SlidingMenu是安卓程序中的侧滑界面,和系统自带的DrawerLayout的作用是相同的,主要是视觉效果不一样,手机版QQ使用的侧滑界面就是SlidingMenu
初步使用方法:实现侧滑界面滑出效果
步骤一:下载好SlidingMenu类库文件后导入到项目中
SlidingMenu类库网盘下载地址:
链接:https://pan.baidu.com/s/1df7GKm 密码:vg50
将下载好的SlidingMenu-master文件中的library导入到当前项目中
导入后注意修改library的build.gradle中的以下信息和当前项目的一致
![]()

之后可能会报一个错,显示的是FloatMath已经过期,手动将FloatMath改成Math就好
步骤二:成功导入类库后就可以在java代码中使用SlidingMenu这个类啦,通过java代码实现侧滑界面效果
先上activity_main.xml中的布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:orientation="vertical" android:background="#ed0e0e" android:layout_height="match_parent" tools:context="com.contentprovide.liuliu.slidmingmenu_4.MainActivity"> <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Button" /> </LinearLayout>
侧滑界面需要引用的自定义的资源布局slid.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是侧滑界面"
/>
</LinearLayout>
Java代码实现:
package com.contentprovide.liuliu.slidmingmenu_4;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
public class MainActivity extends AppCompatActivity {
SlidingMenu slidingMenu;
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.button);
slidingMenu = new SlidingMenu(this);
// 设置呈现模式
slidingMenu.setMode(SlidingMenu.LEFT);//呈现模式为左边
// 设置侧滑界面偏移出的尺寸
slidingMenu.setBehindOffset(200);
// 设置全屏都可以触摸
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
// 添加到当前Activity当中
slidingMenu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
// 给侧滑界面引用一个布局资源作为所展示的界面
slidingMenu.setMenu(R.layout.slid);
// 给主界面的按钮添加事件,点击滑出菜单
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
slidingMenu.toggle(true);
}
});
}
}
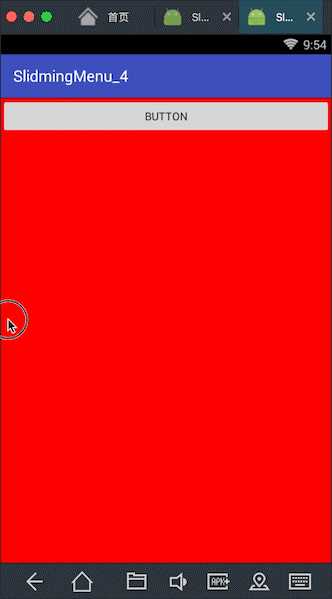
实现效果:

SlidingMenu常用属性
//设置侧滑菜单的位置,可选值LEFT , RIGHT , LEFT_RIGHT (两边都有菜单时设置)
menu.setMode(SlidingMenu.LEFT_RIGHT);
// 设置触摸屏幕的模式,可选只MARGIN , CONTENT
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
//根据dimension资源文件的ID来设置阴影的宽度
menu.setShadowWidthRes(R.dimen.shadow_width);
//根据资源文件ID来设置滑动菜单的阴影效果
menu.setShadowDrawable(R.drawable.shadow);
// 这两个都是设置滑动菜单视图的宽度,二选一
//设置SlidingMenu离屏幕的偏移量
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
//设置宽度
menu.setBehindWidth()
// 设置渐入渐出效果的值
menu.setFadeDegree(0.35f);
//设置SlidingMenu与下方视图的移动的速度比,当为1时同时移动,取值0-1
menu.setBehindScrollScale(1.0f);
//设置二级菜单的阴影效果
menu.setSecondaryShadowDrawable(R.drawable.shadow);
//设置右边(二级)侧滑菜单
menu.setSecondaryMenu(R.layout.right_menu_frame);
//为侧滑菜单设置布局
menu.setMenu(R.layout.leftmenu);
//把滑动菜单添加进所有的Activity中,可选值SLIDING_CONTENT , SLIDING_WINDOW
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
进阶使用方法:给在SlidingMenu中的布局中的各种空间添加事件,结合使用Fragment
滑出侧滑界面后我们需要在侧滑界面中进行下一步操作,这样侧滑界面中的布局里的事件就要单独写了
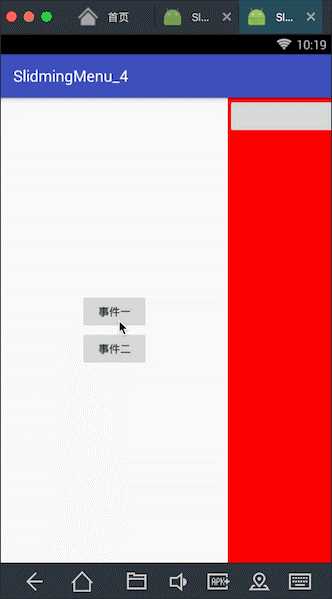
通过serMenu(a)方法给侧滑界面引用了布局界面a.xml,在这个a.xml布局界面中只有一个FrameLayout,侧滑界面中的所有代码是写在Fragment中的,然后通过使用FragmentManager将Fragment替换掉此Fragment,这下就相当于setMenu方法引用的是Fragment了
实现效果: