Vue中父子组件执行的先后顺序探讨
Posted verayao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中父子组件执行的先后顺序探讨相关的知识,希望对你有一定的参考价值。
前几天,朋友向我提出了一个关于Vue中父子组件执行的先后顺序问题,相信很多朋友在学习的过程中也会遇到这个问题,所以我就在此提出我自己的一些小看法。
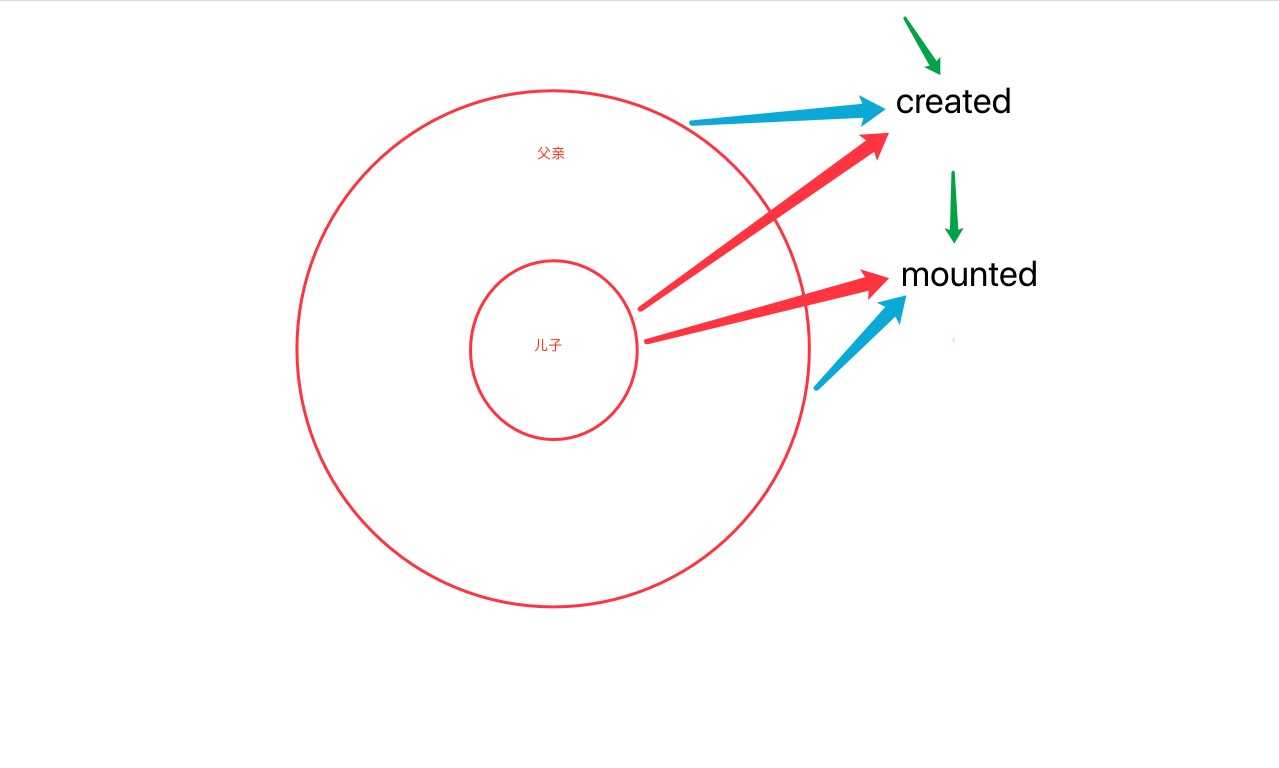
问题如下:请问下图中父子组件执行的先后顺序?

首先,我想先谈一谈vue的生命周期。我个人认为,从一个实例对象被创建到实例对象被销毁的过程就是该对象的生命周期。那么到底这个生命周期分为哪几个部分呢?依次为:beforeCreate -> created -> beforeMount -> mounted -> beforeUpdate -> updated -> beforeDestory -> destoryed。该过程是严格按照先后顺序来执行的,在每一个生命周期阶段内,我们都会相应的做一些事情,具体哪个环节可以执行什么操作这个我准备放到后续的文章中进行分析,今天我们主要来探讨一下,上图中父组件与子组件的执行先后顺序。
Vue中,专注于组件式开发,我认为一个组件可以是一个小小的功能模块,也可以是某一个完整的页面,至于具体是什么,这就取决你的需求。那么在开发过程中,父子组件的嵌套、父子组件执行的先后顺序肯定是不可避免的。总结归纳之后,得出以下结论:在组件开始生成到结束生成的过程中,如果该组件还包含子组件,则自己开始生成后,要让所有的子组件也开始生成,然后自己就等着,直到所有的子组件生成完毕,自己再结束。所以上图中。“父亲”先开始自己的created,然后“儿子”开始自己的created和mounted,最后“父亲”再执行自己的mounted。
以上是关于Vue中父子组件执行的先后顺序探讨的主要内容,如果未能解决你的问题,请参考以下文章