Object
Posted hujingsong-457
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Object相关的知识,希望对你有一定的参考价值。
Object(对象)是在所有的编程语言中都十分重要的一个概念,对于事物我们可以把他们看作是一个对象,而每一个事物都有自己的表示的属性和对于某一信息作出的相应的操作。而这些东西就变成了事物的属性和方法。
javascript 原生提供Object对象(注意起首的O是大写),所有其他对象都继承自这个对象。Object本身也是一个构造函数,可以直接通过它来生成新对象。
例:var obj = new Object();
Object作为构造函数使用时,可以接受一个参数。如果该参数是一个对象,则直接返回这个对象;如果是一个原始类型的值,则返回该值对应的包装对象。
1)部署在Object对象本身
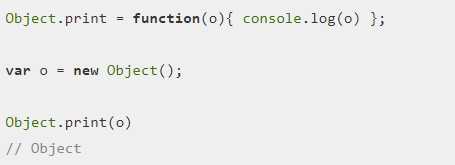
比如,在Object对象上面定义一个print方法,显示其他对象的内容。

2)部署在Object.prototype对象
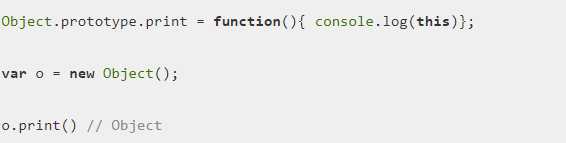
所有构造函数都有一个prototype属性,指向一个原型对象。凡是定义在Object.prototype对象上面的属性和方法,将被所有实例对象共享。、

上面代码在Object.prototype定义了一个print方法,然后生成一个Object的实例o。o直接继承了Object.prototype的属性和方法,可以在自身调用它们,也就是说,o对象的print方法实质上是调用Object.prototype.print方法。。
可以看到,尽管上面两种写法的print方法功能相同,但是用法是不一样的,因此必须区分“构造函数的方法”和“实例对象的方法”。
Object的静态方法(所谓“静态方法”,是指部署在Object对象自身的方法):
Object.keys(),Object.getOwnPropertyNames()
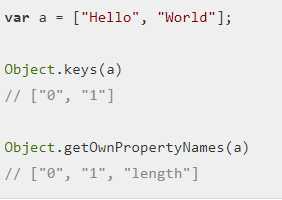
Object.keys方法和Object.getOwnPropertyNames方法很相似,一般用来遍历对象的属性。它们的参数都是一个对象,都返回一个数组,该数组的成员都是对象自身的(而不是继承的)所有属性名。它们的区别在于,Object.keys方法只返回可枚举的属性,Object.getOwnPropertyNames方法还返回不可枚举的属性名。

对于一般的对象来说,这两个方法返回的结果是一样的。只有涉及不可枚举属性时,才会有不一样的结果。

对于一般的对象来说,这两个方法返回的结果是一样的。只有涉及不可枚举属性时,才会有不一样的结果。
由于JavaScript没有提供计算对象属性个数的方法,所以可以用这两个方法代替。
1)Object.keys(o).length
2)Object.getOwnPropertyNames(o).length
Object的其他方法
(1)对象属性模型的相关方法
Object.getOwnPropertyDescriptor():获取某个属性的attributes对象。Object.defineProperty():通过attributes对象,定义某个属性。Object.defineProperties():通过attributes对象,定义多个属性。Object.getOwnPropertyNames():返回直接定义在某个对象上面的全部属性的名称。
(2)控制对象状态的方法
Object.preventExtensions():防止对象扩展。Object.isExtensible():判断对象是否可扩展。Object.seal():禁止对象配置。Object.isSealed():判断一个对象是否可配置。Object.freeze():冻结一个对象。Object.isFrozen():判断一个对象是否被冻结。
以上是关于Object的主要内容,如果未能解决你的问题,请参考以下文章