相对URL:协议名跨域的一种处理方式
Posted yangguojin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相对URL:协议名跨域的一种处理方式相关的知识,希望对你有一定的参考价值。
- 问题现象
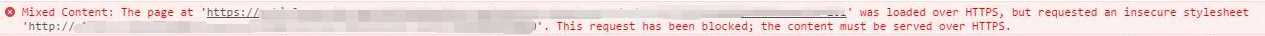
当页面地址协议与页面内请求地址协议不一致(不都是https或不都是http)时,往往请求会被拦截。控制台提示:

- 原因
浏览器对于javascript的同源策略的限制,简言之就是我们常说的跨域。
- 处理
处理跨域的方式有很多,对于前端而言,JSONP是不错的选择。但现阶段,大多数第三方平台会同时提供https和http两种协议下的可访问资源地址,尤其是CDN资源,那么处理这种这种跨域的简单方法来了:相对URL。相对URL使用更加模糊的语法,如:
1 <script src=‘//xxx.cdn.net/xxx.js‘></script>
在这里,资源地址不添加协议名,在这种情况下,src将使用当前浏览器地址栏中的协议名。在HTTPS页面上,这将是对CDN的HTTPS请求,在HTTP页面上,它将是HTTP请求。这样就可以解决大多数的CDN资源问题。
以上是关于相对URL:协议名跨域的一种处理方式的主要内容,如果未能解决你的问题,请参考以下文章