性能优化 - 查看 webpack 打包后所有的依赖关系(webpack 可视化工具)
Posted jiangweichao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了性能优化 - 查看 webpack 打包后所有的依赖关系(webpack 可视化工具)相关的知识,希望对你有一定的参考价值。
查看 webpack 打包后所有组件与组件间的依赖关系,针对多余的包文件过大,
剔除首次影响加载的效率问题进行剔除修改,本次采用的是 ==webpack-bundle-analyzer(可视化视图查看器)==
== 介绍1:webpack-bundle-analyzer(可视化)==
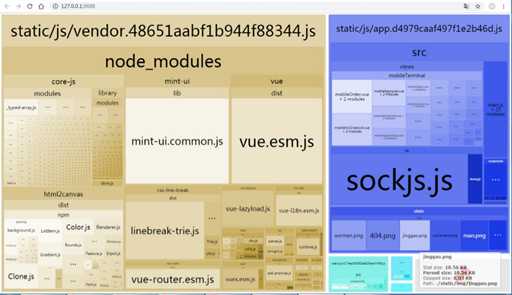
将捆绑内容表示为方便的交互式可缩放树形图
如下效果图:

模块功能:
- 意识到你的文件打包压缩后中真正的内容
- 找出哪些模块组成最大的大小
- 找到错误的模块
- 优化它!
- 最好的事情是它支持缩小捆绑!它解析它们以获得实际大小的捆绑模块。它也显示他们的gzipped大小!
安装和使用
npm install --save-dev webpack-bundle-analyzer
在webpack.config.js中:
let BundleAnalyzerPlugin = require(‘webpack-bundle-analyzer‘).BundleAnalyzerPlugin; module.exports = { plugins: [new BundleAnalyzerPlugin()] }
==BundleAnalyzerPlugin== 构造函数可以采用默认的可选配置对象:
new BundleAnalyzerPlugin({ // 可以是`server`,`static`或`disabled`。 // 在`server`模式下,分析器将启动HTTP服务器来显示软件包报告。 // 在“静态”模式下,会生成带有报告的单个html文件。 // 在`disabled`模式下,你可以使用这个插件来将`generateStatsFile`设置为`true`来生成Webpack Stats JSON文件。 analyzerMode: ‘server‘, // 将在“服务器”模式下使用的主机启动HTTP服务器。 analyzerHost: ‘127.0.0.1‘, // 将在“服务器”模式下使用的端口启动HTTP服务器。 analyzerPort: 8888, // 路径捆绑,将在`static`模式下生成的报告文件。 // 相对于捆绑输出目录。 reportFilename: ‘report.html‘, // 模块大小默认显示在报告中。 // 应该是`stat`,`parsed`或者`gzip`中的一个。 // 有关更多信息,请参见“定义”一节。 defaultSizes: ‘parsed‘, // 在默认浏览器中自动打开报告 openAnalyzer: true, // 如果为true,则Webpack Stats JSON文件将在bundle输出目录中生成 generateStatsFile: false, // 如果`generateStatsFile`为`true`,将会生成Webpack Stats JSON文件的名字。 // 相对于捆绑输出目录。 statsFilename: ‘stats.json‘, // stats.toJson()方法的选项。 // 例如,您可以使用`source:false`选项排除统计文件中模块的来源。 // 在这里查看更多选项:https: //github.com/webpack/webpack/blob/webpack-1/lib/Stats.js#L21 statsOptions: null, logLevel: ‘info‘ 日志级别。可以是‘信息‘,‘警告‘,‘错误‘或‘沉默‘。 })
启动服务:
生产环境查看:npm run build --report 或 正常build 即可启动查看器
开发环境查看:webpack -p --progress 或启动正常devServer服务即可启动查看器!
以上是关于性能优化 - 查看 webpack 打包后所有的依赖关系(webpack 可视化工具)的主要内容,如果未能解决你的问题,请参考以下文章