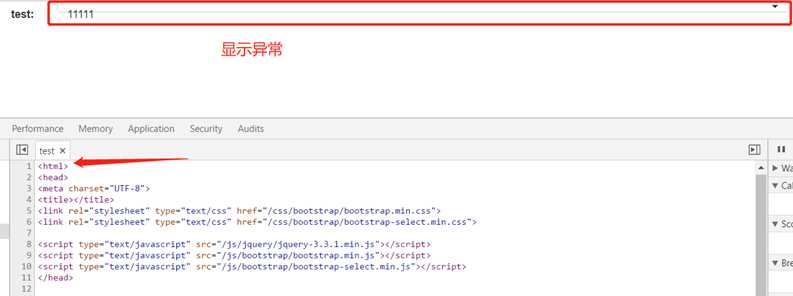
拆分之后,bootstrap-select下拉多选框出现“样式异常”,本认为是头部拆分问题,css样式未导入成功,
解决过程:
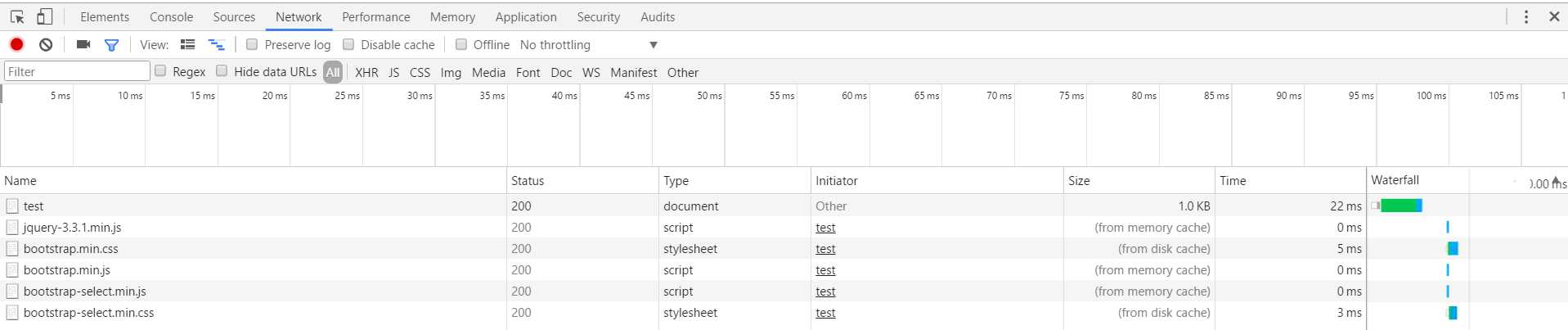
查看firebug(F12)->Network

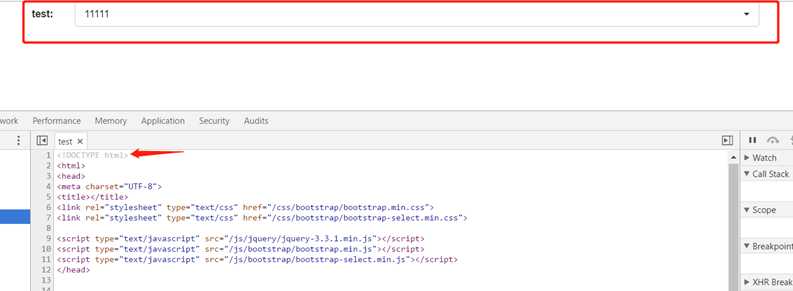
发现并不是css未导入,查看页面源码发现问题所在


缺少<!DOCTYPE html>,在显示页面第一行添加该行,问题解决。
问题原因:
浏览器解析文件,第一行必须写明文档类型,不然浏览器也不知道怎么解析。附带:http://www.w3school.com.cn/tags/tag_doctype.asp
源码:
显示:

1 <!DOCTYPE html> 2 <div th:replace="/common/header :: html"></div> 3 4 <body> 5 <div class="container"> 6 <form class="form-horizontal"> 7 <div class="form-group"> 8 <label class="col-sm-2 control-label">test:</label> 9 <div class="col-sm-10"> 10 <select class="selectpicker form-control" mutiple> 11 <option>11111</option> 12 <option>22222</option> 13 <option>33333</option> 14 <option>44444</option> 15 </select> 16 </div> 17 </div> 18 </form> 19 </div> 20 </body> 21 </html>
头部:

<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" th:href="@{/css/bootstrap/bootstrap.min.css}"> <link rel="stylesheet" type="text/css" th:href="@{/css/bootstrap/bootstrap-select.min.css}"> <script type="text/javascript" th:src="@{/js/jquery/jquery-3.3.1.min.js}"></script> <script type="text/javascript" src="/js/bootstrap/bootstrap.min.js"></script> <script type="text/javascript" src="/js/bootstrap/bootstrap-select.min.js"></script> </head>
另:
在header.html中的th:src,th:href写法或者纯html引入的写法,效果都是一样,暂时未发现区别。
以上是关于thymeleaf拆分头部(head)显示异常问题的主要内容,如果未能解决你的问题,请参考以下文章
